要能够控制坦克运动,必须用到事件处理的知识.
事件处理的一个demo.
1 /** 2 * 事件处理机制:委派事件模型.指当事件发生的时候,产生事件的对象(事件源),会把此 3 * "消息"传递给"事件的监听者"的一种处理方式,而这里的"信息"指java.awt.event事件类库种 4 * 某个类创建的对象. 在java种,消息 是一种事件对象. 5 * 6 * 7 * 事件源-----事件(一个事件对象)----->事件监听者[事件处理方法] 8 */ 9 package com.test3; 10 import java.awt.*; 11 import javax.swing.*; 12 13 import java.awt.event.ActionEvent; 14 import java.awt.event.ActionListener; 15 public class Demo9_3 extends JFrame implements ActionListener{ 16 JPanel mp = null; 17 JButton jb1=null,jb2=null; 18 public static void main(String[] args) { 19 Demo9_3 demo9_3 = new Demo9_3(); 20 } 21 public Demo9_3(){ 22 mp = new JPanel(); 23 jb1 = new JButton("黑色"); 24 jb2 = new JButton("红色"); 25 26 this.add(jb1,BorderLayout.NORTH); 27 mp.setBackground(Color.black); 28 this.add(mp); 29 this.add(jb2,BorderLayout.SOUTH); 30 Cat myCat1 = new Cat(); 31 32 //注册监听 对象->实例.实例监听. 33 jb1.addActionListener(this); 34 jb1.addActionListener(myCat1); 35 //指定action命令.如果jb1被点击,黑色command被传递. 36 jb1.setActionCommand("黑色"); 37 38 jb2.addActionListener(this); 39 jb2.setActionCommand("红色"); 40 41 this.setSize(200,150); 42 this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 43 this.setVisible(true); 44 } 45 //事件处理方法 46 @Override 47 public void actionPerformed(ActionEvent e) { 48 // System.out.println("ok"); 49 //判断是哪个按钮被点击 50 if(e.getActionCommand().equals("黑色")){ 51 System.out.println("黑色被点击了"); 52 mp.setBackground(Color.black); 53 }else if(e.getActionCommand().equals("红色")){ 54 System.out.println("红色被点击了"); 55 mp.setBackground(Color.red); 56 } 57 } 58 } 59 60 class Cat implements ActionListener{ 61 62 @Override 63 public void actionPerformed(ActionEvent e) { 64 if(e.getActionCommand().equals("黑色")){ 65 System.out.println("猫猫知道你按下黑色按钮了"); 66 }else if(e.getActionCommand().equals("红色")){ 67 System.out.println("猫猫知道你按下红色按钮了"); 68 } 69 } 70 71 }
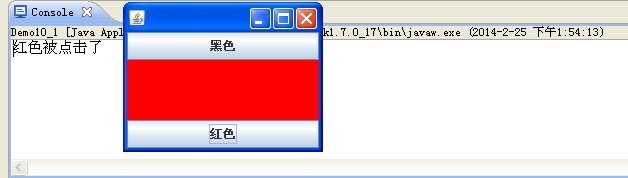
运行后.点击按钮console显示如下.
其中有两个监听者,分别是this,mycat1二者都是通过implements ActionListener接口来获得监听功能的.

点击后背景颜色变化。