本文第一部分是现代C++作业2,第二部分是对围棋程序的部分建议,还有一些修改和优化体现在Github里面的代码中。
首先是现代C++作业。
1. 了解Lambda的用法。计算“Hello World!”中,字母e和l的个数。
1 int count (char s [], char ch ) 2 { 3 int num = 0; 4 for_each( s, s + sizeof(s), [&](char c){ 5 num += (c == ch); 8 }); 9 return num; 10 } 11 // 统计字母e:count(s, 'e'); 12 // 统计字母l:count(s, 'l); 13 //Lambda表达式可以类比Java中的匿名函数,能使程序更干净
2. 练习使用智能指针。打印“Hello World”右移循环n位的结果。
代码的思路就是老师上课讲的,分两段打印。只不过这里通过unique_ptr保证函数结束后堆上的内容得到释放。
但是,我觉得自己写的不好,因为智能指针用的不够自然:为了将字符串分两段,不得不使用不安全的strncpy。没有老师一个'�'的赋值简洁。
我主要受限制于智能指针的赋值上。
代码如下:
1 void ShiftPrint (char s [], int n ) 2 { 3 int len = strlen( s); 4 n %= len; 5 unique_ptr<char []> p (new char [len + 1]); 6 strncpy( p. get() + len - n, s, n); 7 8 p[ len] = '�'; 9 cout << p. get(); 10 } 11 int main () 12 { 13 char s[] = "Hello World!"; 14 ShiftPrint(s , 3); 15 return 0; 16 }
非智能指针的:
智能指针能这么简洁吗?求指导啊求指导
1 void good(char[] str, int n){ 2 len = strlen(str); 3 n %= len; 4 cout << str + (len - n); 5 str[len - n] = '�'; 6 cout << str; 7 }
然后是围棋游戏。
首先肯定游戏有很多好的地方,不过以下主要说我看到的不足...
1. 交互方面
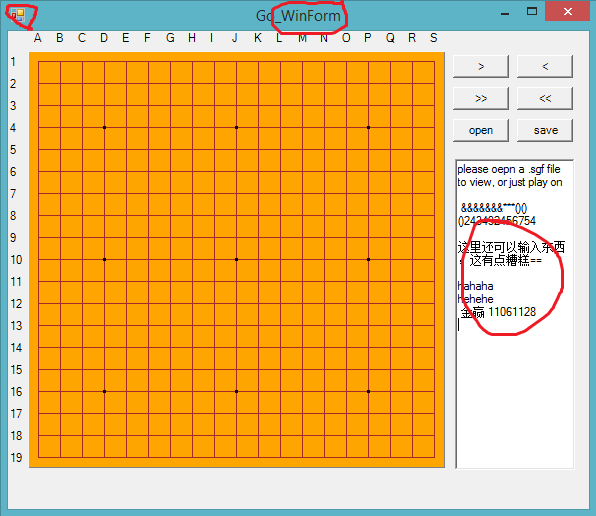
1.1 标题没有经过仔细考虑(_WinForm是默认的,应该改掉),后面改成了中文“华夏围棋”,更有感觉。
1.2 如果没有 icon,左上角那里不应该显示出来系统默认的图标。
1.3 右下角的文本框考虑不周到,如果仅仅为了提示信息,那么不能允许编辑,否则就出现了下面的结果(被我编辑了):
以上问题,见下图:

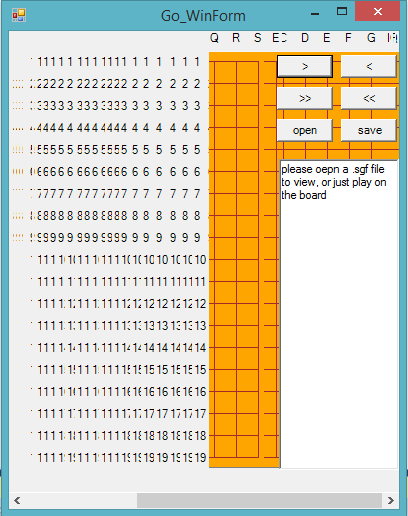
1.4 窗体大小不应该可以调节,最大化按钮应该被禁用,否则会出现布局错乱,如下:

1.5 这里说一个很好的设计,程序在刚下完的棋子上加了一个亮点,简洁的提示了刚下的棋子是哪一个。不过在真正下棋的时候还是感觉不够直观,尤其是棋子数量多的时候。建议加一个区域,以文字提示现在是谁的tern

2. 功能篇
2.1 还是右下角的输入框,经过测试觉得它在游戏开始后就不再有作用了,那么这样的空间利用,有些小浪费。可以用来记录棋谱注释~
2.2 未打开棋谱直接下棋的时候,按“save”没作用,应该保存当前棋谱就好了。
2.3 下棋存在误退出风险。退出前应有“是否确认退出”,或“是否保存当前棋谱”的提示
3. 代码篇
3.1 一个工程不能把全部代码放到一个文件里。可以按照MVC分散代码到多个文件。
3.2 一些if后面的{}最好不省略,便于维护
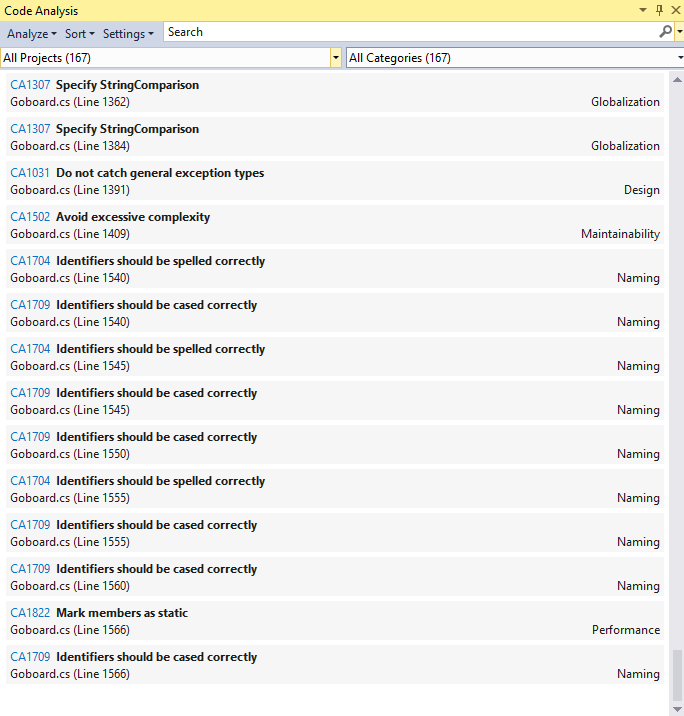
3.3 运行分析还能看到其他结果:

4. 其他代码的问题直接在Github上改