最近几天都在研究chartist,因为echarts生成的图是位图,导成PDF的时候不够清晰。而chartist是搜到的免费插件中呼声较高的,基于SVG。
今天主要是想举一些代码例子给大家,介绍下如何同时显示折线图和柱状图。chartist是响应式的,虽然我对响应式还不是很理解,理解的童鞋欢迎留言,算礼尚往来吧,哈哈
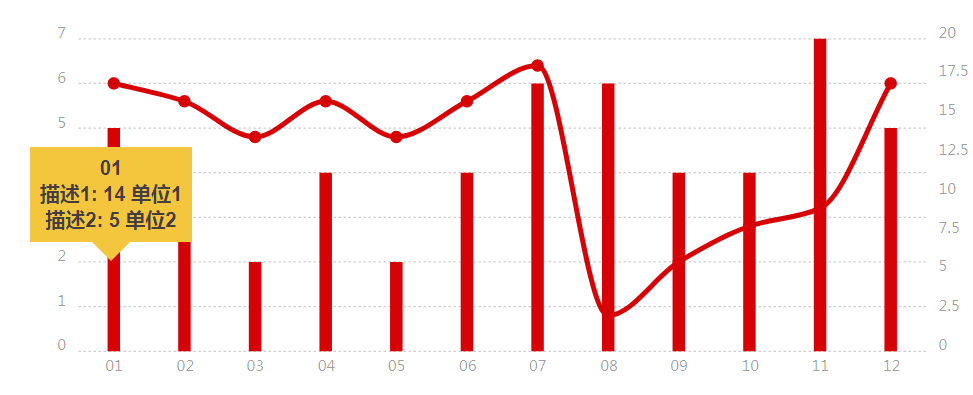
首先展示下最终的样子:

chartist本身没有在同一个图上既画折线图又画柱状图的功能,但是,通过孜孜不倦的搜索,发现了workaround。接下来说下思路:
- 准备三个DIV,一个放折线图chartLine,一个放柱状图chartBar。第三个DIV的作用暂且不说
- 通过CSS把两个chart叠到一起,细心的观众就会发现,叠到一起后,折线图和柱状图的x轴label不对齐。折线图是在tick下显示标签和点,柱状图则是在两个tick之间显示标签和点。
那这时候我们就要把折线图的点往后挪一半。 - 如何让tooltip顺利显示呢。。。大家知道,我两张图是叠到一起的,鼠标移上去默认只会出发最上面一层的事件。所以我们要用到pointer-events这个属性。
.datcharts {pointer-events: none}
.datcharts .ct-point {pointer-events: auto}
.datcharts .ct-bar {pointer-events: auto}
- 如何让一个y轴显示到右边呢,这就是第三个DIV的作用。画一个空的图,只需要显示坐标轴。至于为什么不直接把折线图或者柱状图的Y轴放到右边,是因为经过实验,
如果那样做,就会很难调整这个位置,让两幅图好好的叠到一起。这也应该跟我前端比较挫有关,反正我调了半天没调好。。。
具体的代码看这里
主要实现参考了这里的讨论