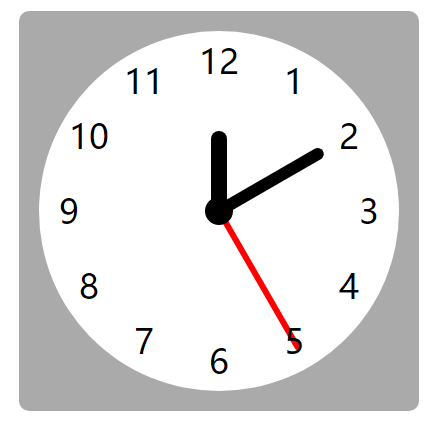
学了一段时间的HTML、CSS和JS后,给大家做一款漂亮的不像实力派的HTML时钟,先看图:
涉及到的知识点有: CSS3动画、DOM操作、定时器、圆点坐标的计算(好多人是不是已经还给自己的老师了~)
接下来,我们用5步来制作它
step1、准备HTML
首先,我们需要准备HTML结构,背景、表盘、指针(时针、分针、秒针)、数字。
<div id="clock">
<div class="bg">
<div class="point">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
<div class="circle"></div>
</div>
</div>
< /div>
step2、准备CSS
定义好指针的颜色和大小,需要说明的是transform: rotate(-90deg); 用来旋转指针,transform-origin:0 6px; 用来设置旋转中心点。
<style>
*{
margin: 0;
padding: 0;
}
#clock{
margin: 5% auto;
400px;
height: 400px;
border-radius: 10px;
background: #aaa;
position: relative;
transform: rotate(-90deg);
}
#clock .bg{
360px;
height: 360px;
border-radius: 50%;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
margin-left: -180px;
margin-top: -180px;
}
#clock .point{
position: absolute;
left: 50%;
top: 50%;
margin-left: -14px;
margin-top: -14px;
}
#clock #hour{
80px;
height: 16px;
background: #000;
margin: 6px 0 0 14px;
/*transform: rotate(30deg);*/
transform-origin:0 8px;
/*animation: hour 3s linear 100!* alternate*!;*/
border-radius: 16px;
}
#clock #minute{
120px;
height: 12px;
background: #000;
margin: -14px 0 0 14px;
transform-origin:0 6px;
border-radius: 12px;
}
#clock #second{
160px;
height: 6px;
background: #f00;
margin: -9px 0 0 14px;
transform-origin:0 3px;
border-radius: 6px;
}
#clock .point .circle{
28px;
height: 28px;
border-radius: 50%;
background: #000;
position: absolute;
left: 0;
top: 0;
}
@keyframes hour {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
#clock .number{
position: absolute;
font-size: 34px;
50px;
height: 50px;
line-height: 50px;
text-align: center;
transform: rotate(90deg);
}
< /style>
step3、计算时针位置
JS通过Date对象获取当前时间,getHours获取小时、getMinutes获取分钟、getSeconds获取秒。时针转动一周是12格,每格角度就是360°/12,分钟和秒都是60格,每格角度360°/60。
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
step4、时钟转动
通过setInterval设置定时器,每秒刷新一次。注意,需要初始化执行一次,否则会在1s后才能看到效果。
//初始化执行一次
clock();
setInterval(clock,1000);
step5、绘制数字时间
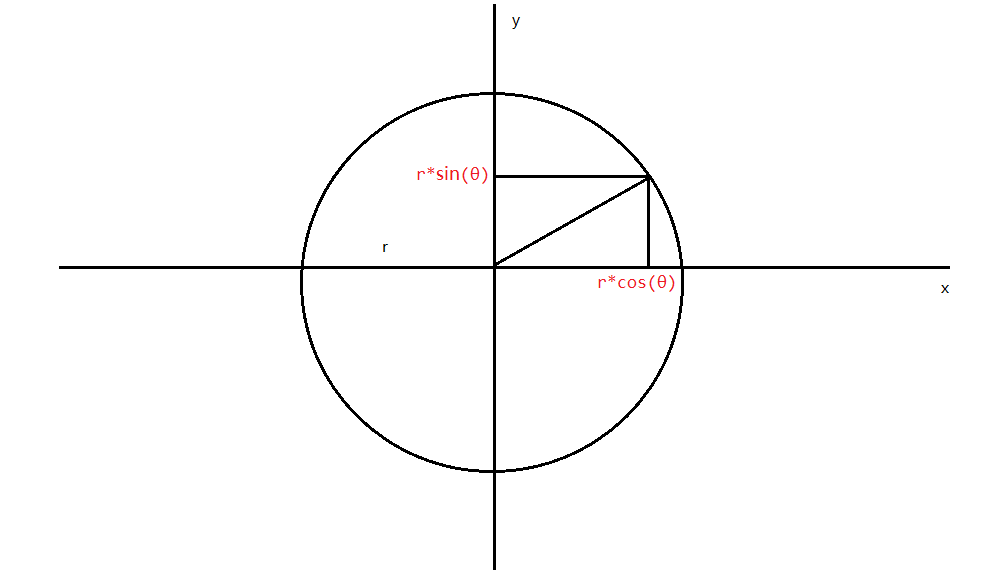
数字时间也是在一个圆周上,我们只用确定好半径,然后得到半径上的坐标。通过左边来定位每个数字就好了。看一下圆坐标系的计算规则:
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
但是注意,我们计算的坐标是圆弧上点的坐标,当定位每个数字时,都是以元素的左上角点进行定位,这样我们的数字就会存在偏移。也就是说数字的中心点不在圆弧上,解决办法就是把坐标点(x,y)平移自身的一半(x-w/2, y-h/2)
,这样数字的中心点就在圆弧上了。
var pointX = 200;
var pointY = 200;
var r = 150;
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建div,写入数字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让div的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
完整JS代码:
<script>
/***
* 时钟:
* 1> 旋转: rotate(90deg)
* 2> 旋转中心点: transform-origin
* */
//TODO step1: 获取时钟的指针
var hour = document.getElementById('hour');//时针
var minute = document.getElementById('minute');//分针
var second = document.getElementById('second');//秒针
var myClock = document.getElementById('clock');//时钟
//TODO step2: 获取当前时间,把指针放在正确的位置
function clock(){
var date = new Date();//获取当前时间
//时(0-23) 分(0-59)秒(0-59)
//计算转动角度
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
//console.log(hourDeg, minuteDeg, secondDeg);
//设置指针
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}
//初始化执行一次
clock();
//TODO step3: 设置定时器
setInterval(clock,1000);
/***
* 圆半径坐标计算:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
* */
var pointX = 200;
var pointY = 200;
var r = 150;
//TODO step4: 画时钟数字
function drawNumber(){
var deg = Math.PI*2/12;//360°
for (var i = 1; i <= 12; i++) {
//计算每格的角度
var angle = deg*i;
//计算圆上的坐标
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
//创建div,写入数字
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
//减去自身的一半, 让div的中心点在圆弧上
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
//添加到页面
myClock.appendChild(number);
}
}
drawNumber();
< /script>
怎么样,会了吗?