background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border、padding、content三种,而且这两个属性表示的都是元素背景与元素边框、补白(padding)和内容区域之间的某种关系。
虽然两者看上去实现的效果差不多,但是他们两个的原理是不同的。background-origin定义的是背景位置(background-position)的起始点;而background-clip是对背景(图片和背景色)的切割。
1.background-origin
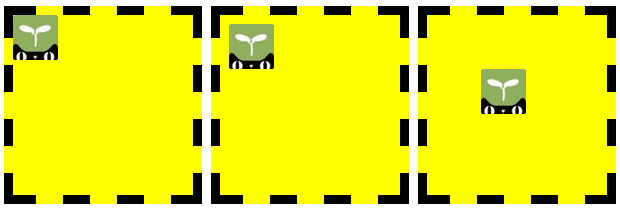
我们来看一下例子:

我们来看一下style样式:
.bg{ 100px; height: 100px; padding:50px; border: 10px dashed #000000; background: #ffff00 url('pic1.gif') no-repeat; margin-top: 10px; display: inline-block; } .bg_origin_border{ background-origin: border-box; /*background-position: 10px 10px;*/ } .bg_origin_padding{ background-origin: padding-box; /*background-position: 10px 10px;*/ } .bg_origin_content{ background-origin: content-box; /*background-position: 10px 10px;*/ }
下面我们把注释打开,来进一步验证backgroung-origin。

2.backgroung-clip
我们还是直接来看例子:

样式:
.bg_clip_border{ background-clip: border-box; /*background-position: -10px -10px;*/ } .bg_clip_content{ background-clip: content-box; /*background-position: -10px -10px;*/ } .bg_clip_padding{ background-clip: padding-box; /*background-position: -10px -10px;*/ }
我们接着把注释去掉:

这就印证了background-clip只是将背景和背景色粗暴的裁剪。