今天做了什么?
单选框的学习
源代码:
main
1 package com.example.app03; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.Menu; 6 import android.widget.RadioButton; 7 import android.widget.RadioGroup; 8 import android.widget.RadioGroup.OnCheckedChangeListener; 9 import android.widget.TextView; 10 11 /* 12 * 13 *单选框 14 * 15 * 16 */ 17 public class MainActivity extends Activity { 18 19 RadioGroup rg; 20 RadioButton rb1; 21 RadioButton rb2; 22 TextView tv; 23 24 @Override 25 protected void onCreate(Bundle savedInstanceState) { 26 super.onCreate(savedInstanceState); 27 setContentView(R.layout.activity_main); 28 29 rg = (RadioGroup) findViewById(R.id.radioGroup1); 30 rb1 = (RadioButton) findViewById(R.id.radioButton1); 31 rb2 = (RadioButton) findViewById(R.id.radioButton2); 32 tv = (TextView) findViewById(R.id.textView1); 33 34 rg.setOnCheckedChangeListener(new OnCheckedChangeListener() 35 { 36 37 @Override 38 public void onCheckedChanged(RadioGroup arg0, int arg1) { 39 if(rb1.isChecked()) 40 { 41 tv.setText("男"); 42 } 43 else 44 { 45 tv.setText("女"); 46 } 47 } 48 49 }); 50 } 51 52 53 54 @Override 55 public boolean onCreateOptionsMenu(Menu menu) { 56 // Inflate the menu; this adds items to the action bar if it is present. 57 getMenuInflater().inflate(R.menu.main, menu); 58 return true; 59 } 60 61 }
layout:
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:paddingBottom="@dimen/activity_vertical_margin" 6 android:paddingLeft="@dimen/activity_horizontal_margin" 7 android:paddingRight="@dimen/activity_horizontal_margin" 8 android:paddingTop="@dimen/activity_vertical_margin" 9 tools:context=".MainActivity" > 10 11 <RadioGroup 12 android:id="@+id/radioGroup1" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_marginTop="70dp" > 16 17 18 <RadioButton 19 android:id="@+id/radioButton2" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="女" 23 android:textSize="30sp" /> 24 25 <RadioButton 26 android:id="@+id/radioButton1" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="男" 30 android:textSize="30sp" /> 31 </RadioGroup> 32 33 <TextView 34 android:id="@+id/textView1" 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_alignLeft="@+id/radioGroup1" 38 android:layout_alignParentTop="true" 39 android:layout_marginLeft="27dp" 40 android:layout_marginTop="29dp" 41 android:text="请选择性别!" 42 android:textSize="30sp" /> 43 44 </RelativeLayout>
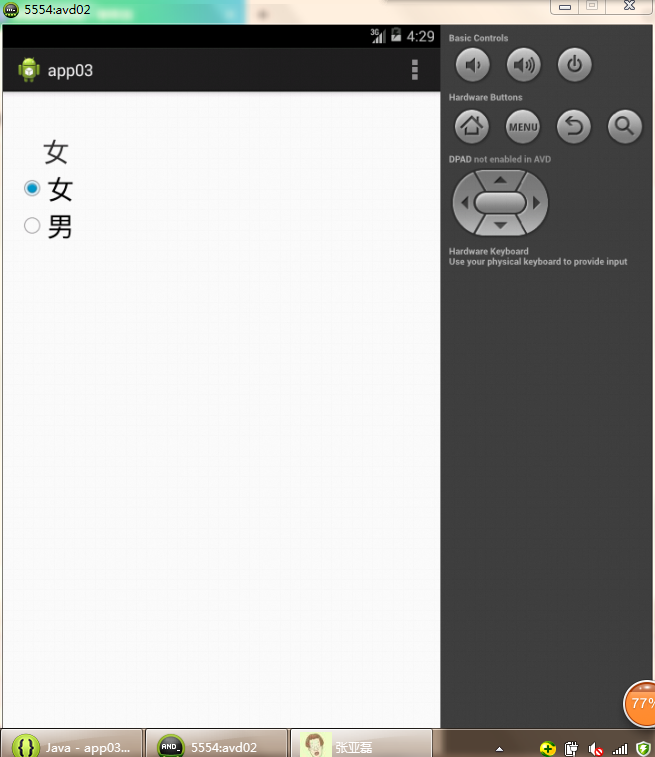
截图:
明天计划:
进行布局学习
困难:
android:text="男"这句一直显示警告
解决:这是因为没有按照正常格式输出,应该是定义一个values代替输出,不影响结果