分页需要对前后端都进行处理,下面详细介绍一下:
一、后端的处理
1、基础方法
1、基础的方法是封装一个分页类如下
public class Pages {
private Integer pageNo=1;//页号
private Integer pageSize=6;//页大小
private Integer withPage=1;//是否分页
public Integer getStartRow(){//获取开始行,limit方言
return (pageNo-1)*pageSize;
}
}
2、然后查询的对象继承一下这个页面类,查询的时候加上limit如下
select id,username,likes from user limit #{startRow},#{pageSize}
3、查询的时候自己设置页面大小和页号,不然会选择默认,这样就能根据要求查询出想要的数据了。
4、也可以把参数封装成Map来传递。
2、使用分页插件
1、使用pageHelper插件就比较方便了步骤如下:
2、导入包
<dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>5.1.10</version> </dependency>
这个插件会自动拦截sql然后计算出需要的信息
3、在sqlsessionFactory中配置插件如下:
<!-- sqlSessionFactory 连接池引入--> <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <property name="dataSource" ref="datasource"></property> <property name="typeAliasesPackage" value="com.pojo"></property> <!-- 配置插件,插件拦截sql语句进行操作--> <property name="plugins"> <!-- 数组用array,list用list,preperties用props每一项都有key和value--> <array> <bean class="com.github.pagehelper.PageInterceptor"> <property name="properties"> <props> <!--合理性--> <prop key="reasonable">true</prop> <!--数据库类型--> <prop key="helperDialect">mysql</prop> </props> </property> </bean> </array> </property> </bean>
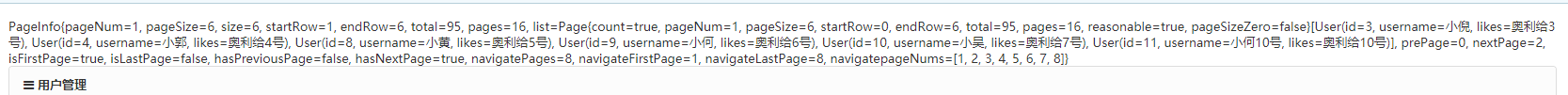
4、通过业务层返回给controller一个pageInfo<T>来传递给前端信息
public PageInfo<User> list(User user) { PageHelper.startPage(user.getPageNo(),user.getPageSize());//设置起始页和页大小,不用自己算了 PageInfo<User> pageInfo=new PageInfo<User>(userDao.list(user));//然后把信息给pageInfo,返回所有分页信息 return pageInfo; }
5、前端通过参数回调来实现分页。
2、前端的处理
1、首先通过span和a标签来实现页按钮,span为不可点标签,a为跳转标签
2、我们可以通过观察返回的pageinfo观察到要用到的参数,包含上一页、下一页、页内容、总页数,开始位置和结束位置等参数

3、通过地址来把参数加进去查询,比如上一页就是list?pageNo=${users.prePage}
为了兼容搜索还要加上搜索内容即list?pageNo=${users.prePage}&username=${username}
4、处理首页的上一页和尾页的下一页,加个when和otherwise即可
分页代码如下:
<div class="pagelist"> <c:choose> <c:when test="${users.pageNum==1}"> <span class="current">首页</span> <span class="current">上一页</span> </c:when> <c:otherwise> <a href="list?pageNo=1&username=${username}">首页</a> <a href="list?pageNo=${users.prePage}&username=${username}">上一页</a> </c:otherwise> </c:choose> <c:forEach items="${users.navigatepageNums}" var="i"> <c:choose> <c:when test="${i==users.pageNum}"> <span class="current">${i}</span> </c:when> <c:otherwise> <a href="list?pageNo=${i}&username=${username}">${i}</a> </c:otherwise> </c:choose> </c:forEach> <c:choose> <c:when test="${users.pageNum==users.pages}"> <span class="current">下一页</span> <span class="current">尾页</span> </c:when> <c:otherwise> <a href="list?pageNo=${users.nextPage}&username=${username}">下一页</a> <a href="list?pageNo=${users.pages}&username=${username}">尾页</a> </c:otherwise> </c:choose> </div>
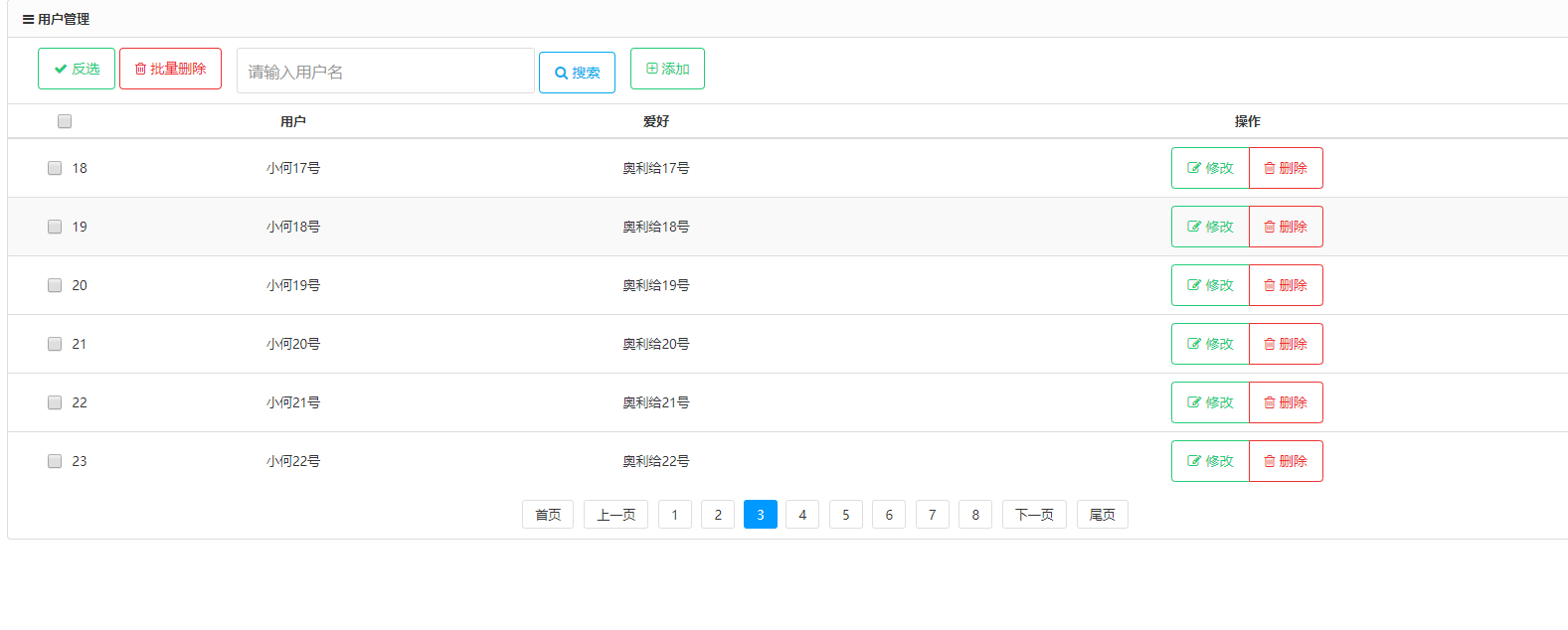
具体样式可以自己调,我的样式效果如下:

这样就完成了数据的分类显示功能。