提示:
1.单表查询多条数据用 list<实体类名字>
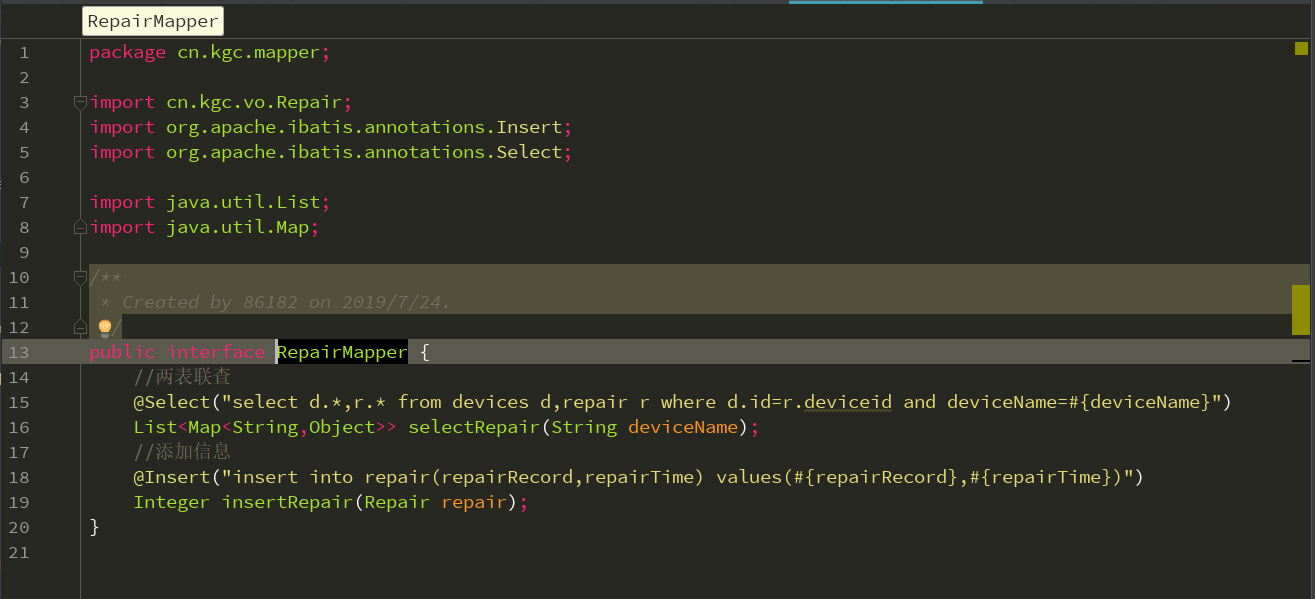
mapper层

1.1单表查询单条数据用 对象

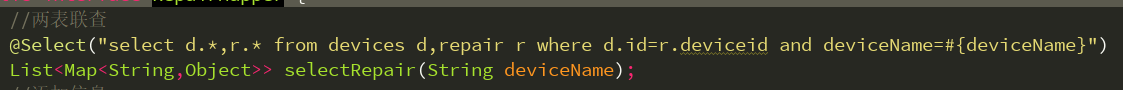
2.两表关联查多条 list<map<String,Object>>

2.1两表联查查一条 map<String,Object>
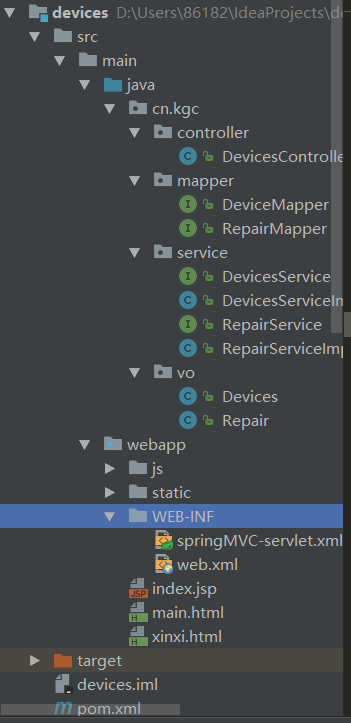
一.具体步骤如下
表结构:

1.创建实体类:
2.创建mapper层 ,里面放的是接口还有用注解写sql语句

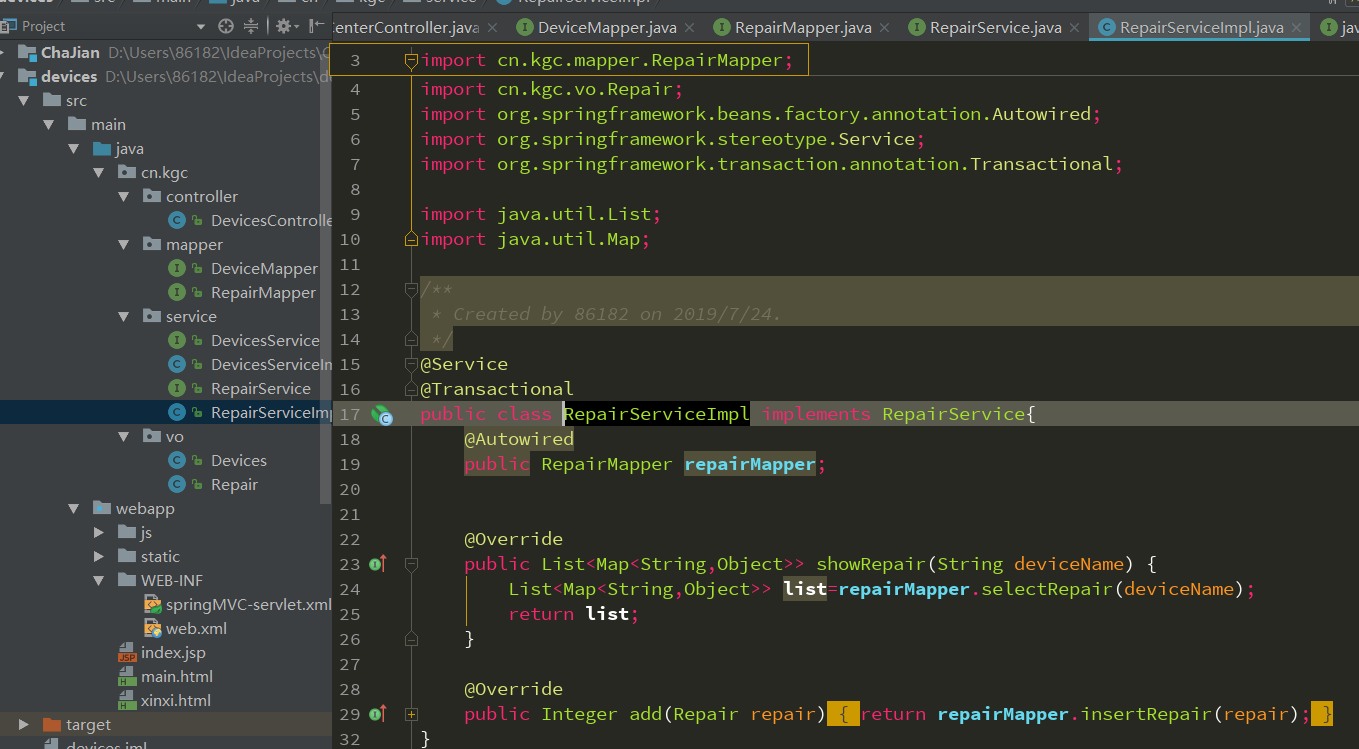
3.创建service层 里面有接口和接口的实现类
3.1接口的作用就是给用户看的方法

j接口的实现类:

4.创建controller层
package cn.kgc.controller;
import cn.kgc.service.DevicesService;
import cn.kgc.service.RepairService;
import cn.kgc.vo.Devices;
import cn.kgc.vo.Repair;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by 86182 on 2019/7/24.
* 因为用的是@Controller和@ResponseBody 所以他们的返回值是 集合
*/
@Controller
public class DevicesController {
@Autowired
private DevicesService devicesService;
@Autowired
private RepairService repairService;
//首页的查询所有
@RequestMapping("/main.do")
@ResponseBody
//这里分页插件 pageno代表的是页码
public Map<String, Object> showDevices(@RequestParam(value ="pageno",required = false,defaultValue = "1")Integer pageno){
Map<String,Object> map = new HashMap<>();
//调用分页的方法
PageHelper.startPage(pageno,2);
List<Devices> list = devicesService.showDevices();
//使用pageinfo这个方法,将查到的东西放到里面,他里面封装了很多信息
PageInfo pageInfo = new PageInfo(list);
System.out.println(pageInfo);
map.put("list",list);
map.put("pageInfo",pageInfo);
return map;
}
//首页的条件查询
@ResponseBody
@RequestMapping("/info.do")
public HashMap<Object,Object> showDeviceName(String deviceName){
HashMap<Object,Object> map = new HashMap<>();
List<Devices> list = devicesService.showDeviceName(deviceName);
map.put("list",list);
return map;
}
//首页有一个点击的查询
@ResponseBody
@RequestMapping("/xinxi.do")
public List<Map<String,Object>> showData(@RequestParam(value = "deviceName",required = false) String deviceName){
List<Map<String,Object>> list = repairService.showRepair(deviceName);
return list;
}
//添加一条信息
@ResponseBody
@RequestMapping("/tianjia.do")
public String addRepair(Repair repair){
repairService.add(repair);
return "main.jsp";
}
}
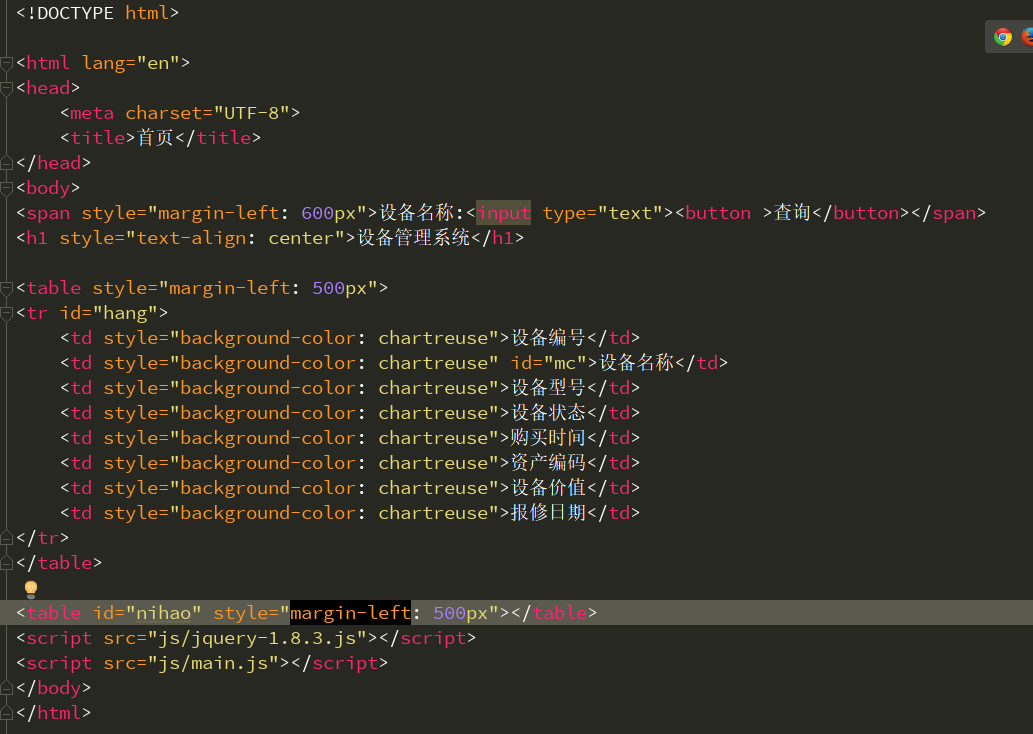
第二阶段前台html页面
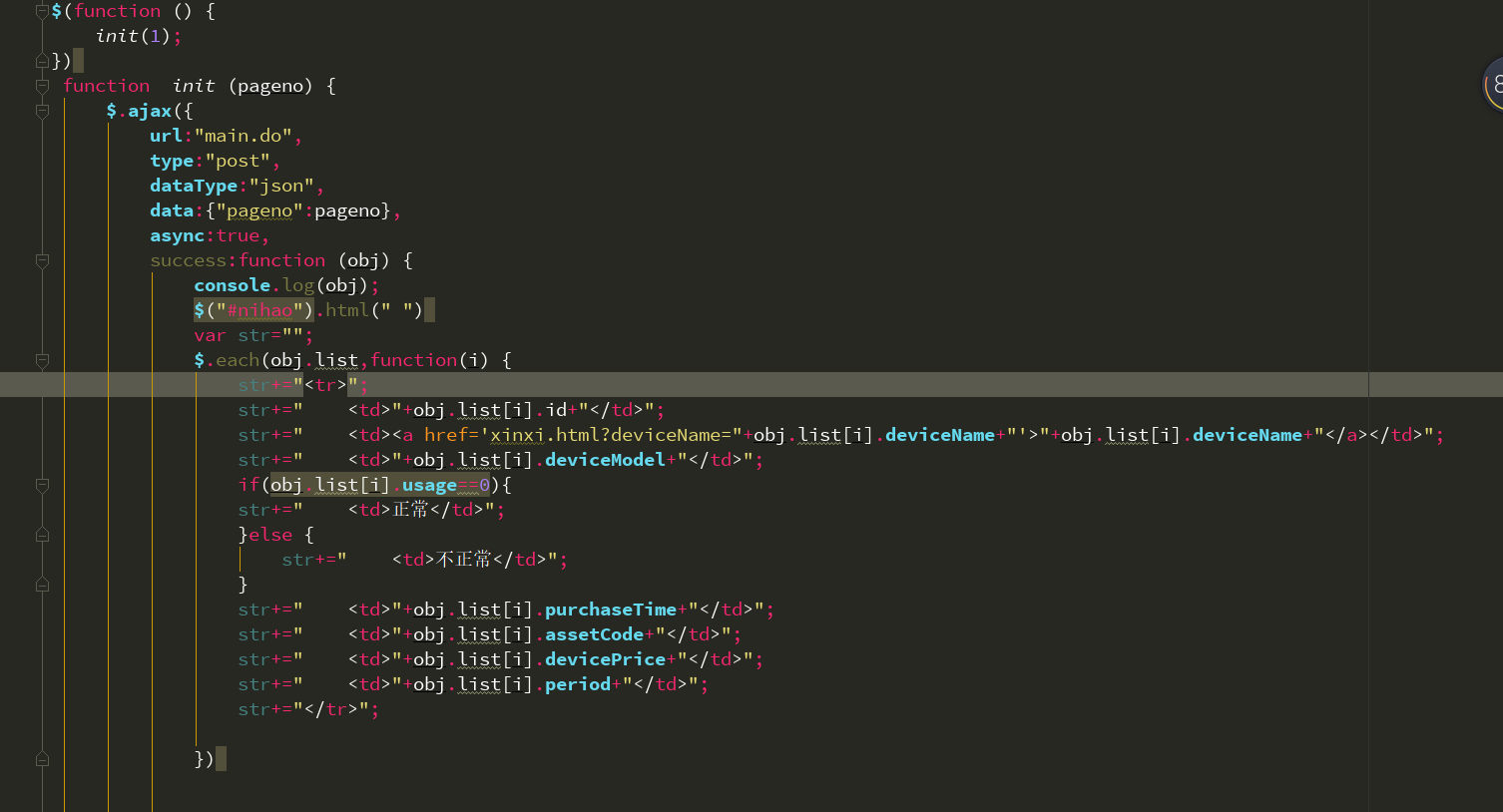
比如说主页面main.html

js页面代码如下: 这种呢是前台页面什么都没有,需要往页面上拼接值
$(function () {
init(1);
})
function init (pageno) {
$.ajax({
url:"main.do",
type:"post",
dataType:"json",
data:{"pageno":pageno},
async:true,
success:function (obj) {
console.log(obj);
$("#nihao").html(" ") //作用就是清空当前页面
var str="";
$.each(obj.list,function(i) {
str+="<tr>";
str+=" <td>"+obj.list[i].id+"</td>";
str+=" <td><a href='xinxi.html?deviceName="+obj.list[i].deviceName+"'>"+obj.list[i].deviceName+"</a></td>";
str+=" <td>"+obj.list[i].deviceModel+"</td>";
if(obj.list[i].usage==0){
str+=" <td>正常</td>";
}else {
str+=" <td>不正常</td>";
}
str+=" <td>"+obj.list[i].purchaseTime+"</td>";
str+=" <td>"+obj.list[i].assetCode+"</td>";
str+=" <td>"+obj.list[i].devicePrice+"</td>";
str+=" <td>"+obj.list[i].period+"</td>";
str+="</tr>";
})
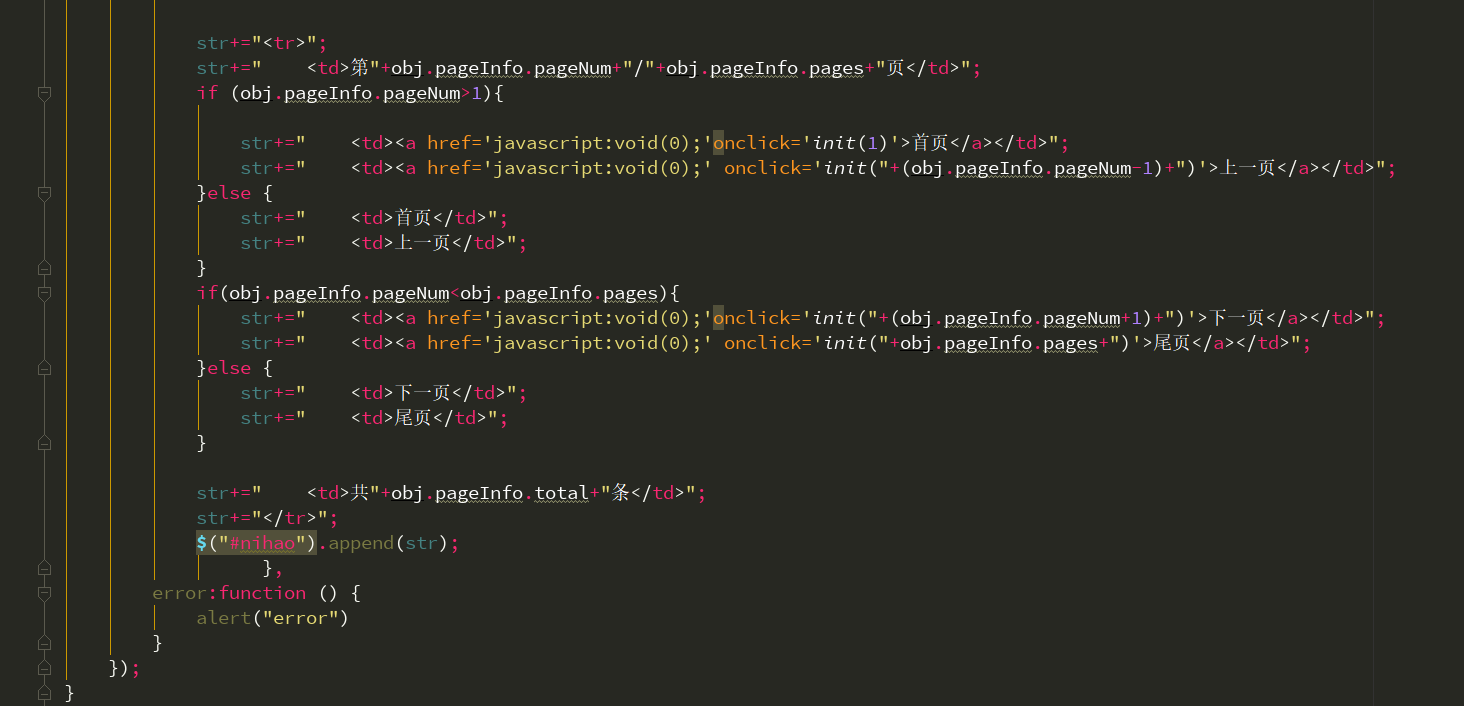
str+="<tr>";
str+=" <td>第"+obj.pageInfo.pageNum+"/"+obj.pageInfo.pages+"页</td>";
if (obj.pageInfo.pageNum>1){
str+=" <td><a href='javascript:void(0);'onclick='init(1)'>首页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+(obj.pageInfo.pageNum-1)+")'>上一页</a></td>";
}else {
str+=" <td>首页</td>";
str+=" <td>上一页</td>";
}
if(obj.pageInfo.pageNum<obj.pageInfo.pages){
str+=" <td><a href='javascript:void(0);'onclick='init("+(obj.pageInfo.pageNum+1)+")'>下一页</a></td>";
str+=" <td><a href='javascript:void(0);' onclick='init("+obj.pageInfo.pages+")'>尾页</a></td>";
}else {
str+=" <td>下一页</td>";
str+=" <td>尾页</td>";
}
str+=" <td>共"+obj.pageInfo.total+"条</td>";
str+="</tr>";
$("#nihao").append(str);
},
error:function () {
alert("error")
}
});
}

还有一种就是前台页面有写的输入框之类的,需要用ajax往页面里面输入值:
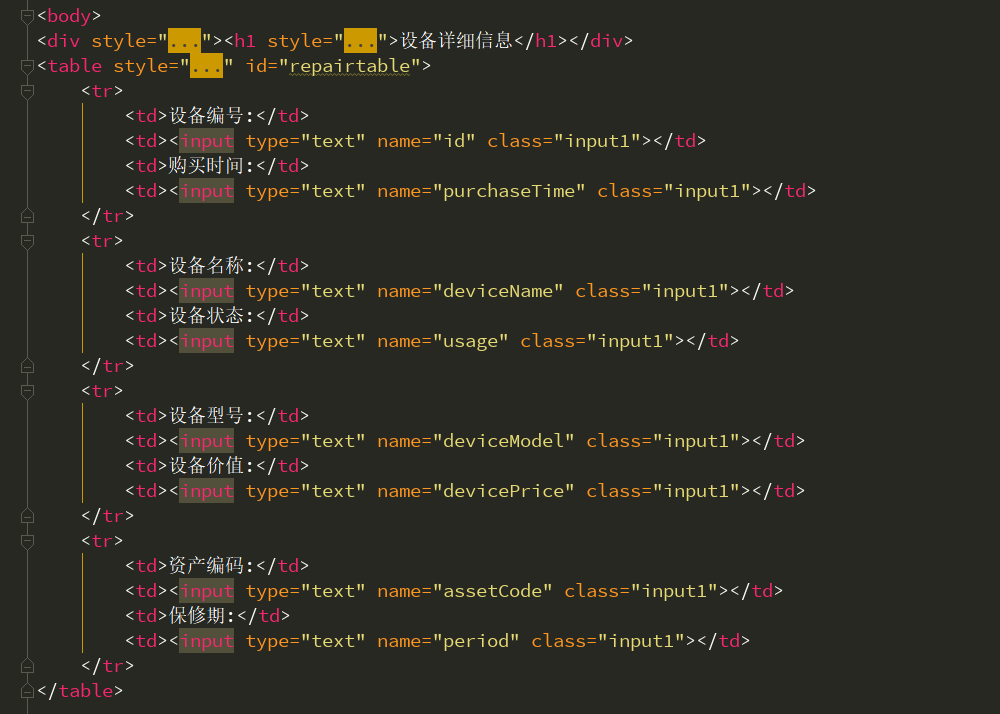
前台界面:

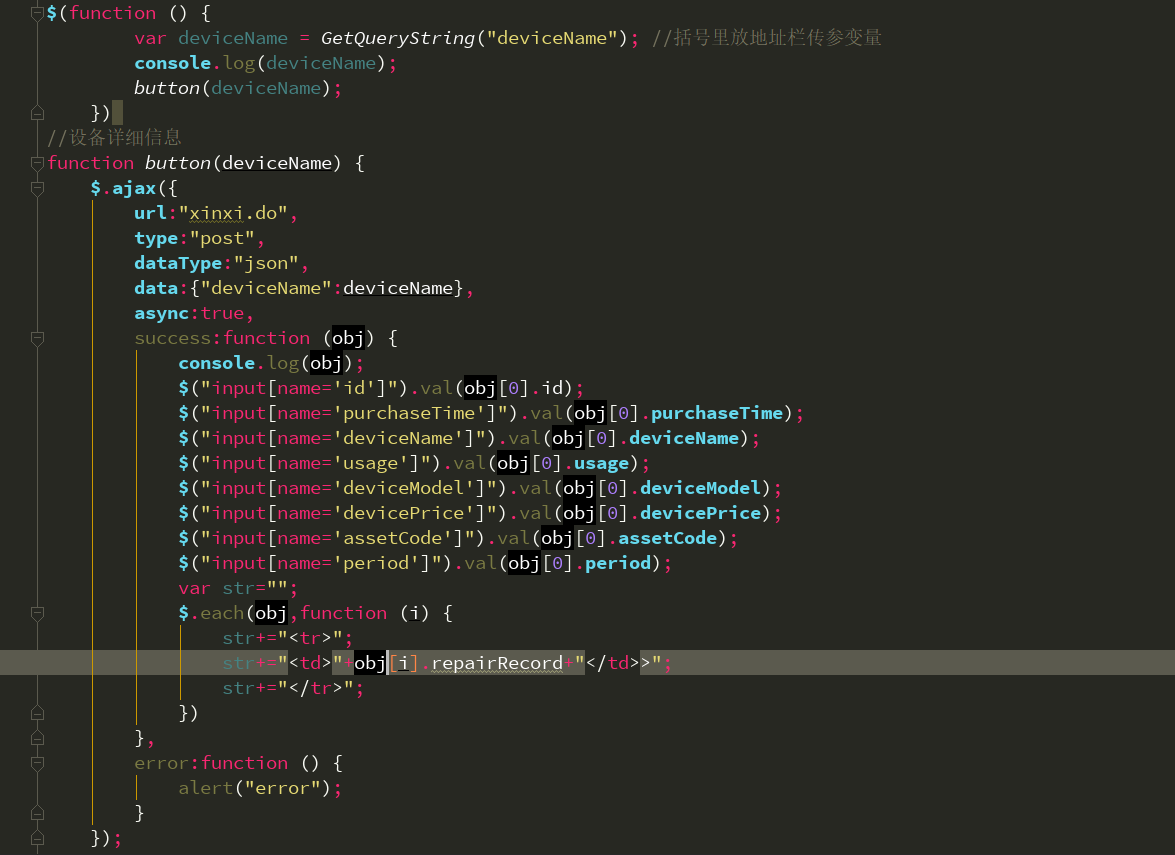
后台js

$(function () {
var deviceName = GetQueryString("deviceName"); //括号里放地址栏传参变量
console.log(deviceName);
button(deviceName);
})
//设备详细信息
function button(deviceName) {
$.ajax({
url:"xinxi.do",
type:"post",
dataType:"json",
data:{"deviceName":deviceName},
async:true,
success:function (obj) {
console.log(obj);
$("input[name='id']").val(obj[0].id);
$("input[name='purchaseTime']").val(obj[0].purchaseTime);
$("input[name='deviceName']").val(obj[0].deviceName);
$("input[name='usage']").val(obj[0].usage);
$("input[name='deviceModel']").val(obj[0].deviceModel);
$("input[name='devicePrice']").val(obj[0].devicePrice);
$("input[name='assetCode']").val(obj[0].assetCode);
$("input[name='period']").val(obj[0].period);
var str="";
$.each(obj,function (i) {
str+="<tr>";
str+="<td>"+obj[i].repairRecord+"</td>>";
str+="</tr>";
})
},
error:function () {
alert("error");
}
});
}
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return decodeURI(r[2]); return null;
}