
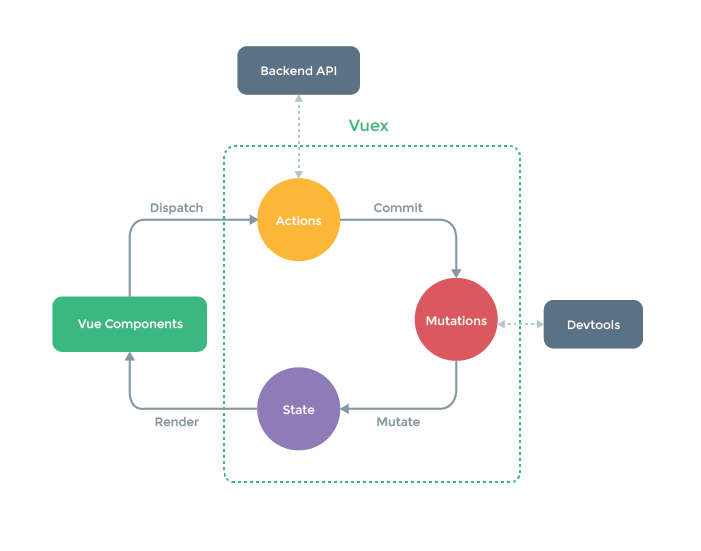
state
1)vuex管理状态的对象
2)它应该是唯一的
const state = {
xxx:initValue
}
mutations
1)包含多个直接更新state的方法(回调函数)的对象
2)谁来触发:action中的commit('mutation名称')
3)只能包含同步代码,不能写异步代码
const mutations = {
yyy (state, {data1}) {
// 更新 state 的某个属性
}
}
actions
1)包含多个时间回调函数的对象
2)通过执行:commit()来触发mutation的调用,简介更新state
3)谁来触发:组建中:$store.dispatch(‘action 名称’,data1)//'zzz'
4)可以包含异步代码(定时器,ajax)
const actions = {
zzz({commit,state},data1){
commit('yyy',{data1})
}
}
getters
1)包含多喝计算属性(get)的对象
2)谁来读取:组件中:$store.getters.xxx
const getter = {
mmm(state) {
return...
}
}
modules
1)包含多个module
2)一个module是一个store的配置对象
3)与一个组件(包含共享数据)对应
向外暴露store对象
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
组件中
import {mapState, mapGetters, mapActions} from 'vuex'
export default {
computed: {
...mapState(['xxx']),
...mapGetters(['mmm']),
}methods: mapActions(['zzz'])
}
{{xxx}} {{mmm}} @click="zzz(data)"
映射store
import store from './store'
new Vue({ store
})
store对象
1)所有用vuex管理的组件中多了一个属性$store,他就是一个store对象
2)属性:
state:注册的state对象
getters:注册的getters对象
3)方法:
dispatch(actionName,data):分发调用action