在《网页制作Dreamweaver(悬浮动态分层导航)》中,运用到了jQuery的技术,轻松实现了菜单的下拉、显示、隐藏的效果,不必再用样式表一点点地修改,省去了很多麻烦,那么jQuery具体是如何使用的,以下会详细讲述jQuery的基础用法:
1、安装:
http://jquery.com/download/登陆这个jQuery的下载站点,里面有以下几个选项:
一般的开发者选择(1)下载就可以了,文件比较小,也够用,当然需要开发jQuery的可以下载(2)
下载完成后,进入DW,在.html文件的<head>标签中导入,例:
<head> <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script> </head>
(HTML5不需要写type="text/javascript")
——————————————————————————————
2、语法和选择器:
$(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询”和“查找” HTML 元素——选择器
- jQuery 的 action() 执行对元素的操作——事件
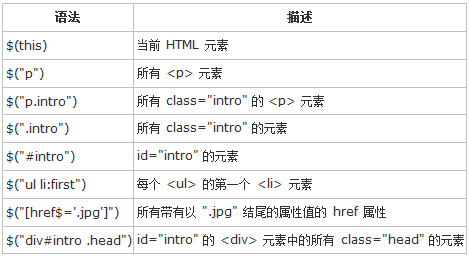
selector选择器的用法:

事件
- 定义
即当HTML中发生某些事(点击、鼠标移过等)的时候调用的方法
$(selector).action()
- 触发
事件的触发有两种方法:
1、直接将事件click写在<javascript>中
<head><script type = "text/javascript"src="/jquery/jquery.js"></script><script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").hide(); }); });</script></head> <body><button type="button">点击这里让文字消失</button><p>我会消失</p></body>
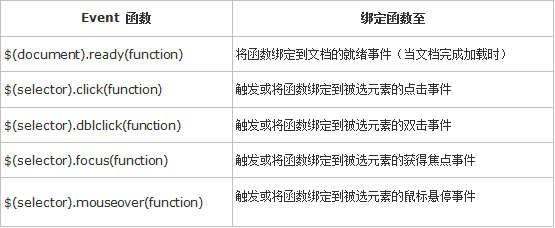
*各种Event函数的写法和作用:

2、在body标签中通过onclick引用已经写好的方法:
<script>function visible1() { $("p").hide(); };</script></head><body><input type="button" onclick = "visible1()" value = "点这里让文字消失"/><p>我会消失。</p>
- 常用的jQuery函数
1、隐藏/显示/隐藏显示切换:.hide() .show() .toggle()
2、淡入/淡出/淡入淡出切换/fadeTo:.fadeIn() .fadeOut() .fadeToggle() .fadeTo("时间","透明度")
3、滑动:.slideDown() .slideUp() .slideToggle
4、动画效果:.animation({css样式表的属性值},"slow/fast/自定义时长(毫秒,去掉外面的双引号)")
5、停止动画:.stop() 适用于所有jQuery效果函数,包括以上列举的几种,停止正在执行的所有动画效果
6、Callback的用法:在动画执行完成后进行下一函数的执行,如下面用下划线标识出来的部分即为Callback:
<script type="text/javascript"> $(document).ready(function(){ $("button").click(function(){ $("p").hide(1000,function(){alert("The paragraph is now hidden"); }); }); });</script>
7、Chaining:几种函数的链接,如:
<script> $(document).ready(function() { $("button").click(function(){ $("#p1").css("color","red").slideUp(2000).slideDown(2000); }); });</script>