一、循环结构
(一)循环结构的执行步骤
1、声明循环变量;
2、判断循环条件;
3、执行循环体操作;
4、更新循环变量;
然后循环执行2-4,直到条件不成立时,跳出循环。
var num=1;//1、声明循环变量 while (num<=10){//2、判断循环条件 document.write(num+"<br />");//3、执行循环体操作 num++;//4、更新循环变量; }
① Boolean:true为真,false为假;
② String: 空字符串为假,所有非空字符串为真;
③ Number: 0为假,一切非0数字为真;
④ Null/Undefined/NaN: 全为假;
⑤ Object: 全为真
while循环特点:先判断,再执行;
do-while循环特点:先执行,再判断;即使初始条件不成立,do-while循环也至少执行一次。
(二)for循环
1、for循环有三个表达式:①声明循环变量;②判断循环条件;③更新循环变量
三个表达式之间,用;分隔;
for循环三个表达式都可以省略,但是两个;缺一不可
2、for循环的执行特点:先判断,再执行;与while相同
3、for循环三个表达式都可以由多部分组成;第二部分多个判断条件用&& ||链接,第一三
部分用逗号分隔
/*1-100之间求和 * (1+100)+(2+99)+...+(50+51)=5050 */ for (var a=1,b=100,sum=0;a<=50&&b>=51;a++,b--) { sum+=a+b; if(a==50) document.write("("+a+"+"+b+")="); else document.write("("+a+"+"+b+")+"); } document.write(sum);
1、break:跳出本层循环,继续执行循环后面的语句。如果循环有多层嵌套,则break
只能跳出一层。
2、continue:跳过本次循环剩余的代码,继续执行下一次循环。
① 对于for循环,continue之后执行的语句,是循环变量更新语句i++;
② 对于while、do-while循环,continue之后执行的语句,是循环条件判断;
因此,使用这两个循环时,必须将continue放到i++之后使用。
否则,continue将跳过i++导致死循环。
(四)循环嵌套
【循环嵌套的规律】
外层循环控制行数,内层循环控制每行中元素的个数。
[图形题做题思路]
1、确定图形一共有几行,行数即为外层循环的次数;
2、确定每行中,有几种元素组成。有几种元素即表示有几个内层循环;
3、确定每种元素的个数,这个个数即为每个内层循环的次数。
tips:如果每种元素的个数不固定,则,找出每种元素个数,
与行号的关系,这个关系表达式,即为内层循环的最大值。
例题:
<script type="text/javascript"> //斐波那契数列 var a=1; var b=1; document.write(a+" "+b+" "); var i=1; while (i<=18){ c=a+b; document.write(c+" "); if(i%5==3) document.write("<br />"); a=b; b=c; i++; } document.write("<br /><br /><br />") //斐波那契分数序列 var a=1; var b=2; document.write(a+"/"+b+"、 "); for(var i=1;i<=19;i++){ c=a+b; if(i==19) document.write(b+"/"+c); else document.write(b+"/"+c+"、 ") a=b; b=c; } </script>
/**
* 文档注释:开头两个*。写在函数上方,在调用函数时,可以看到文档中的描述信息
*/
function aaa() {}
(一)函数的声明及调用
1、函数的声明格式:
function 函数名(参数1,参数2,...){ //函数体代码; return 返回值; }
① 直接调用:函数名(参数1的值,参数2的值,……);
② 事件调用:在HTML标签中,使用事件名="函数名()"
<button onclick="saySth('Hello','yellow')">点击按钮</button>
2、函数的注意事项:
① 函数名,必须要符合小驼峰法则!!(首字母小写,之后的每个单词首字母大写)
② 函数名后面的()中,可以有参数,也可以没有参数。分别称为有参函数和无参函数
③ 声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)
function saySth(str,color){}
调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)
saySth("Hello","red");
④ 函数的形参列表个数,与实参列表个数,没有实际关联关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为Undefined。
⑤ 函数可以有返回值,使用return返回结果;
调用函数时,可以使用一个变量接收函数的返回结果;如果函数没有返回值,
接收结果为Undefined。
function func(){
return "haha";
}
var num=func();//num="haha"
⑥ 函数中变量的作用域:
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不使用var声明的变量,为全局变量,在函数外面也能访问;
函数的形参列表,默认为函数的局部变量,只能在函数内部使用。
⑦ 函数的声明与函数的调用,没有先后之分。即,可以在声明函数前,调用函数。
func();//声明func之前调用也是可以的
function func(){}
(二)匿名函数的声明使用
1、声明一个匿名函数,直接赋值给某一个事件;
window.onload = function( ){ }
2、使用匿名函数表达式。将匿名函数,赋值给一个变量。
声明:var func=function () {}
调用:func();
注意:使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!!!
(与普通函数的区别!!!)
3、自执行函数
① !function (){ }( );//可以使用多种运算符开头,但一般用!
!function(形参列表) {}(实参列表);
② (function( ){ }( ));//使用()将函数及函数后的()包裹
③ (function( ){ } ) ( );//使用()只包裹函数部分;
三种写法的特点:
① 使用!开头,结构清晰,不容易混乱,推荐使用;
② 能够表明匿名函数与调用的()为一个整体,官方推荐使用;
③ 无法表明函数与之后的()的整体性,不推荐使用
(三)函数的内部属性
1、Arguments对象
① 作用:用于储存调用函数时的所有实参。
>>>当调用函数,并用实参赋值时,实际上参数列表已经保存到arguments
组中,可以在函数中,使用arguments[n]的形式调用。n从0开始。
② arguments数组的个数,取决于实参列表,与形参无关。
但是,一旦第N个位置的形参、实参、arguments都存在时,形参将与arguments
绑定,同步变化。(即在函数中修改形参的值,arguments也会改变;反之,亦
成立)
③ arguments.callee 是arguments的重要属性。表示arguments所在函数的
引用地址;
在函数里面,可以使用arguments.callee()调用函数本身。
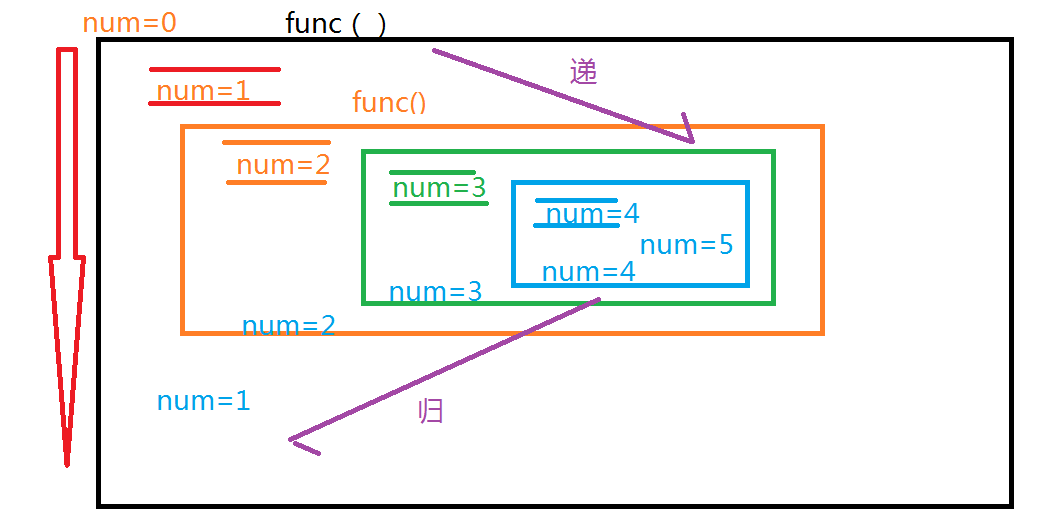
在函数内部,调用函数自身的写法,叫做递归。
递归分为两部分:递和归。以递归调用语句为界限,可以将函数分为上下两部分
递:当函数执行上半部分,遇到自身的调用语句时,继续进入内层函数,再执行
上半部分,直到执行完最内层函数。
归:当最内层函数执行以后,再从最内层函数开始,逐渐执行函数的下半部分。
当最外层函数执行时,遇到自身的调用语句,会进入内层函数执行,而外层函数
的后半部分暂不执行。直到最内层函数执行完以后,再逐步向外执行。

(四)JS代码的执行顺序问题
JS代码在运行时,会分为两大部分。检查装载和执行阶段。
检查装载阶段:会先监测代码的语法错误,进行变量、函数的声明。
执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
以下列代码为例:
console.log(num);//Undefined
var num=10;
func1();//函数可以正常执行
function func1 () {}
func2();//函数不可以正常执行,打印func2时显示Undefined
var func2= function () {}
原因:上述代码执行顺序为:
---------检查装载阶段---------
var num;
function func1 () {}
var func2;
---------代码执行阶段---------
console.log(num);
num=10;
func1();
func2();
var func2= function () {}
三、JS中的DOM操作
(一)DOM树节点
DOM节点分为三大类:元素节点、属性节点、文本节点;
文本节点、属性节点属于元素节点的子节点。操作时,均需要先取到元素节点,
再操作子节点;可以使用getElement系列方法,取到元素节点。
(二)查看元素节点
1、getElementById:通过id取到唯一节点。如果ID重名,只能取到第一个。
getElementsByName():通过name属性;
getElementsByTagName():通过标签名;
getElementsByTagName(): 通过class名;
>>> 获取元素节点时,一定要注意:获取节点的语句,必须在DOM渲染完成之后
执行。可以有两种方式实现:① 将JS代码写在body之后;
② 将代码写到window.onload函数之中
>>> 后面三个getElements,取到的是数组格式。不能直接添加各种属性,而应该
取出数组的每一个单独操作。
例如:getElementsByName("name1")[0].onclick=function
(三)查看/设置属性节点
1、查看属性节点:getAttribute("属性名");
2、设置属性节点:setAttribute("属性名","新属性值");
>>> 查看和设置属性节点,必须先取到元素节点,才能使用。
(四)根据层次获取节点
1、 .childNodes:获取元素的所有子节点。包括回车等文本节点。
.children:获取当前元素的所有元素节点(只获取标签)。
2、 .firstChild:获取元素的第一个字节点。包括回车等文本节点。
.firstElementChild:获取元素的第一个字节点。不包括回车等文本节点。
.lastChild:获取元素的最后一个字节点。包括回车等文本节点。
.lastElementChild:获取元素的最后一个字节点。不包括回车等文本节点。
3、 .parentNode:获取当前节点的父节点。
4、 .previousSibling:获取当前节点的前一个兄弟节点;包括回车等文本节点。
.previousElementSibling:
5、 .nextSibling:获取当前节点的后一个兄弟节点;包括回车等文本节点。
.nextElementSibling:
6、 .getAttributes:获得当前节点的所有属性节点。
(五)创建并新增节点
1、 document.createElement("标签名"):创建节点。需要配合setAttribute设置各种新
属性
2、 父节点.appendChild(新节点):末尾追加方式插入节点
3、 父节点.insertBefore(新节点,目标节点):在目标节点前插入新节点
4、 被克隆节点.cloneNode(true/false):克隆节点
>>> 传入true:表示克隆当前节点,以及当前节点的所有子节点;
>>> 传入false:表示只克隆当前节点,而不克隆子节点;
(六)删除或替换节点
1、 父节点.removeChild(被删节点):删除父节点中子节点;
2、 父节点.replaceChild(新节点,老节点):使用新节点,替换到老节点。
四、HTML-DOM
( 一)表格对象
1、rows属性:返回表格中的所有行,是一个数组格式;
2、insertRow(index):在指定位置插入一行,index从0开始;
3、deleteRow(index):删除指定一行,index从0开始
(二)行对象
1、cells属性:返回这一行中的所有单元格,是一个数组格式;
2、rowIndex属性:返回这一行是表格中的第几行,从0开始;
3、insertCell(index):在这一行指定位置,插入一个单元格,index从0开始;
4、deleteRow(index):删除这一行的指定单元格,index从0开始
(三)单元格对象
1、cellIndex属性:返回这个单元格是本行的第几个,从0开始;
2、innerText innerHTML align className
var table=document.getElementById("table"); function addRow(){ var index = table.rows.length-1;//取到倒数第二行的索引值 var newRow=table.insertRow(index);//插入一个新行并返回 var name=prompt("请输入书名"); var cell0=newRow.insertCell(0);//插入一个新单元格并返回 cell0.innerText=name; var money=parseFloat(prompt("请输入价格")); var cell1=newRow.insertCell(1);//插入一个新单元格并返回 cell1.innerText=money.toFixed(1)+"元";//money.toFixed(1)保留一位小数。 getSum(); } function delRow(){ if (table.rows.length>2) { table.deleteRow(table.rows.length-2); }else{ alert("憋删了,没啦!"); } getSum(); }