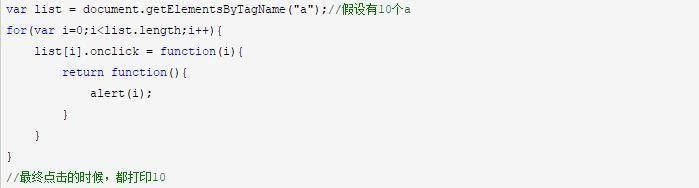
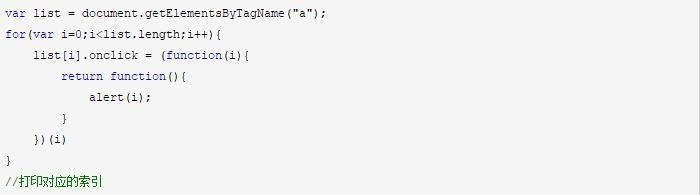
一,首先感受下javascript函数的闭包


二,闭包
1,定义:闭包就是能够读取其他函数内部变量的函数,由于在javascript语言中,只有在函数内部的子函数才能够读取局部变量,因此可以把闭包简单的理解成:定义在一个函数内部的函数,简而言之,闭包起到了将函数内部与函数外部连接起来的桥梁作用
2,作用:1,可以读取函数内部的变量;2,可以让这些变量的值始终保存在内存中
3,注意点:1,首先因为闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以我们不能滥用闭包,否则会对网页性能造成影响。在ie浏览器中可能会出现内存泄露。解决方法是在退出函数前将不使用的局部变量全部删除
2,闭包会在父函数外部改变父函数内部变量的值。所以,如果你把父函数当作对象使用,把闭包当做它的公共方法,把内部变量当作它的私有属性。这时要注意不能够随便改变父函数内部变量的值。
三:练习
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()());
弹出 “the window” 因为此时的this指向的是浏览器window对象
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
return that.name;
};
}
};
alert(object.getNameFunc()());
弹出 “my object” 因为此时this指向的是当前的object对象