接下来将发布成功的站点部署到iis7.0。
步骤如下:
1. 安装 Microsoft .net FrameWork 4.0安装包(网站开发时候使用的就是.net framework4.0框架);
2. 安装ASP.NET MVC 4.0 ;
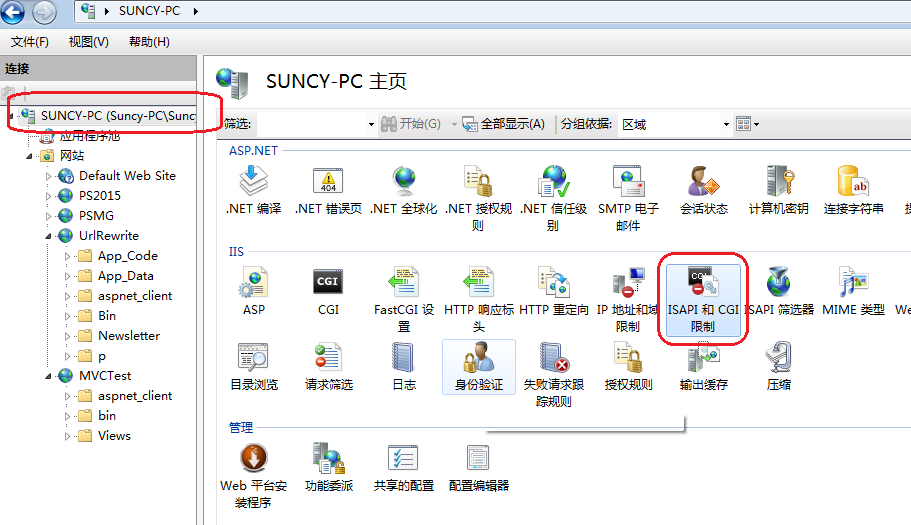
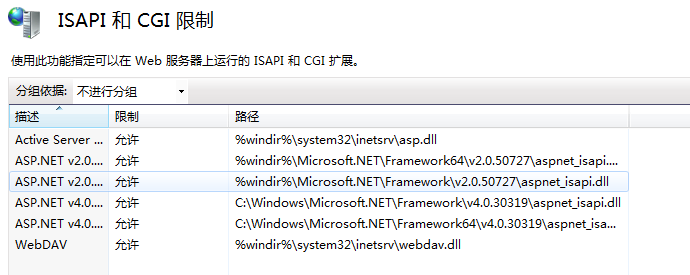
3. 设置IIS的“ISAPI和CGI限制”中的“ASP.NET v4.0.0.30319”为允许,如下图所示:


4.在iis7.0中发布网站:
5.设置该网站(站点“SpecialSite”)应用程序池的.net framework 版本为4.0.30196 :
添加应用程序池:
将该添加的应用程序池设置给站点SpecialSite
6.至此完成了mvc4.0站点在iis7.0的部署。
接下来在浏览器输入http://localhost查看刚才部署的mvc4.0项目,如下图:
如果出现上图内容,表明iis7.0成功运行由mvc4.0创建的项目!!
后续注意点:
1.如果读者使用的iis是在安装完.net framework 之后才安装的,需要进行iis注册,开始--运行--cmd,打开命令行提示符,输入命令如下
C:/Windows/Microsoft.NET/Framework/v4.0.30319/aspnet_regiis.exe -i
回车运行,如果读者的服务器是64系统,那么需要使用命令C:/Windows/Microsoft.NET/Framework64/v4.0.30319/aspnet_regiis.exe -i 来运行注册iis。
2.由于mvc4.0在创建项目后,默认在项目下的App_Start文件夹中的文件“RouteConfig.cs”里自动配置了“默认路由”为HomeController控制器下的Index方法(ActionResult),所以不需要在站点默认文档里配置默认文档名字,该站点会自动根据mvc的路由机制找到默认需要显示的视图文件。