前言
原创文章,转载引用务必注明链接,水平有限,如有疏漏,欢迎指正。
DF搞的这个比赛还挺有趣:micro:bit × OBLOQ DF创客社区玩转物联网挑战赛,一边在写文章一边在爱奇艺上看着印度电影巴霍巴利王,别说,浮夸但还不错。
1、硬件分析
所谓“若远行,先利其器”,我们首先要好好了解提供的硬件,知道是什么,能做什么,后续才会物尽其用。
第一阶段硬件如下:
- Micro:bit (自备)
- Micro:Mate多功能I/O扩展板
- OBLOQ物联网模块
1.1 micro:bit
板载硬件资源之前讨论过。文章还没整理,哈哈,拖延症
1.2 Micro:Mate 扩展板
特性:
- 3个模拟口(仅支持3.3V模拟输入)
- 3个数字口(支持5V/3.3V数字输入输出)
- 舵机驱动电流:1.2A
- 输入电压:3.3V/5V
- 板载3.5mm耳机直插
注意:
- Micro:Mate通过弹针连接micro:bit主板,安装时,请将螺丝拧紧,防止接触不良。
- Micro:Mate由于本身电压限制(3.3V) 不支持5V模拟输入模块,如PH计等5V设备将无法兼容。
- Micro:Mate的USB接口仅作供电使用,无法用于程序上传。
- 驱动大电流设备,如舵机等原件,请将元件接至8 12 16口,并调整至5V输出,否则可能由于电流过大烧坏电路板!
- 板载了一个数字口电源切换开关,使数字口供电可在5V、3V或OFF之间任意切换。
优点是很小巧,支持外置电源。
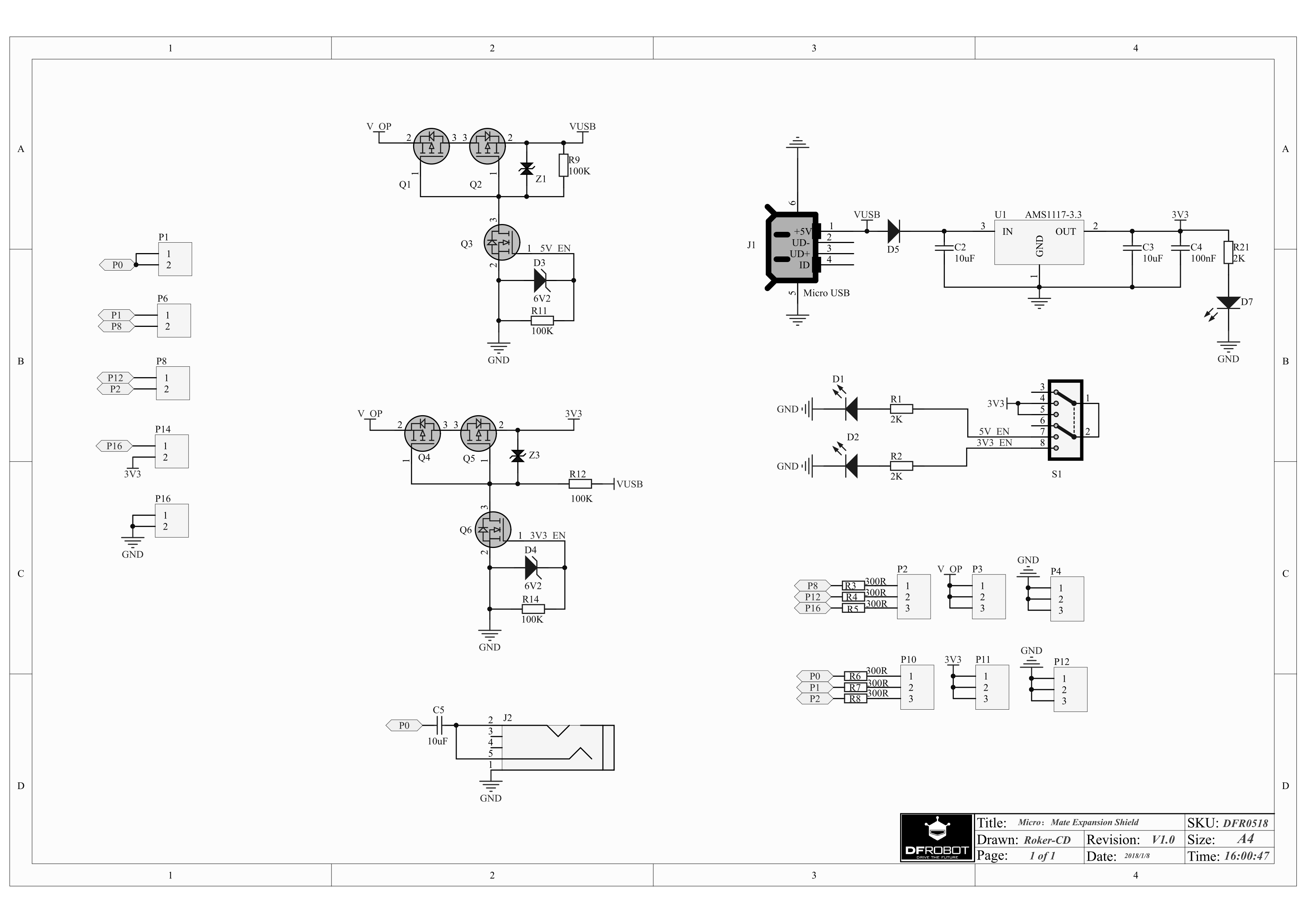
我们再深入一下看看Mate的原理图,可以从Mate产品维库上找到:

再对比mb的引脚图:
仔细看一下,有以下几点:
- 仅引出了micro:bit的P0、P1、P2(以上为Analog)、P8、P12、P16等6个引脚,P0连接到耳机接口
- 板载AMS1117-3.3是一种输出电压为3.3V的正向低压降稳压器
- D1、D2、D7三个LED无法通过用户自定义
- 这个P12是干啥的?
1.3 OBLOQ物联网模块
这个是比较有特色的东西,本质是大火的ESP8266,之前写过详细的文章,DFRobot进行了封装,仅引出串行通讯引脚,并且不仅可以连接DFRobot自己的服务器,方便一般用户快速上手使用。不过我们看看ESP8266和mb的硬件配置:
| ESP8266(ESP-12F为例) | Nordic nRF51822 | |
|---|---|---|
| 处理器 | RISC Tensilica L106 32 位 | ARM Cortex-M0 32位 |
| 主频 | 80/160MHz | 16MHz |
| Flash ROM | 4MB | 256KB |
| 运行内存 | ~40KB | 16KB |
问苍茫大地,谁主沉浮?我们也可以把性能更强的OBLOQ模块作为主应用处理器,mb作为外设使用。
看起来是引出了一个3色LED,两个按钮(UPGRADE和RESET)。
2、小试牛刀
这里我们采用MakeCode,配合DFRobot的pxt支持包:https://github.com/DFRobot/pxt-Obloq,还可以参考一、二。
注意!关于Obloq图块的大部分设置参考可以在https://github.com/DFRobot/pxt-Obloq/blob/master/Obloq.ts 找到。
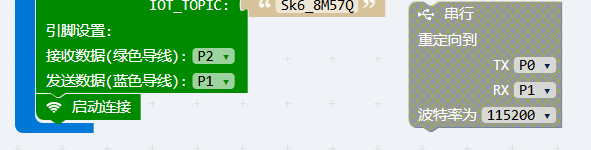
mb的MicroUSB接口支持串口调试,而OBLOQ使用串口通讯,好在mb提供了串行接口重定向功能,我们这里把蓝、绿线接到随便两个接口上(不推荐P0,已接到音频接口),然后设定串口重定向即可。区别在于Analog区三个仅支持3.3v,Digital区支持3.3/5v切换。
Question:nRF51最多支持几个串口?

串行重定向的话,涉及一个波特率的问题,查看第219行,可知默认波特率9600:
serial.redirect(
Tx,
Rx,
BaudRate.BaudRate9600
)
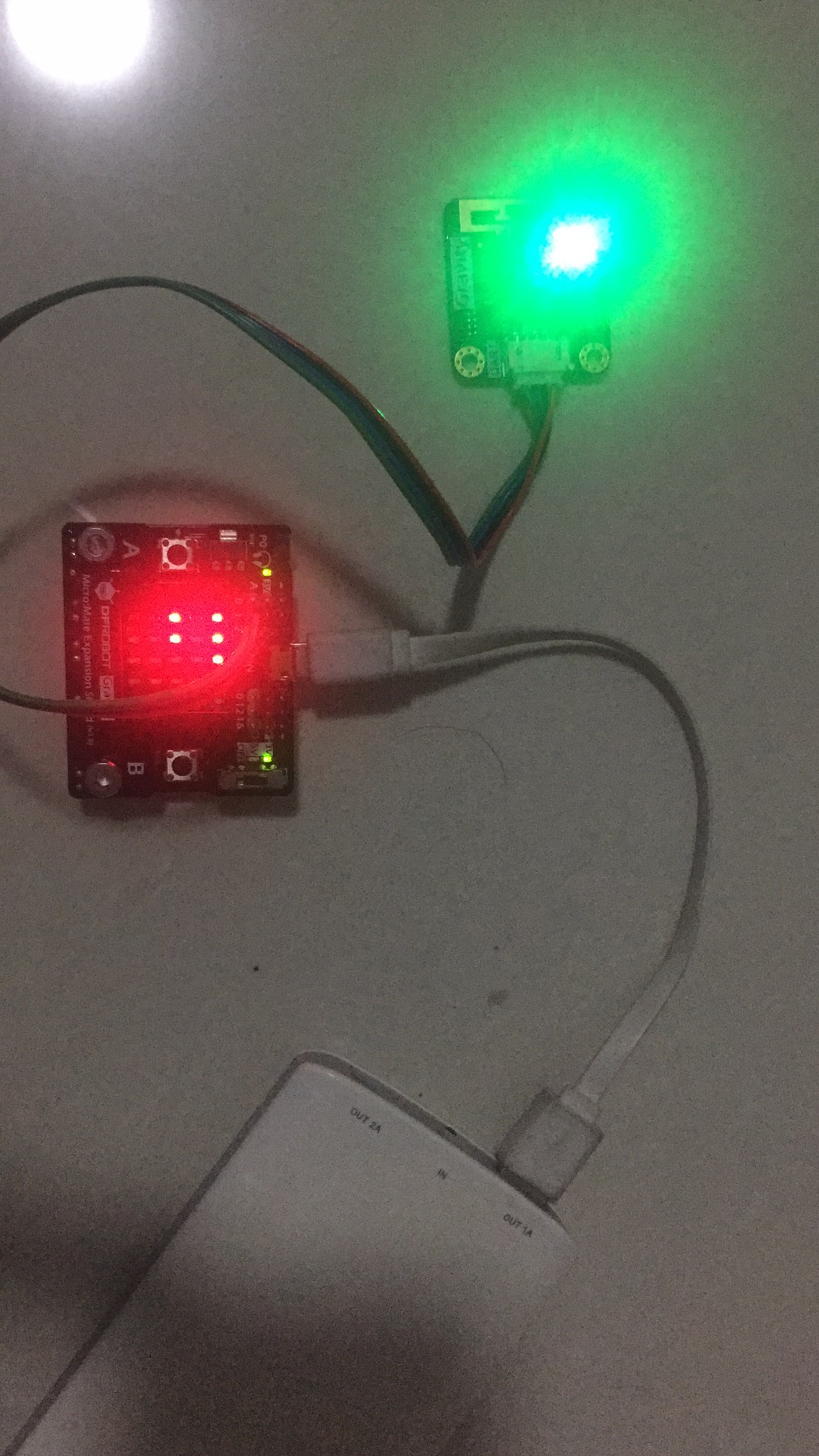
LED矩阵会随着状态显示不同图案,三色LED代表意义如下:
| 颜色 | 指示状态 |
|---|---|
| 红色 | 没有正常运行 |
| 蓝色 | 正在连接wifi |
| 绿色 | 正常工作 |
| 紫色 | Mqtt连接断开 |
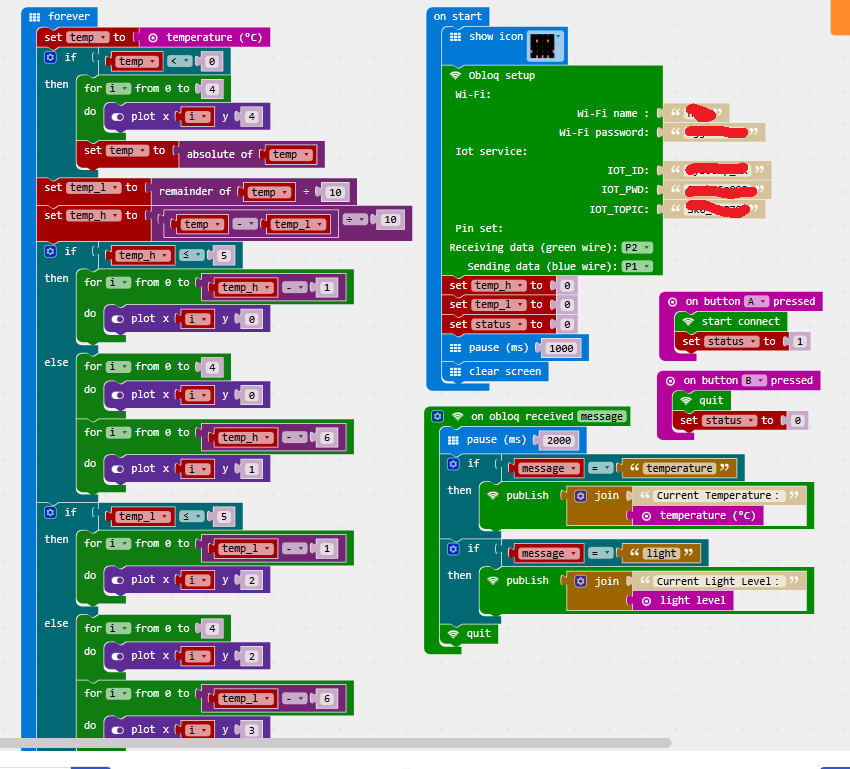
初版代码如下:https://makecode.microbit.org/_9VAW1X35DDuH

功能特性:
- 通电后按自动通过LED矩阵显示当前温度
- 按A键开始向服务器发送数据,B键停止发送
- 从手机APP里发送
temperature则立即返回当前温度;发送light同理。此外连接风扇、LED灯都可以进行控制
注意点:
-
循环语句中尽量减少调用获取temperature函数,降低耗电。默认60s上传一次数据,通过命令可以立即返回温度和环境亮度信息
-
通过status变量控制是否向远端服务器发送数据,同时检测连通服务器时才发送数据,避免冗余
-
quit指代断开串口,目前还没公布相关API/** * Disconnect the serial port. */ export function Obloq_quit(): void { obloqWriteString("quit! ") } -
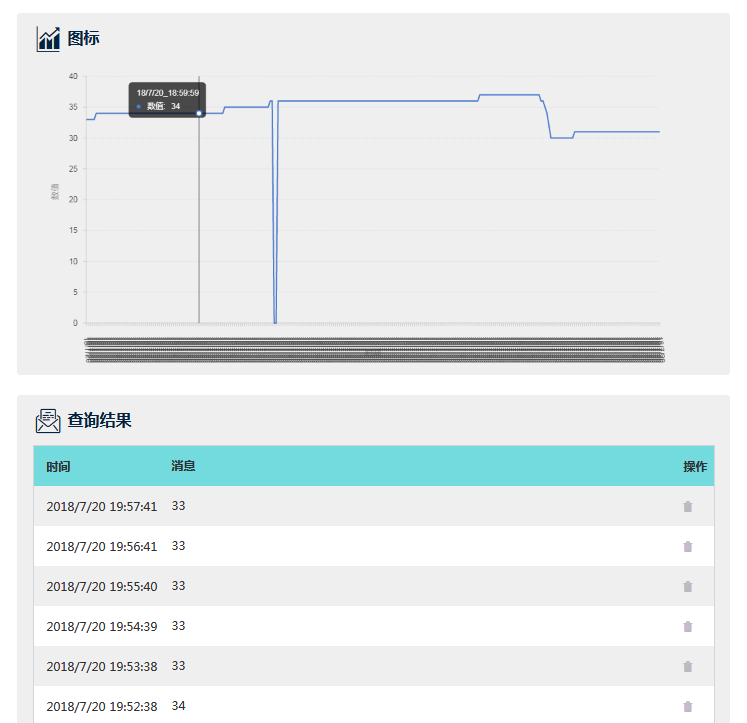
dfrobot的EasyIoT平台集成了MQTT Broker、subscriber、publisher功能,其中数据记录间隔不少于1s,否则无法显示,但是实际上服务器本身无限制,所以app能收到,但是网页不显示
-
Obloq模块作为中间件,抽象出了共用的API,可以指定第三方服务器。从这里可以看到相关API(等待官方完善后释出的正式版API)
-
OBLOQ模块支持最大订阅5个TOPIC,但由于目前pxt只支持一个topic,发送请求时会影响上传数据的统计,造成干扰数据,解决方法是开一个新的topic,借助mpython或者用第三方服务器
/** * Subscribe to a Topic * @param top set top, eg: top */ //% weight=67 //% blockId=Obloq_subTopic //% block="subTopic" //% advanced=true export function Obloq_subTopic(): void { if (!serialinit) { Obloq_serialInit() } obloqWriteString("|4|1|2|"+OBLOQ_IOT_TOPIC+"| ") } -
iot.dfrobot.com.cn使用了以下前端技术,后端数据存储是啥倒不清楚,服务器搭在腾讯云上海服务器上。

3、MQTT基础
知其然亦知其所以然,关于mqtt的知识可以参考我16年写的文章,彼时使用手机和Intel Galileo Gen2通过网络(无线或者有线网)连接,当然也可以选用BLE或者ZigBee之类。然后是通讯协议的选择,固然TCP/IP协议很成熟,但是对于物联网嵌入式应用来说,略显臃肿。目前物联网常用的协议包括CoAP、MQTT、XMPP、RESTful HTTP等,这里介绍应用最为广泛的MQTT协议。关于各种协议之间的差别,可以查看这篇文章。
MQTT(Message Queuing Telemetry Transport,消息队列遥测传输)是IBM开发的一个即时通讯协议,有可能成为物联网的重要组成部分。该协议支持所有平台,几乎可以把所有联网物品和外部连接起来,被用来当做传感器和致动器(比如通过Twitter让房屋联网)的通信协议。
Mosquitto是一款实现了 MQTT v3.1 协议的开源消息代理软件,提供轻量级的,支持发布/订阅的的消息推送模式,使设备对设备之间的短消息通信简单易用。
MQTT协议的基本概念:
【MQTT协议特点】——相比于RESTful架构的物联网系统,MQTT协议借助消息推送功能,可以更好地实现远程控制。
【MQTT协议角色】——在RESTful架构的物联网系统,包含两个角色客户端和服务器端,而在MQTT协议中包括发布者_pub(lisher),代理器(服务器)-broker和订阅者-subcriber。
【MQTT协议消息-m(essage)】——MQTT中的消息可理解为发布者和订阅者交换的内容(负载),这些消息包含具体的内容,可以被订阅者使用。
【MQTT协议主题-t(opic)】——MQTT中的主题可理解为相同类型或相似类型的消息集合。

——Via
注意:以下仅作功能演示,暂时不要用于生产环境。记得开启密码验证。
扩展阅读
以下是非常棒的MQTT协议入门与理解,这个博客真的非常棒,感谢博主的分享!
之前需要手写相关代码去连接服务器、订阅、发送信息,现在obloq直接在固件里封装好并提供API(向串口写入数据然后返回),方便许多。
4、手机APP控制交互
理解了mqtt的基本原理,我们就好办了,MQTT Dashboard是我用过几个后能满足要求的Android APP,谷歌商店有,如果无法访问Google Play可以从这里下载手动或者使用apkpure.com提供的软件市场,包含了大部分谷歌商店的应用内容。

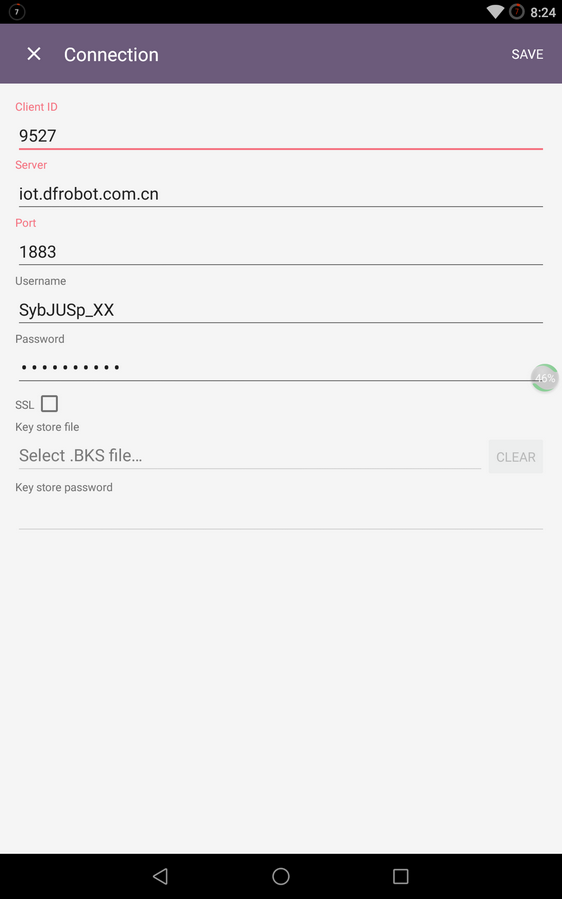
手机客户端初始界面,其中:
- 除了微信小程序EasyIoT,我们可以使用其他APP,例如
- iOS:IoT OnOff 和 MQTT
- Android:MQTT DashBoard和MQTT Dash
- EasyIoT的地址为
iot.dfrobot.com.cn:1883,用户名密码在网站页面上,就是Iot_id(user)和Iot_pwd(password),Client ID随便填,只要唯一就行。

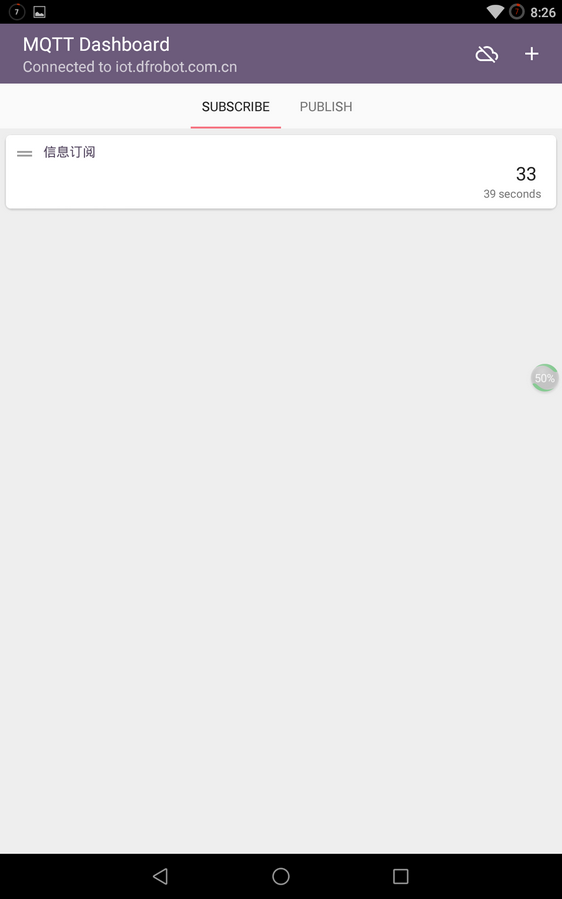
Subcribe界面很简单,就是简单的接收信息。

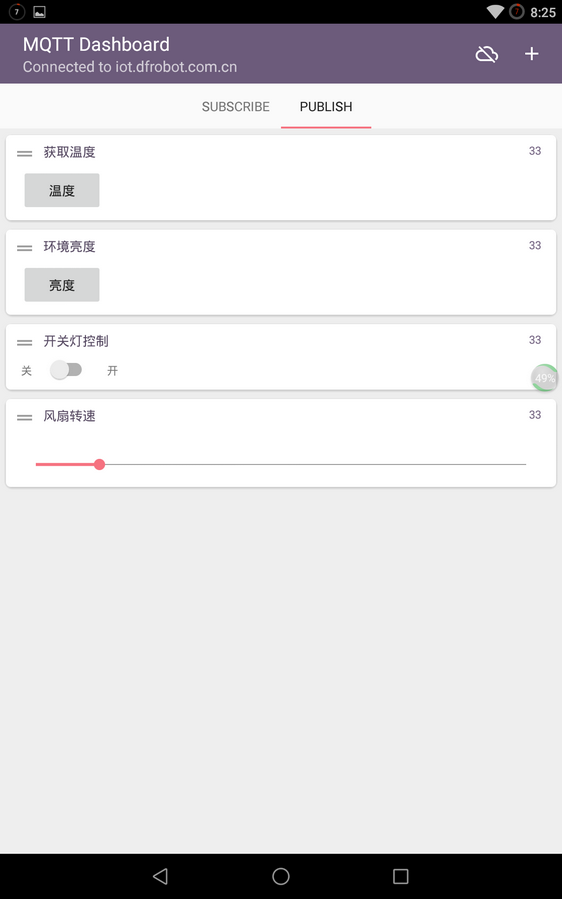
Publish界面(这些控件都可以自定义):

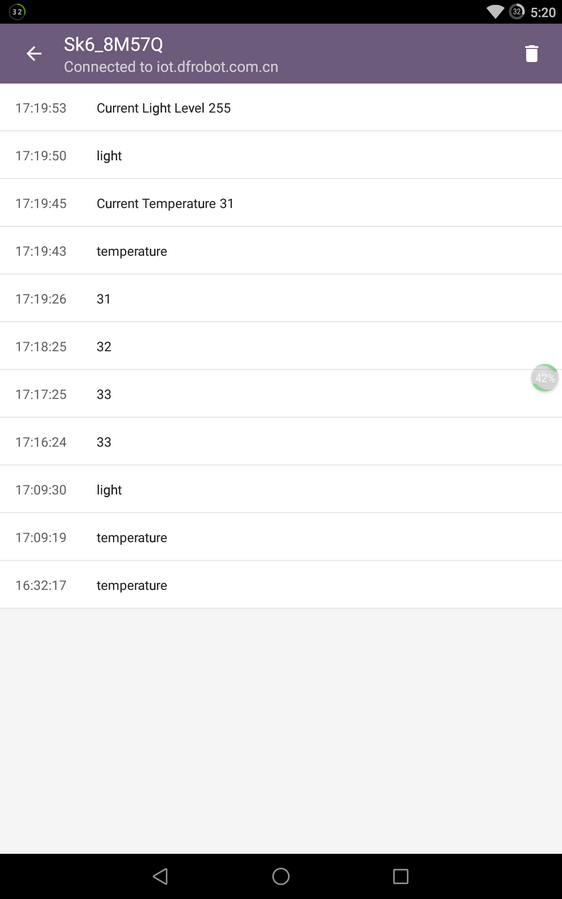
效果如下:

还是要注意的是延时1s以上才会在网页记录:

注意:关于MQTT QoS,可以看这篇文章,简单来说就是:
- level 0:最多一次的传输
- level 1:至少一次的传输
- level 2: 只有一次的传输
最终效果(画质为啥这么差):

5、进阶展望
-
自定义服务器,比如ThingsBoard,从而提供更个性化的需求
-
使用第三方ESP8266固件,如espurna、eps-mqtt、ESP-Link,后者被Arduino Uno Wifi官方采用

-
使用微信(wxpy)、Server酱、TelegramBot等无人值守聊天机器人来响应请求