一. 层叠样式表基本介绍:
1. 用途: CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素
2.注释: /*单行注释*/ /*
多行注释
*/
3.语法结构: 选择器 {属性:属性值;属性:属性值;属性:属性值;}
4.三种引入css样式的方式 (页面css样式通常都应该写在单独的css文件中):
行内样式(在标签内部属性中设定css样式):
<body> <p style="color: deeppink">我是一个p标签</p> </body>
内部样式 (head中style标签内部直接写css代码):
<head> <meta charset="UTF-8"> <title>Title</title> <style> p {color: red} </style> </head>
外部样式(引入外部css文件):
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mycss.css"> </head>
二. css的几种选择器
目的: 查找标签并给其设置样式
a. 基本选择器: 标签选择器, id选择器, 类选择器, 通用选择器
<style> /*标签选择器 所有span标签的颜色都是红色*/ span { color: red; } </style>
<style> /*id选择器*/ #s1 { font-size: 24px; } </style> <body> <span id="s1">span</span> </body>
<style> /*类选择器*/ .c1 { color: orange; } </style> <body> <div class="c1">div</div> </body>
<style> /*通用选择器 ,所有标签内容全部选中*/ * { color: blue; } </style>
b.组合选择器: 后代选择器, 儿子选择器, 毗邻选择器, 弟弟选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*后代选择器 div里面所有的span标签都变成蓝色 子子孙孙*/ div span{ color: blue; } /*儿子选择器*/ div>span { color: red; } /*毗邻选择器 对下不对上*/ div+span { color: blue; } /*弟弟选择器 对下不对上*/ div~span { color: deeppink; } </style> </head> <body> <span>我是div上面的span</span> <div> <span>我是div里面的第一个span</span> <p>我是div里面的第一个p <span>我是div里面的第一个p里面的span</span> </p> <span>我是div里面的第二个span</span> </div> <span>我是div下面的第一个span</span> <span>我是div下面的第二个span</span> </body> </html>
c.属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*只要有xxx属性名的标签都找到*/ [xxx] { color: red; } /*只要标签有属性名为xxx并且值为1*/ [xxx='1'] { color: blue; } /*规定p标签内部必须有属性名为xxx并且值为2的标签*/ p[xxx='2'] { color: green; } </style> </head> <body> <span xxx="2">span</span> <p xxx>我只有属性名</p> <p xxx="1">我有属性名和属性值并且值为1</p> <p xxx="2">我有属性名和属性值并且值为2</p> </body> </html>
效果:

d.分组与嵌套:
分组:当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间
使用逗号分隔的分组选择器来统一设置元素样式。
div,p,span {
color: blue;
}
嵌套:不同的选择器可以共用一个样式, 比如后代选择器与标签组合使用( div下的所有后代p与标签span字体都设为红色)
div p,span {
color: red;
}
e.伪类选择器:link设置的是链接时的颜色,hover设置的是鼠标悬在链接内容时的颜色,active设置的是单击瞬间的颜色,
visited设置的是访问后的颜色, focus配合background-color设置的是输入框的背景色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link { color: red; } a:hover { color: yellow; } a:active { color: black; } a:visited { color: green; } input:focus { background-color: red; } </style> </head> <body> <a href="https://www.baidu.com">百度</a> <a href="http://www.xiaohuar.com">笑话网</a> <a href="http://www.sogo.com">搜狗网</a> <input type="text"> </body> </html>
f.仿元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*设置首字符颜色及大小*/ p:first-letter { color: red; font-size: 24px; } /*在内容前面添加*,并设置颜色*/ p:before { content: '*'; color: green; } /*在内容后面添加?,并设置颜色*/ p:after { content: '?'; color: deeppink; font-size: 48px; } </style> </head> <body> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> <p>继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的</p> </body> </html>
小结: 选择器优先级:
1. 相同选择器 不同的引入方式: 就近原则 谁越靠近标签谁说了算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mycss.css"> <style> p { color: red; } </style> </head> <body> <p >p</p> </body> </html> 答案: 红色p
2.不同选择器 相同的引入方式: 行内样式 > id选择器> 类选择器 > 标签选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #p1 { color: green; } .c1 { color: aqua; } p { color: red; } </style> <link rel="stylesheet" href="mycss.css"> </head> <body> <p id="p1" class="c1" style="color: blue">p</p> </body> </html>
三.各属性的设置及修改
1.字体的大小,粗细

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*设置块元素的宽和高*/ div { width: 400px; height: 100px; } /*文字字体*/ p { font-family: "Sitka Banner", "Arial", sans-serif } /*字体大小及粗细*/ p { font-size: 57px; font-weight:bolder; } </style> </head> <body> <div>div</div> <div>div</div> <p>以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可</p> </body> </html>
2.文本颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*颜色名称*/ color: red; /*一个rgb值,qq截图有三原色相应数值*/ color: rgb(0,0,255); /*十六进制值,可直接在pycharm左侧choose color中查看*/ color: #FF6700; /*指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间*/ color: rgba(0,0,255,0.8); } </style> </head> <body> <p>以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可</p> </body> </html>
3.文本属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p { /*左对齐*/ text-align: left; /*下划线*/ text-decoration: underline; /*上划线*/ text-decoration: overline; /*文本中横穿一条水平线*/ text-decoration: line-through; /*首行缩进48像素*/ text-indent: 48px; } a { /*取消链接任何装饰,包括下面的下划线*/ text-decoration: none; } </style> </head> <body> <p>以把多个字体名称作为</p> <a href="http://www.xiaohuar.com">笑话网</a> </body> </html>
4.背景属性: 可用background简写,无序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; /*background-color: green;*/ /*background-image: url("1.png");*/ /*background-repeat: no-repeat;*/ /*background-position: center;*/ background: no-repeat center url("2.png") blue ; } </style> </head> <body> <div></div> </body> </html>
5.背景图片示例: box中的height是可看到背景图片的高度 ,fixed之后背景图固定不动.
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置
去显示图片。减少频繁的图片请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; background-color: #ffa045; } .box { height: 400px; background: url("2.png"); background-attachment: fixed; } .c2 { height: 400px; background-color: red; } .c3 { height: 400px; background-color: fuchsia; } </style> </head> <body> <div class="c1"></div> <div class="box"></div> <div class="c2"></div> <div class="c3"></div> </body> </html>
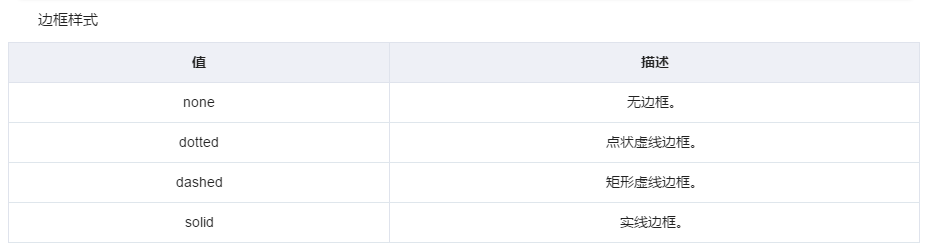
6. 边框: 可用boarder简写

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { /*border- 3px;*/ /*border-style: dashed;*/ /*border-color: deeppink;*/ border: 3px solid red; } </style> </head> <body> <div>div</div> </body> </html>
7.画圆: 在400px * 400px的矩形中画出内切圆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { width: 400px; height: 400px; background-color: red; border: 3px solid black; border-radius: 50%; } </style> </head> <body> <div></div> </body> </html>
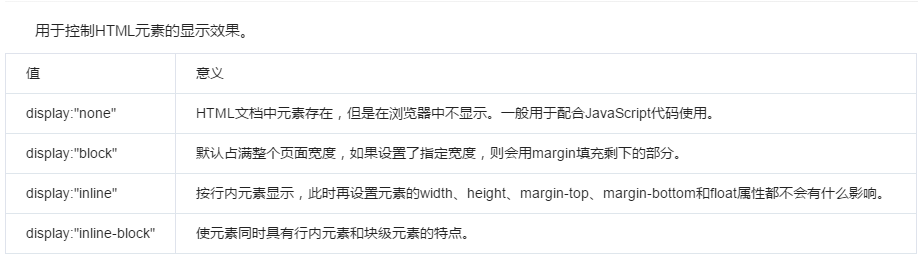
8.display属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*拿走div,而且不占位置*/ div { display: none; /* visibility:hidden 拿走div, 仍占位置*/ } /*inline将块儿级标签变成行内标签*/ div { display: inline; } /*默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分*/ span { display: block; } /*将选择的标签既具有行内标签特点又有块儿级标签的特点*/ span { display: inline-block; height: 400px; width: 400px; background-color: red; border: 3px solid black; } </style> </head> <body> <div>div</div> <div>div</div> <span>span</span> <span>span</span> </body> </html>