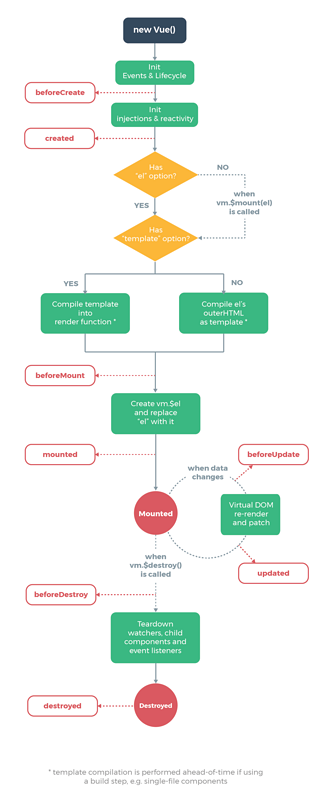
关于Vue的生命周期我们来看下这个官方的图:

从图中我们很容易看的出Vue组件的生命周期的钩子函数有以下这些:
- beforeCreate() 创建前
- created()创建
- beforeMount()挂载前
- mounted()挂载
- beforeupdate()更改前
- updated()更改
- beforeDestroy()销毁前
- destroyed()销毁
下面分别说以下这些生命周期:
beforeCreate
这个生命周期如上图所示 实例初始化在这个生命周期遍历 data 对象下所有属性将其转化为 getter/setter,也就是说添加一个被观察者,所以我们平时在项目中遇到在后来添加新的属性视图不更新就是这个原因,在后来被添加的属性,没有被放到观察者对象中去 但是这个时候数据并没有和模板建立链接 还不能操作属性。
created
到这个生命周期的时候 实例已经被创建完毕 属性已经绑定 属性是可以操作的
但是dom还不存在 $el属性还不可以操作
这个生命周期可以进行axios请求 但是这个时候页面还没有被渲染出来 如果请求时间过长的话 会出现长时间的白屏
beforeMount
这个生命周期 el还未对数据进行渲染 还是不能操作dom
mounted
这个时候的虚拟dom已经被渲染到了真实的dom上边
这个生命周期里边我们可以做的事情很多 比如数据请求或者赋值操作属性等等
beforeDestroy和destroyed
顾名思义销毁前这个生命周期 的时候 还是可以对元素进行操作的
之前在项目中用到的就是。销毁这个生命周期执行过后 实例的属性和方法就不能再用了
以上这些生命周期钩子函数只能执行一次。
beforeUpdate和updated
顾名思义在更新之前和更新之后调用的钩子函数,这里我用的最多的是updated,这里要注意的是data中的数据发生变化之后updated不会立刻执行,要等dom渲染之后updated才会执行。
以下是具体该什么时候去使用
beforecreate : 可以在这加个loading事件 created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情beforeDestroy: 做路由的一些删除操作。