开发环境:Flash Builder4,Vs2005
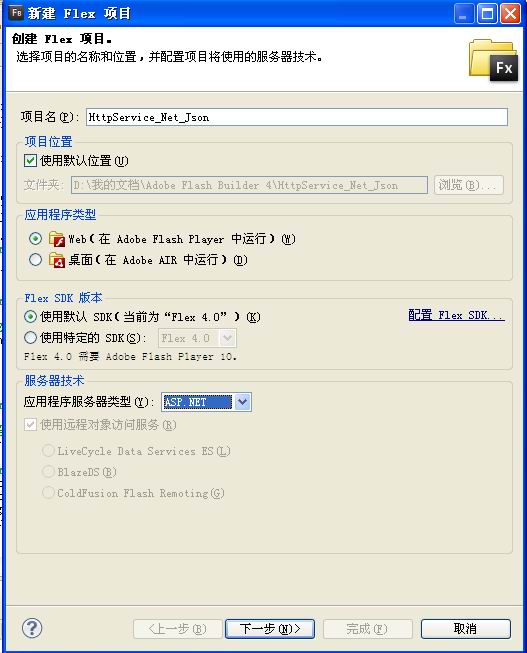
1、首先打开FlashBuilde4,创建一个名为HttpService_Net_Json的flex项目

(图1)
然后下一步,应用程序类型选择web,应用程序服务器类型选择ASP.NET(如图2)

(图2)
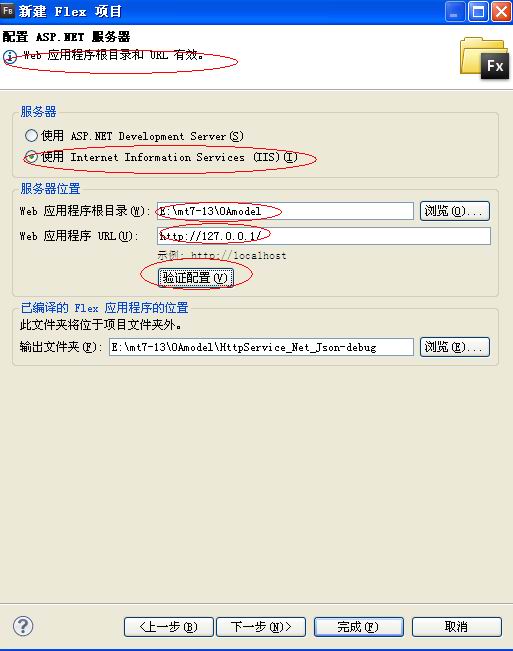
下一步,出现配置ASP.NET服务器的设置。我们选择使用IIS,web应用程序根目录选择你IIS下的某个网站所在文件夹,web应用程序URL设置为你网站的本地地址。注意要确保你当前IIS中已经有此对应的网站。然后我们点击"验证配置",提示"web 应用程序根目录和URL有效"(如图3)。OK。表示服务器通了。

(图3)
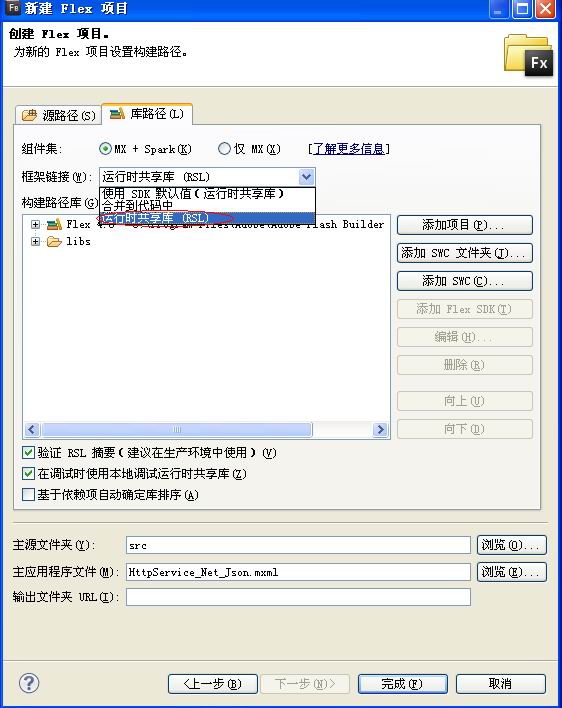
下一步我们选择框架连接为"运行时共享库(RSL)"(如图4),这样可提高Flex发行版的flash加载速度,点击完成。项目就建好了。

(图4)
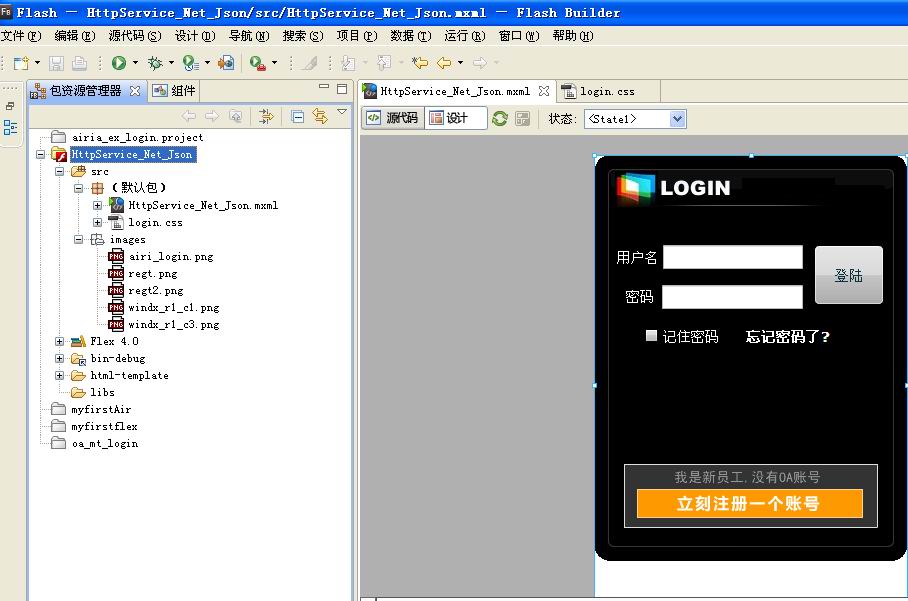
2、界面设计。这块我不多叙述。跟VS开发环境类似。Flash Builder4内置了丰富的组件。我们将一些Lable、Button、LinkButton、Image、TextInput组件拖到工作区,同时Fb4支持CSS。我们新建一个Login.css的样式表,对一些组件进行样式控制。最后成型的界面如下图5。

3、提交数据。
我们要实现一个很简单的逻辑-登录。当用户输入用户名和密码,按下"登陆"按钮后,从服务器端返回成功的标志则跳转到default.aspx页面,否则弹出登陆失败的相关消息。
我们采用HtttService与Asp.NET进行交互,服务器端返回JSON格式的数据,Flex客户端进行解析后进行相关操作。
首先我们建立一个HttpService(放在delcarations之间)。设置id,提交到的URL,提交方式为POST,resultFormat为Text,返回结果后的任务分配给LoginHandle(event).
resutl属性简单点就是当返回结果后,通知客户端要做的事情。我们分配给一个loginHandle(event)来处理,成功就跳转,不成功就弹出提示。
mx:resquest是设置需要提交的数据。Flex传递的是成对出现的object.所以我们必须设置键和键值。我们这里只需提交userName和password。注意这里<userName>和<password>节是区分大小写的,同时要与aspx.cs文件中的Request中的key对应。比如这边是userName,那么cs文件中就是Request['userName']。
 代码
代码
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<mx:HTTPService id="loginService" url="/ajax/login.aspx" method="POST" resultFormat="text" result="loginHandle(event)">
<mx:request xmlns="">
<userName>{username.text}</userName>
<password>{password.text}</password>
</mx:request>
</mx:HTTPService>
</fx:Declarations>
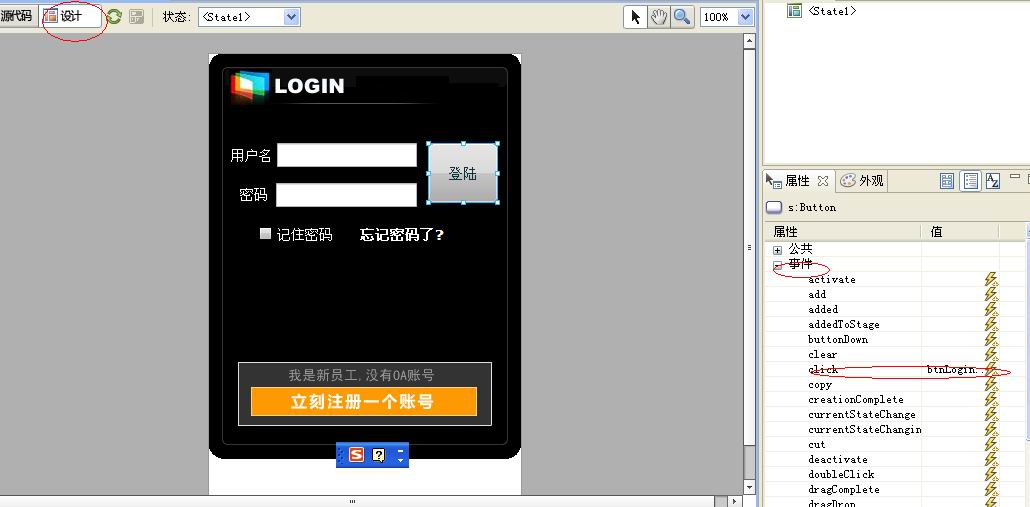
好了,一切都准备就绪了。那我们就开始点击Id为LoginButton的按钮来进行提交吧。切换到"设计"视图,在click属性里,点击旁边的+
开发环境会自动给我们生成一个btnLogin_clickHandler(event)方法(如图)。是不是和visual studio很像呢?太方便了

我们再切换到“源代码”视图,看看发生了什么变化。
button按钮多了click属性
fx:script之间多了一个function btnLogin_clcikHandler
<![CDATA[
protected function btnLogin_clickHandler(event:MouseEvent):void
{
}
]]>
</fx:Script
ok.完善一下这个方法。加入简单的数据验证,然后HttpService提交。
 代码
代码
{
// 提交登陆时
if(username.text=="" || password.text==""){
Alert.show("用户名或密码不能为空","提示");return;
}
loginService.send();
}
4、处理返回数据。首先我们提交到的ajax/login.aspx.cs代码如下。在此我们简单化没有连接数据库,直接判断userName是否为123,密码是否为456。匹配则登陆成功
返回结果为诸如{"success":"0","msg":"用户名错误"}这样的严格的JSON格式,即属性和值必须都有双引号。为什么要强调是严格的JSON格式呢,因为发现FLex的JSON库对非严格的格式的JSON格式解析不成功。比如{"success":0,"msg":"用户名错误"},{success:0,"msg":"用户名错误"}。但是使用过ExtJS的朋友知道。这样的格式ExtJS是能解析的。我用的JSON库是
http://as3corelib.googlecode.com/files/as3corelib-.93.zip,里的as3corelib.swc(下载后放到fb安装目录下的sdks\4.0.0\frameworks\libs)。不知是版本问题还是什么。还请各位不吝赐教。
 代码
代码
{
Response.Clear();
string name = Request.Form["userName"].ToString();
string pwd = Request.Form["password"].ToString();
if (name!="123")
{
Response.Write("{\"success\":\"0\",\"msg\":\"用户名错误\"}");
}
else
{
if (name=="123" && pwd="456")
{
Response.Write("{\"success\":\"1\",\"msg\":\"ok\"}");
}
else
{
Response.Write("{\"success\":\"0\",\"msg\":\"密码错误\"}");
}
}
Response.End();
}
好了。服务器端的JSON格式文本组织好了。那么flex客户端该如何处理呢,看下面
先将返回的结果event.result转化为String。然后对其进行JSON编码。最后判断success属性
 代码
代码
var rawData:String=String(event.result);
var obj:Object=JSON.decode(rawData,false);
if(obj.success=="1"){
navigateToURL(new URLRequest("/default.aspx"),"_self");
}
else{
Alert.show(obj.msg,"提示");
}
}
OK,一切就绪。最后我们将flex导出发行版本,以便在html或aspx文件中调用生成的swf文件。附上整个工程和aspx文件。
/Files/showker/httpwebservice_net_json包.rar
login.aspx。登陆页面加载swf.
ajax/login.aspx。处理逻辑返回JSON字符串
HttpService_Net_Json。flex发行版本,login.aspx即调用里面的swf文件
HttpService_Net_Json_Project。flex项目。可在flash builder4中导入进行编辑
