一. 预备知识
1. 简介
Ext.Net由起初的Coolite发展而来,Ext.Net是一个开源的ASP.NET(WebForm+MVC)组件库,对跨浏览器的Sencha Extjs javascript库进行了封装,其绝大多数组件及功能与Extjs提供的功能一致。
以上是官方解释,其实说白了,Ext.Net就是对extjs的asp.net封装,理论上可以不用再写js代码(可惜…)。
官方网站:www.ext.net
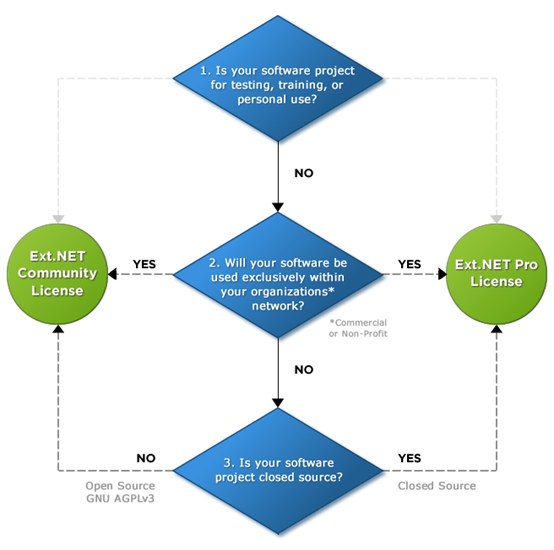
相信用过ext.net或extjs的朋友对下图很亲切了

1. 配置开发环境
先从环境配置说起,本文及后续IDE皆以VS2010环境示例。
下载Ext.Net,http://www.ext.net/download/
官方提供两个版本:社区版和专业版,这两个版本除了授权协议不一样外,对开发人员来说,没有任何区别。

顺便说一个问题,官方的要求的.NET Framework版本为3.5,其实需要装3.5SP1或直接4.0版本,因为Newtonsoft.Json.dll会对.NET Framework 3.5SP1中新增的一些地方有调用,所以建议开发环境为4.0版本。
配置VS工具箱
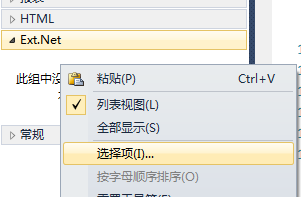
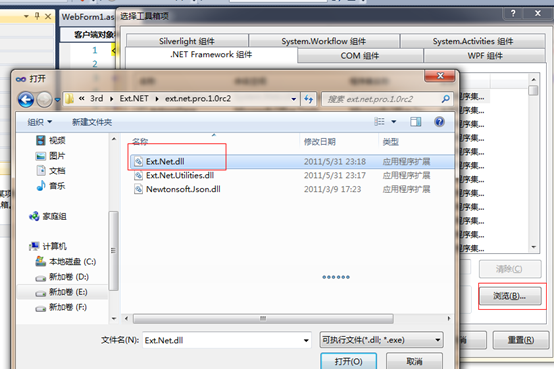
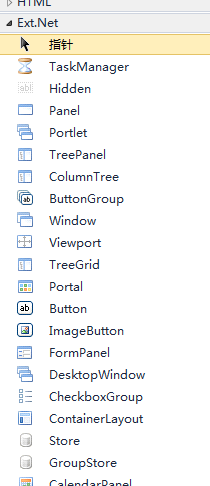
首先在VS中新建Web应用程序空项目,新建一个aspx页面,在工具箱中右键,新建选项卡,取名称为Ext.Net。在新建的选项卡中右键,选择项,浏览选择下载的Ext.Net.dll,如下图。



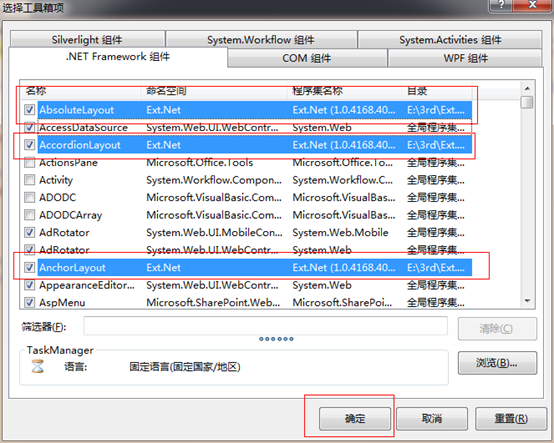
点“确定”后,刚才新建的选项卡中如下所示,

至此,选项卡添加完成。
PS:Ext.NET系列的通病就是设计时支持相当糟糕,,从工具箱中拖拽控件用处不大,其次官方能给出的文档少之又少,还好,大部分可以参考Sencha Ext JS API文档。
配置Web.config
手动修改Web.config,添加httpModules节,完整代码如下
<?xml version="1.0"?>
<configuration>
<system.web>
<httpModules>
<add name="DirectRequestModule" type="Ext.Net.DirectRequestModule, Ext.Net" />
</httpModules>
<compilation debug="true" targetFramework="4.0">
<assemblies>
<add assembly="System.Design, Version=4.0.0.0, Culture=neutral, PublicKeyToken=B03F5F7F11D50A3A"/>
</assemblies>
</compilation>
</system.web>
</configuration>
一. 从布局说起
从工具箱中拖拽一个ViewPort到在刚才新建的aspx页面Form1中,项目自动添加了对Ext.NET.DLL的引用,并在页面上面添加了如下代码,作用不解释,你懂得。
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
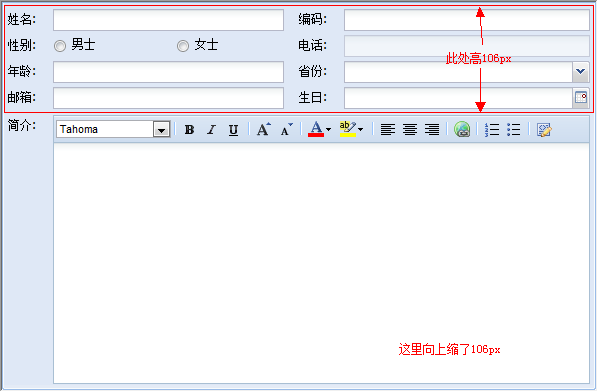
下来看看一个简单的录入界面布局。
在aspx文件源视图中修改页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Chapter1.WebForm1" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><%--必须有--%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>布局示例</title>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" /><%--必须有--%>
<ext:Viewport ID="Viewport1" runat="server" Layout="FitLayout"><%--Layout="FitLayout" 拉伸布局--%>
<Items>
<ext:FormPanel runat="server" Frame="true" LabelWidth="40"><%--LabelWidth="40" Label宽40,根据Label文字总宽度手动设定--%>
<Items>
<ext:Container ID="Container1" runat="server" Layout="Column" Height="106"LabelAlign="Left">
<Items>
<ext:Container ID="Container2" runat="server" ColumnWidth=".5" Layout="FormLayout" LabelWidth="40"><%-- Layout="FormLayout" Form布局,ColumnWidth=".5" 列宽50% --%>
<Items>
<ext:TextField runat="server" ID="txtName" FieldLabel="姓名"AnchorHorizontal="95%"/><%--AnchorHorizontal="95%",总体宽95% --%>
<ext:RadioGroup runat="server" ID="rdoSex" FieldLabel="性别">
<Items>
<ext:Radio runat="server" ID="rdoSexMen" BoxLabel="男士" />
<ext:Radio runat="server" ID="rdoSexWoman" BoxLabel="女士" />
</Items>
</ext:RadioGroup>
<ext:NumberField runat="server" ID="numAge" MinValue="1" FieldLabel="年龄" AnchorHorizontal="95%" />
<ext:TextField runat="server" ID="txtEmail" AllowBlank="false" FieldLabel="邮箱" AnchorHorizontal="95%" />
</Items>
</ext:Container>
<ext:Container ID="Container3" runat="server" ColumnWidth=".5" Layout="FormLayout" LabelWidth="40">
<Items>
<ext:TextField runat="server" ID="txtCode" FieldLabel="编码"AnchorHorizontal="100%" />
<ext:TextField runat="server" ID="txtTl" FieldLabel="电话" AnchorHorizontal="100%" Disabled="true" />
<ext:ComboBox runat="server" ID="cmbProvince" FieldLabel="省份" AnchorHorizontal="100%" Editable="false" AllowBlank="false" />
<ext:DateField runat="server" ID="dfBirthDay" FieldLabel="生日" AnchorHorizontal="100%" Editable="false" AllowBlank="false" Format="yyyy-MM-dd" />
</Items>
</ext:Container>
</Items>
</ext:Container>
<ext:HtmlEditor runat="server" ID="txtIntro" AllowBlank="true" FieldLabel="简介" AnchorHorizontal="100%" AnchorVertical="-106" />
</Items>
</ext:FormPanel>
</Items>
</ext:Viewport>
</form>
</body>
</html>

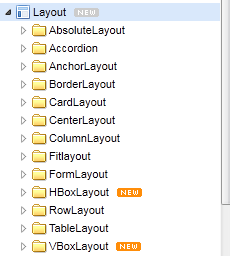
常用的页面布局示例在官方示例中都有涉及到。
如下图,有13中布局可供参考。
原文链接: