一. HTTP协议(超文本传输协议):
规定了客户端与服务端消息传输的格式
四大特性:
1.基于TCP/IP协议作用于应用层的协议
2.基于请求响应
3.无状态
4.无连接
数据格式之请求:
请求首行
请求头(一堆k,v键值对)
请求体(post请求携带的数据)
数据格式之响应:
响应首行
响应头(一堆k,v键值对)
响应体(post请求携带的数据)
响应状态码:
1XX 服务器已经成功接受到你的数据正在处理,你可以继续提交其他数据
2XX 请求成功 服务器已经将你请求的数据发送给你了
3XX 重定向
4XX 请求资源不存在
5XX 服务器错误
二. 简易版web框架
import socket """ 请求首行 b'GET / HTTP/1.1 请求头(一大堆kv键值对) Host: 127.0.0.1:8080 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 请求体 ' """ server = socket.socket() # 不传参数默认就是TCP协议 server.bind(('127.0.0.1',8080)) server.listen(5) while True: conn, addr = server.accept() # 阻塞 等待客户端链接 data = conn.recv(1024) conn.send(b'HTTP/1.1 200 OK ') print(data) # 手动处理http数据获取用户访问的路径 current_path = data.decode('utf-8').split(' ')[0].split(' ')[1] if current_path == '/index': # 路由匹配上之后返回index # conn.send(b'<h1>index</h1>') with open('index.html','rb') as f: conn.send(f.read()) else: # 当匹配不上的时候统一返回404 conn.send(b'404') conn.close()
编码解码小技巧:
data = b'hello' 解码: data = str(data,encoding='utf-8') print(data) 编码: data = bytes(data,encoding='utf-8') print(data)
基于wsgiref 模块制作简易web框架:
from wsgiref.simple_server import make_server from urls import * def run(env,response): """ :param env: 请求相关的信息 :param response: 响应相关的信息 :return: """ print(env) # 是一个大字典 里面装了一堆处理好了的键值对数据 response('200 OK',[('username','jason'),('password','123')]) # 固定写法 后面列表里面一个个元祖会以响应头kv键值对的形式返回给客户端 # 获取用户访问的路径 current_path = env.get('PATH_INFO') # if current_path == '/index': # return [b'index'] # elif current_path == '/login': # return [b'login'] # 定义一个存储函数名的变量名 func = None # 循环比对路由与试图函数的映射关系 for url_map in urls: # url_map = ('/index',index) if current_path == url_map[0]: func = url_map[1] # 只要匹配成功 直接结束循环 break if func: res = func(env) else: res = error(env) return [res.encode('utf-8')] if __name__ == '__main__': server = make_server('127.0.0.1',8080,run) server.serve_forever()
urls.py:
from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ]
views.py:
def index(env): return 'index' def login(env): return 'login' def reg(env): return 'reg' def error(env): return '404 error'
动静态网页
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面
urls.py:
from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ]
views.py:
def get_time(env): # 先获取当前时间 current_time = time.strftime('%Y-%m-%d %X') # 打开html文件读取内容返回给客户端 with open(r'templates/get_time.html','r',encoding='utf-8') as f: data = f.read() # 因为是以r模式打开的文件,所有获取到的内容就是一堆字符串 res = data.replace('@@time@@',current_time) # 字符串的替换 return res
效果:

模板渲染:
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作改数据) >>> 模板语法
模板渲染 模板语法需要依赖于第三方模块
pip3 install jinja2
urls.py:
from views import * urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ('/get_user',get_user), ]
views.py:
from jinja2 import Template def get_user(env): with open(r'templates/get_user.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) # 将字典传递给前端页面 前端通过变量名user_dic就可以获取到该字典 return tmp.render(user_dic={'name':"egon",'password':'123'})
get_user.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <p>{{ user_dic }}</p> <p>{{ user_dic.name }}</p> <p>{{ user_dic ['password']}}</p> <p>{{ user_dic.get('name')}}</p> </body> </html>
模板语法 jinja2支持前端直接使用类似于python的语法操作数据
<p>{{ user_dic }}</p>
<p>{{ user_dic.name }}</p>
<p>{{ user_dic['password'] }}</p>
<p>{{ user_dic.get('name') }}</p>
效果:

连接数据库:
urls.py:
urls = [ ('/index',index), ('/login',login), ('/reg',reg), ('/get_time',get_time), ('/get_user',get_user), ('/get_db',get_db), ]
views.py:
from jinja2 import Template import pymysql def get_db(env): # 连接数据库 获取数据 渲染到前端页面 conn = pymysql.connect( host = '127.0.0.1', port = 3306, user = 'root', password = '123', database = 'day54', charset = 'utf8', autocommit = True ) cursor = conn.cursor(pymysql.cursors.DictCursor) cursor.execute('select * from userinfo') user_dict= cursor.fetchall() # [{},{},{},{}] with open(r'templates/get_db.html','r',encoding='utf-8') as f: data = f.read() tmp = Template(data) return tmp.render(user_dict=user_dict)
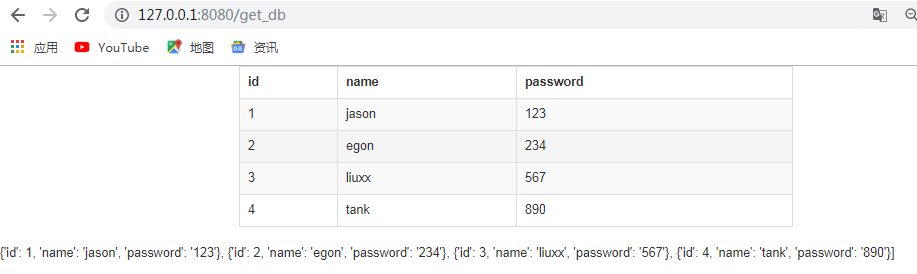
get_db.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_dict %} <!--[{},{},{},{}]--> <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {{ user_dict }} <!--[{},{},{},{}]--> </body> </html>
效果:

三. Django 简介
python三大主流web框架:
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用的别人的 werkzeug
b自己写的
c用的别人的 jinja2
Tornado:
a,b,c都是自己写的
注意事项:
1.计算机的名称不能有中文 2.一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面 3.项目名不能起中文
版本问题:
pip3 install django==1.11.11
验证是否下载成功:
django-admin
创建django项目的方式:
方式1(命令行创建): 创建django项目 django-admin startproject 项目名 创建app应用 python3 manage.py startapp app01 启动django项目 python3 manage.py runserver ps:用命令行创建django默认不会自动创建templates文件夹, 需要你手动自己创建(注意改文件夹路径是否被添加配置文件中)
方式2(pycharm创建) FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理 创建app pycharm命令行创建: python3 manage.py startapp app01 Tools下面run manage task功能栏:
startapp app02 启动点小绿色箭头
端口修改:绿箭头旁边的Edit Configurations, Default 中 Django server可创建新端口 强调: 1.用django一定要保证只有一个在运行状态 切记切记!!!!!!! 2.一定记得清浏览器的缓存
Django各个文件的作用:
应用名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates
项目用到的所有的html文件
manage.py
django入口文件
app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院
注意新创建的app需要在配置文件中注册才能生效(*******************) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config' # 可以用全称 'app01' # 也可以简写
django小白必会三板斧:
from django.shortcuts import render,HttpResponse,redirect HttpResponse 返回字符串 render 返回一个html页面 两种给前端页面传值的方式: def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',{'user_dict':user_dict}) def reg(request): user_dict = {'name':'jason','password':'123'} return render(request,'reg.html',locals()) redirect 重定向
补充知识点:
django识别到你的代码变化之后会自动更新,但是有时候反应速度比较慢,
你可以手动重启,你也可以多刷新几次浏览器.
作业: 用django展示数据库用户信息(pymysql)
urls.py:
from django.conf.urls import url from django.contrib import admin from app0 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^reg/', views.reg), url(r'^login/', views.login), url(r'^get_db/', views.get_db), ]
views.py:
from django.shortcuts import render,HttpResponse,redirect import pymysql # Create your views here. # def reg(request): user_dict = {'name': 'jason', 'password': '123'} return render(request, 'reg.html', locals()) def login(request): return redirect('http://www.baidu.com') def get_db(request): conn = pymysql.connect( host='127.0.0.1', port=3306, user='root', password='123456', database='day54', charset='utf8', autocommit=True ) cursor = conn.cursor(pymysql.cursors.DictCursor) cursor.execute('select * from userinfo') user_dict = cursor.fetchall() # [{},{},{},{}] return render(request, 'get_db.html', locals())
get_db.html (放在templates文件中) :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-striped table-bordered"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_dict %} <!--[{},{},{},{}]--> <tr> <td>{{ user.id }}</td> <td>{{ user.name }}</td> <td>{{ user.password }}</td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {{ user_dict }} <!--[{},{},{},{}]--> </body> </html>