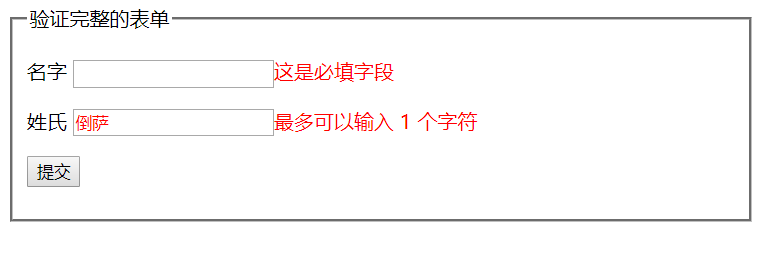
我们经常看到如下效果,那么它是如何实现的呢?看下面:

废话少说,直接上代码,大家直接Copy就能看到上面的效果啦。
<html> <head> <title>验证内容</title> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/lib/jquery.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/jquery.validate.min.js"></script> <script src="http://static.runoob.com/assets/jquery-validation-1.14.0/dist/localization/messages_zh.js"></script> <script> $(function(){ $("#signupForm").validate({ rules:{ firstName:"required", lastName:{required:true,maxlength:1} }, message:{ firstName:"请输入您的姓名", lastName:{required:"请输入您的姓氏",maxlength:"输入的字符个数超限"} } }) }) </script> <style> .error{ color:red; } </style> </head> <body> <form id="signupForm"> <fieldset> <legend>验证完整的表单</legend> <p> <label for="firstName">名字</label> <input id="firstName" name="firstName" type="text"> </p> <p> <label for="lastName">姓氏</label> <input id="lastName" name="lastName" type="text"> </p> <p> <input type="submit" class="submit" value="提交"/> </p> </fieldset> </form> </body> </html>
详细学习可参考: http://www.runoob.com/jquery/jquery-plugin-validate.html