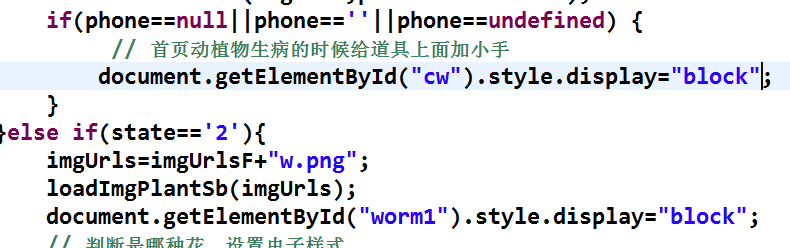
在做页面的一些展示的时候,有时候需要动态改变一些标签的属性值,或者在标签上添加子标签,今天遇到一个很奇怪的问题,无论是用Jquery还是原生的js都会报错,说是元素未找到见图,同样的代码,第一个document.getElementById("cw").style.display="block";就会报错


查了半天资料,原因是因为用了vue.js后在查找元素的时候还没有加载完,所以会报找不到的错误,最终的解决方案是用vue.js的数据绑定来解决,不多说了,直接上代码
<li id="cw" v-if="daoju.propId=='dj_sc'" v-on:click="useToolAction('s0','dj_sc');propCount(daoju.propCount,pet.state)"><img v-bind:src="getHand(pet.state)" class="hand1" v-bind:style="{display: isShowHand}"><img v-bind:src="daoju.propIcon" v-if="daoju.propCount=='0'||pet.state=='0'" class="opacityimg" alt=""><img v-bind:src="daoju.propIcon" v-else alt=""> </li>
var app13 = new Vue({
el: '#myPet',
data: {
// 当生病时判断小手是否展示
isShowHand:'none'
},
methods:{
getHand:function(state){
// 当动植物生病时显示小手
if(state!="0") {
app13.isShowHand="block";
return "images/hand2.gif";
}
return "";
}
}
});
这样就完美解决了问题!希望对大家有所帮助。有相关的问题,欢迎随时一起讨论,一起学习