动画--过渡函数 transition-timing-function
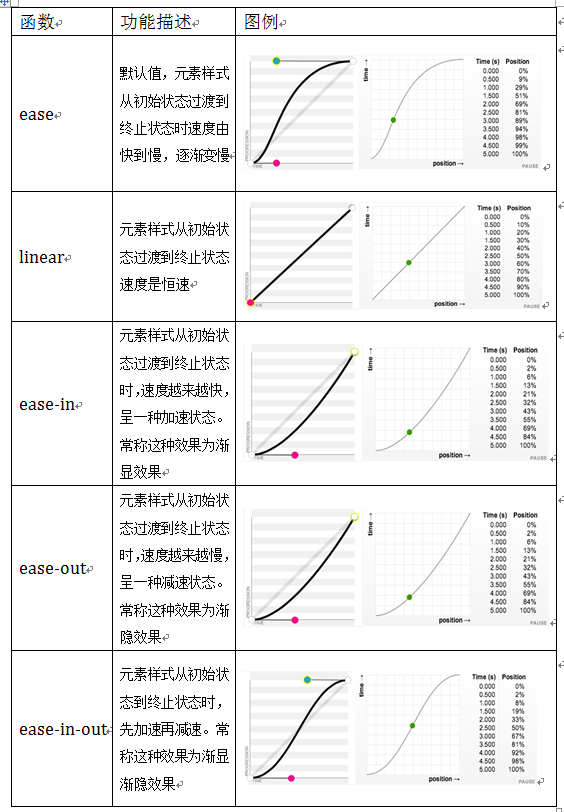
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
(单击图片可放大)
案例展示:
在hover状态下,让容器从一个正方形慢慢过渡到一个圆形,而整个过渡是先加速再减速,也就是运用ease-in-out函数。
HTML代码:
<div></div>
CSS代码:
div { width: 200px; height: 200px; background: red; margin: 20px auto; -webkit-transition-property: -webkit-border-radius; transition-property: border-radius; -webkit-transition-duration: .5s; transition-duration: .5s; -webkit-transition-timing-function: ease-in-out; transition-timing-function: ease-in-out; -webkit-transition-delay: .2s; transition-delay: .2s; } div:hover { border-radius: 100%; }
演示结果
鼠标移入:

鼠标移出:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>变形与动画</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div></div> </body> </html>
div { width: 200px; height: 200px; background-color: orange; margin: 20px auto; border-radius: 100%; -webkit-transition-property: -webkit-border-radius,background-color; transition-property: border-radius,background-color; -webkit-transition-duration: 1s; transition-duration: 1s; -webkit-transition-timing-function: linear; transition-timing-function: linear; } div:hover { border-radius: 0px; background-color:red; }