一、将war包丢进webapps
这是最简单粗暴的方式:将web工程打成war,丢进tomcat/webapps目录即可,tomcat会自动解压。无需修改任何配置文件即可完成部署。
这里我准备了tomcat8.5.43与dubbo控制台的war包来做测试。

①启动tomcat
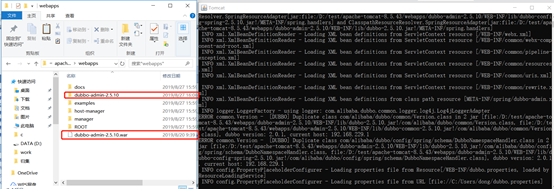
②将war丢进webapps目录,tomcat会自动解压该war包。

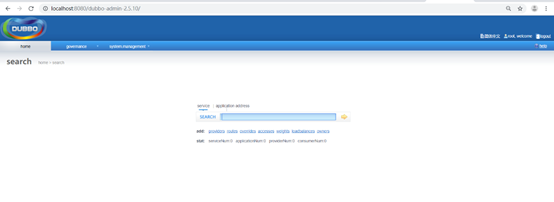
浏览器直接访问:localhost:8080/dubbo-admin-2.5.10,说明我们的war包部署成功!(访问路径为war包的名称)

二、配置Server.xml部署Web工程
修改配置文件无需我们打war,这样方便开发,结合IDEA自动部署WEB工程至远程服务器(学习笔记)可以实现快速开发。
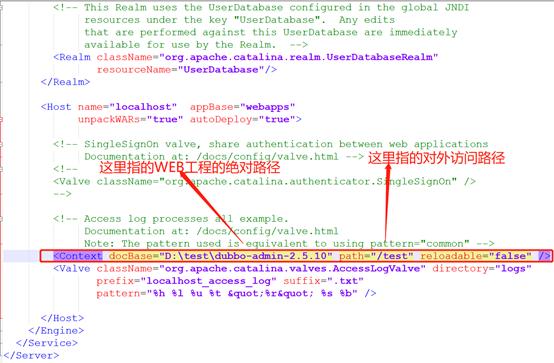
编辑server.xml

添加如下:

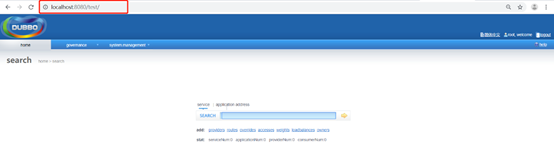
通过浏览器访问:localhost:8080/test

三、添加xml方式部署Wweb工程
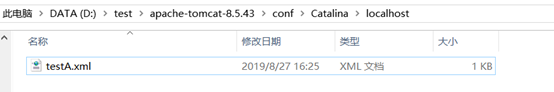
在D: estapache-tomcat-8.5.43confCatalinalocalhost:添加testA.xml

添加如下内容:
<?xml version="1.0" encoding="UTF-8"?>
<Context docBase="D: estdubbo-admin-2.5.10" reloadable="false" />
docBase还是指向WEB工程的绝对路径。
此时启动tomcat,浏览器输入:localhost:8080/testA,说明部署成功!(访问路径为此XML的名称)
四、注意点
1、将对应位置改为ROOT即可实现目录缺省
(1)webapps/ROOT(将你的web工程名称改为ROOT即可实现缺省);
(2)server.xml中对应Context标签的path属性设置为"/";
(3)添加ROOT.xml即可实现WEB应用缺省。
2、三种部署方式的优先级别
server.xml>Catalina/localhost/ROOT.xml>webapps/ROOT
即如果同时配置以上3种方式,优先生效的为server.xml,其次为ROOT.xml,webapps优先级别最低。