前言
所有行业都知道云是未来或者现在的趋势,但是真正的完完全全提供地理信息云服务的恐怕只有 Google 一家,然而今天我居然发现 Cesium 提供了云服务,你没有看错,就是曾经的开源 3D 渲染框架。本文简单介绍之。
一、 Cesium ion
Cesium 是一款优秀的开源 3D 地图渲染引擎,这点是毋庸置疑的,然而前几天 Cesium 给我推送了一封邮件,一直忙着无暇顾及,今天打开来一看:呵,这家伙居然从一个框架变成了云服务提供商!
其实现方式就是通过这个 ion,在保持其原有渲染引擎不变的情况下,为每位用户提供了 5G 的存储空间,用户可以上传自己的数据(影像或者是 3D 数据), Cesium 将此数据切割后存放在空间中,用户便可通过极其简单的方式分享和调用此数据。 Cesium 还为每位用户提供了几种默认影像数据和 1 种地表数据。详情见(https://cesium.com/ion/info/welcome)。

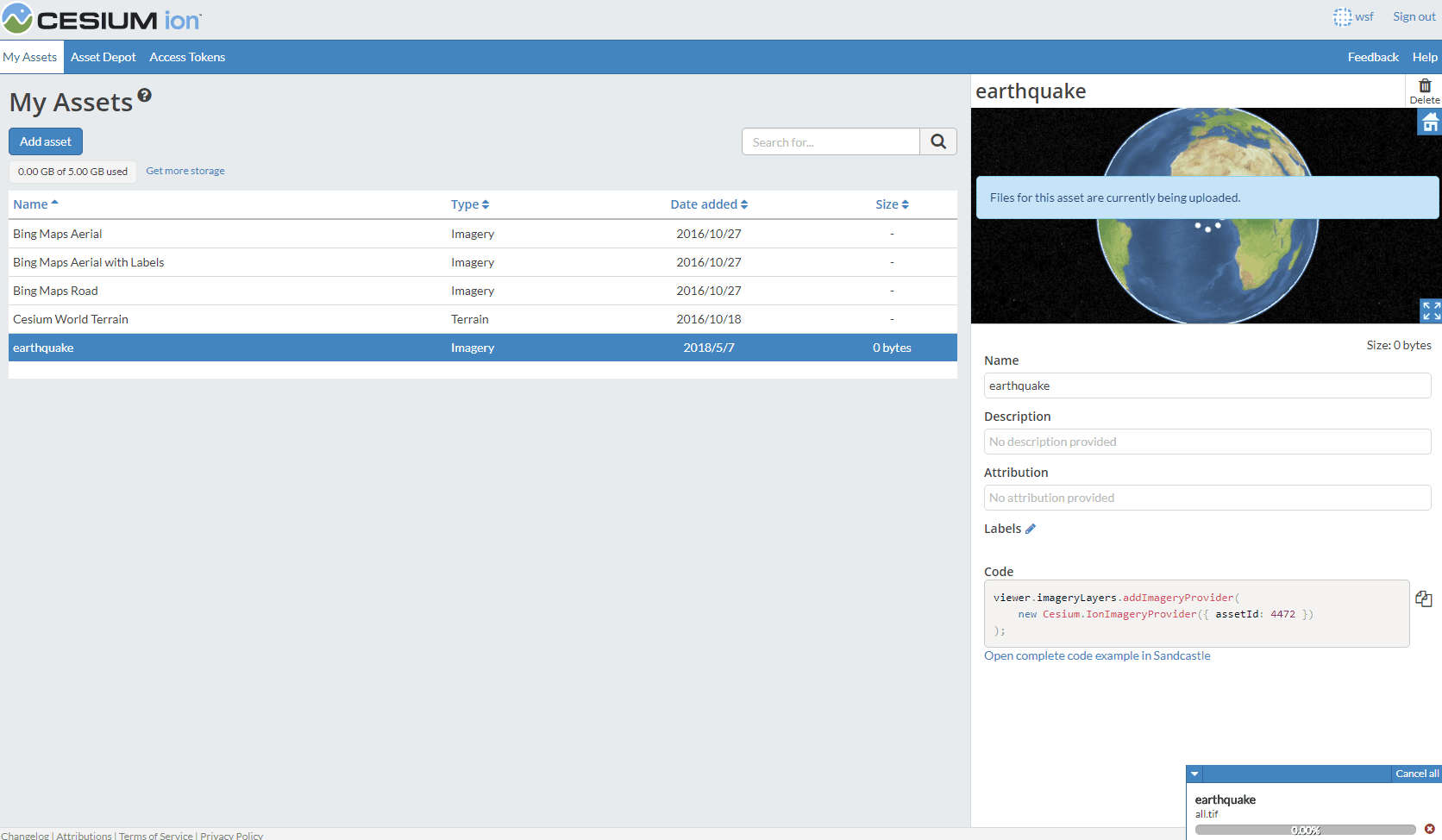
前台调用方式基本不变(先将 Cesium 升级至最新版),调用云端数据也十分方便,如下:
viewer.imageryLayers.addImageryProvider(
new Cesium.IonImageryProvider({ assetId: 2 })
);
即只需要改一下 assetId 号即可,当然需要先创建 Cesium 账户,并取到 Access Token,在 js 开篇加入:
Cesium.Ion.defaultAccessToken = 'your/ion/access/token';
二、 启示
这件事情看上去好像并没有多么神奇,但是我个人觉得这为我们建设空间数据云提供了一些启示。
之前的数据中心(空间)建设方案中同样是以数据为主,但是我们并没有梳理出数据与服务的关系,大部分情况下要么是以数据本身为服务,提供查询、共享、下载等功能,要么是以瓦片为服务对外提供瓦片 api,使得别人能够通过这种规则调用瓦片数据。以上两种方式均没有将数据抽象成方便的服务,从而数据云的概念只是一个数据存储仓库,相对传统方式并没有本质的改变,只是增加了存储能力和安全性等等。而 Cesium ion 将瓦片数据做了封装,我们无需再关心底层的瓦片是如何构成的,作为用户也不需要知道数据是怎么被处理的,只需要上传数据,系统自动处理完后返回一个编号,用户用此编号就能在各处使用此数据,这是真正的数据云。
三、 总结
本文简单介绍了 Cesium ion,并简单分析了其对建设空间数据云的一点启示。