//========没有这个规则(ETag是否移除) 20160422============//
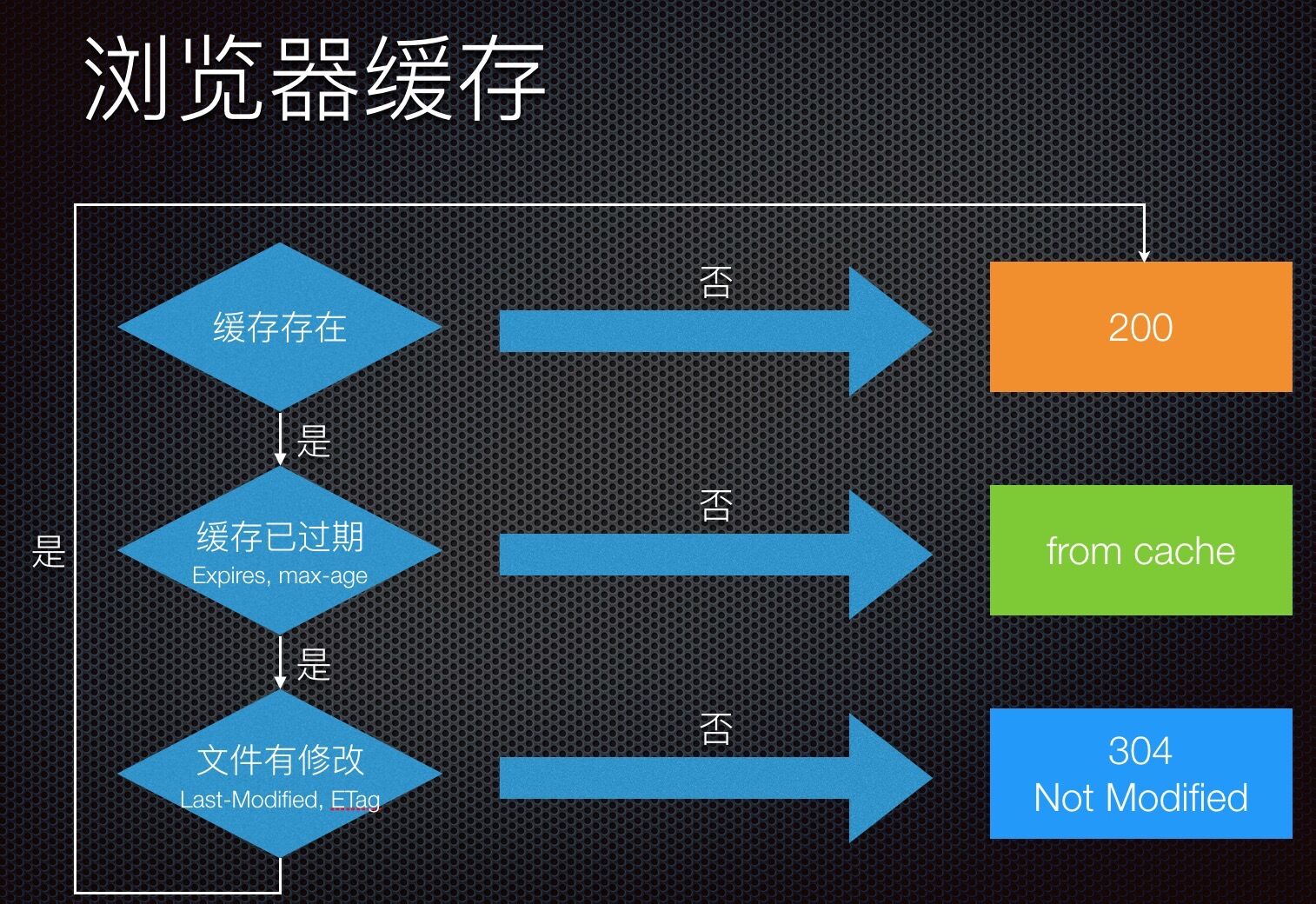
200 OK (from cache) 与 304 Not Modified
为什么有的缓存是 200 OK (from cache),有的缓存是 304 Not Modified 呢?很简单,看运维是否移除了 Entity Tag。移除了,就总是 200 OK (from cache)。没有移除,就两者交替出现。
最近在做百度云观测的 nginx 配置优化。从知乎上看到这个问题:“阿里云存储如何让浏览器始终以200 (from cache)缓存图片?”,提问者强调 200 OK (from cache) 和 304 Not Modified 的区别,有感而发。
其实, 200 OK (from cache) 是浏览器没有跟服务器确认,直接用了浏览器缓存;而 304 Not Modified 是浏览器和服务器多确认了一次缓存有效性,再用的缓存。
它们都是在设置了缓存的情况下触发的。
那么,两者触发的时机有什么区别呢?200 OK (from cache) 是直接点击链接访问,输入网址按回车访问也能触发;而 304 Not Modified 是刷新页面时触发,或是设置了长缓存、但 Entity Tags 没有移除时触发。这是经过查阅资料得出的结论。博主实际测试了一下,结论与之相符:

现在一般都会设置长时间的缓存,正确设置方式参考这两篇笔记:
参考文献
- HTTP status code 200 (cache) vs status code 304? – Stack Overflow
- HTTP Codes 200 (from cache) vs 304
后记
搜索了一下,发现这个问题,在网络上并还没有定论,也没发现有人去实测。
想想也对,现在网络那么快,304 Not Modified 还是 200 OK (from cache),如果不是较真地追求速度,可能大家都觉得区别不大,从而也就没发现这个问题了。
博主截图的域名是某著名 IT 公司的 CDN(已反馈)。可见犯这个错误的运维 GG 还真不少呢!
本文并不是说影响浏览器缓存只有 ETag 这一个因素的意思,请大家不要误解。只是就“为什么我加了缓存,有的却是 304 Not Modified, 而不是 200 OK(from cache)”这件事给出一个一针见血的原因和解答。本文也发在了 div.io 上,详细的 ETag 补充知识可以看 @hefangshi 补充的评论。
原文:
https://www.bokeyy.com/post/200-ok-from-cache-vs-304-not-modified.html