链接:https://www.runoob.com/css/css-background.html
1. 背景色:background-color(不能够继承,默认的颜色为透明色,父元素的背景色会透过子元素)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色</title> <style> body { background-color:#b0c4de; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好世界!</p> </body> </html>
2. 背景图片:background-image (默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体)
3. 背景图片覆盖方式:background-repeat(平铺)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色</title> <style> body { background-image: url("https://p0.ssl.qhimg.com/t013feee31537e51f3b.png"); /*background-repeat: repeat-x;*/ background-repeat:no-repeat; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好世界!</p> </body> </html>

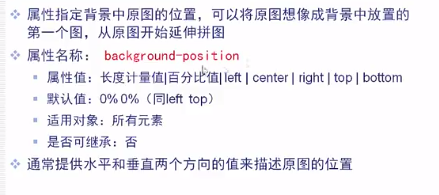
4. 背景位置:background-position(改变图像在背景中的位置)

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>背景色</title> <style> body { background-image: url("https://p0.ssl.qhimg.com/t013feee31537e51f3b.png"); /*background-repeat: repeat-x;*/ background-repeat:no-repeat; background-position: center; } </style> </head> <body> <h1>我的 CSS web 页!</h1> <p>你好世界!</p> </body> </html>

5. 背景图像的附加方式: background-attachment:fixed(固定在原始位置)

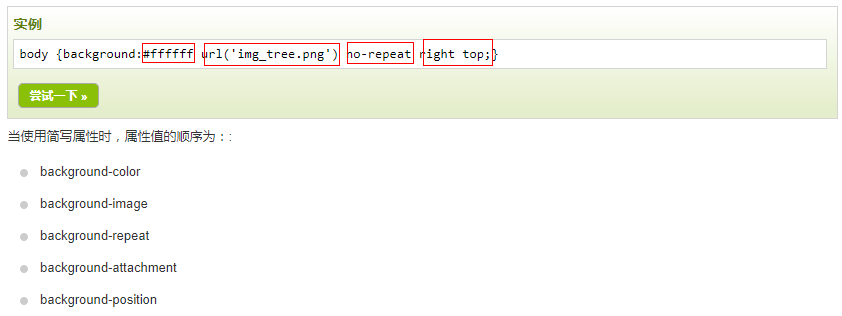
6. 快捷方式:background

7. 总结:
