项目说明
说明:最近选学了知识产权的课程,觉得对于蒸蒸日上的祖国在怎么强调知识产权也不为过,所有还是特此注明一下,系列文章参考的是传智播客-天天生鲜Django项目,作为Django学习的练手项目,文章只作为学习记录。
资源下载:
项目页面提取链接:
链接:https://pan.baidu.com/s/15zJvuXWakvTgZ1PYv_Im_w
提取码:8dtd
项目Django源码提取链接:
链接:https://pan.baidu.com/s/1zMED8B2eUvJ2VbY0c1NjXA
提取码:2t7i
按照Web项目开发的流程,先对项目做需求分析、项目架构设计:
项目需求
用户模块
注册页
(register.html )
- 用户通过邮箱注册,注册时校验用户是否已被注册。
- 完成用户信息的注册。
- 给用户的注册邮箱发送邮件,用户通过点击邮件中的激活链接完成用户账号的激活。
登录页
(login.html )
- 实现用户的登录功能
用户中心
- 用户中心信息显示:显示登录用户的信息,包括:用户名、电话和地址,同时页面下方显示出用户最近浏览的商品信息。(user_center_info.html)

- 用户中心地址页:显示登录用户填写的默认收件地址,还可以在页面下方通过提交的表单新增用户的收货地址。(user_center_site.html)

- 用户中心订单页:显示登录用户的订单信息。(user_center_order.html)
其它
- 如果用户已经登录,页面顶部显示登录用户的信息。
商品模块
首页
(index.html)
- 动态指定首页轮播商品信息。
- 动态指定首页活动信息。
- 动态收取商品的种类信息并显示。
- 动态指定首页显示的每个种类的商品(包括图片和文字商品)。
- 点击某一个商品时跳转到商品的详情页。
商品详情页
(detail.html )
- 显示出某个商品的详情信息
- 页面的左下方显示出该种类的商品的2个新品信息。
商品列表页
( list.html )
- 显示出某一个种类商品的列表数据,分页显示并支持按照默认、价格和人气进行排序
- 页面的左下方显示出该类商品的2个新品信息
其他
购物车模块
**(cart.html) **
- 列表页和详情页将商品添加到购物车。
- 用户登录后,首页,详情页,列表页显示登录用户购物车中商品的数目。
- 购物车页面:对用户购物车中的商品的操作,如选择某件商品,增加或减少购物车商品的数目。
订单模块
(place_order.html)
- 提交订单页面:显示用户准备购买的商品信息。
- 点击提交订单完成订单的创建。
- 用户中心订单页显示用户的订单信息
- 点击支付完成订单的支付
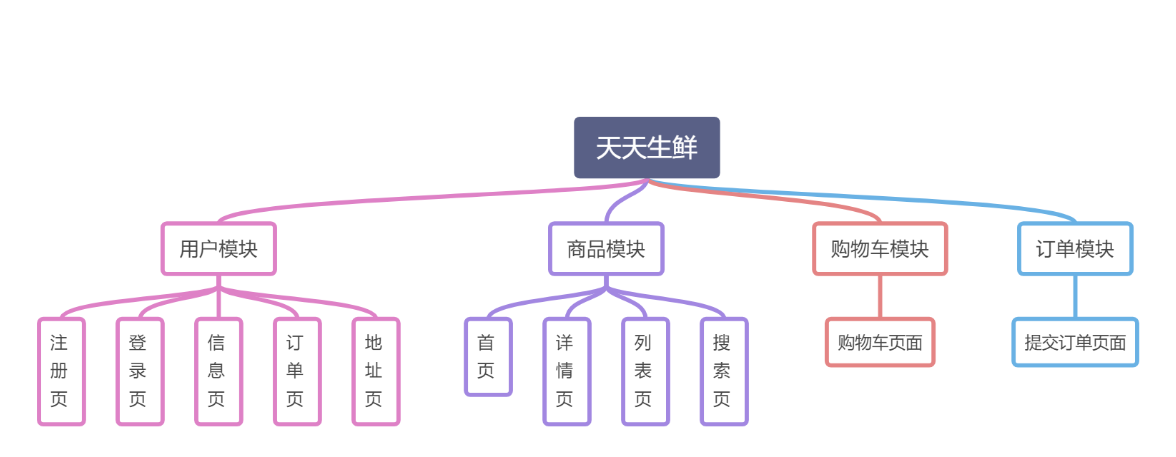
项目架构
页面图

功能图

部署图









