JavaScript的作用
-
表单动态校验(密码强度检测) ( JS 产生最初的目的 )
-
网页特效
-
服务端开发(Node.js)
-
桌面程序(Electron)
-
App(Cordova)
-
控制硬件-物联网(Ruff)
-
游戏开发(cocos2d-js)
浏览器执行 JS 简介
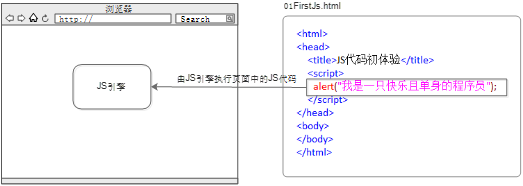
浏览器分成两部分:渲染引擎和 JS 引擎

浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
-
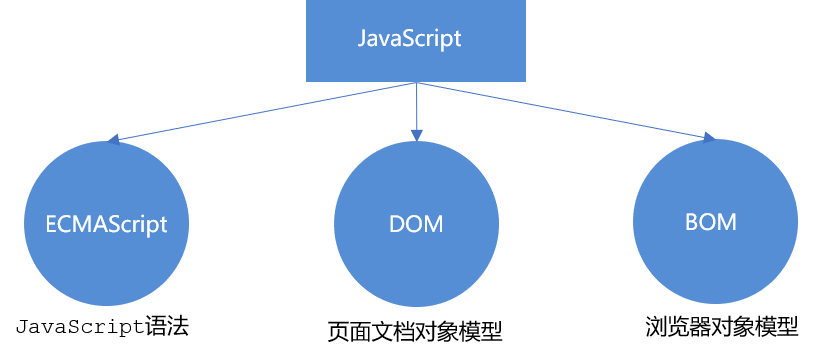
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
-
BOM——浏览器对象模型
浏览器对象模型
JS 有3种书写位置,分别为行内、内嵌和外部。
-
行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />-
可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
-
注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
-
可读性差, 在html中编写JS大量代码时,不方便阅读;
-
引号易错,引号多层嵌套匹配时,非常容易弄混;
-
特殊情况下使用
-
-
内嵌式
<script> alert('Hello World~!'); </script>-
可以将多行JS代码写到 script 标签中
-
内嵌 JS 是学习时常用的方式
-
-
外部JS文件
<script src="my.js"></script>
-
利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
-
引用外部 JS文件的 script 标签中间不可以写代码
-
适合于JS 代码量比较大的情况
-
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
-
注意:alert() 主要用来显示消息给用户,console.log() 用来给程序员自己看运行时的消息。