var test=[];
test[1]={name:'1',age:1};
test[2]={name:'2',age:2};
test[4]={name:'3',age:3};
console.log(test)

长度为5的关联数组,现在开始删除。
1.splice方法
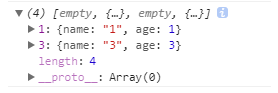
test.splice(2,1);
console.log(test)// 打印结果如下

数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元素。第二个1,是删除元素的个数,在此只删除一个元素,即test[2];
此时遍历数组元素可以用普通遍历数组的方式,比如for,因为删除的元素在数组中并不保留。
2.delete方法
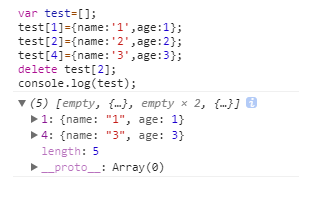
delete test[2];
console.log(test);// 打印结果如下

这种方式数组长度不变,此时test[2]变为undefined了,好处是原来数组的索引也保持不变,此时要遍历数组元素可以才用.这种遍历方式跳过其中undefined的元素,所以非常实用。
1.对象属性删除
function fun(){
this.name = 'mm';
}
var obj = new fun();
console.log(obj.name);//mm
delete obj.name;
console.log(obj.name); //undefined
2.变量删除
var name = 'lily';
delete name;
console.log(name); //lily
直接用delete删除不了变量
3.删除不了原型链中的变量
fun.prototype.age = 18;
delete obj.age;
console.log(obj.age) //18