一、Vue-cli安装
vue-cli是vue官方提供的脚手架工具,默认搭建好了一个项目的基本架子,我们在其基础上进行相应修改即可。
全局安装:
npm install -g @vue/cli
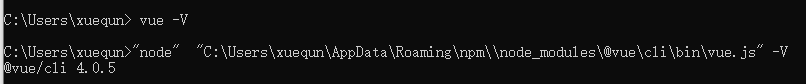
查看是否安装成功:

二、命令行方式
1、创建项目
npm create '项目名 '
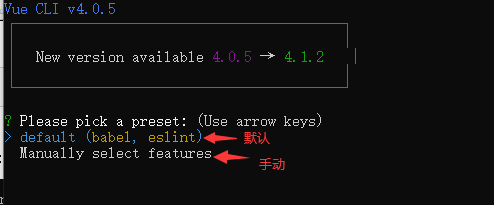
2、手动选择配置选项

我们这里选择手动方式。
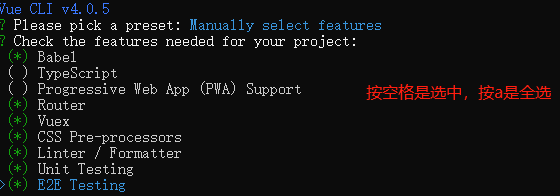
3、选择需要的依赖

? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection) >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序 ( ) Router // vue-router(vue路由) ( ) Vuex // vuex(vue的状态管理模式) ( ) CSS Pre-processors // CSS 预处理器(如:less、sass) ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint) ( ) Unit Testing // 单元测试(unit tests) ( ) E2E Testing // e2e(end to end) 测试
我们这里选择:Babel、CSS预处理两个就可以了,简单测试demo。
Babel是将高阶(es6)语法转化成低阶(es5)的。
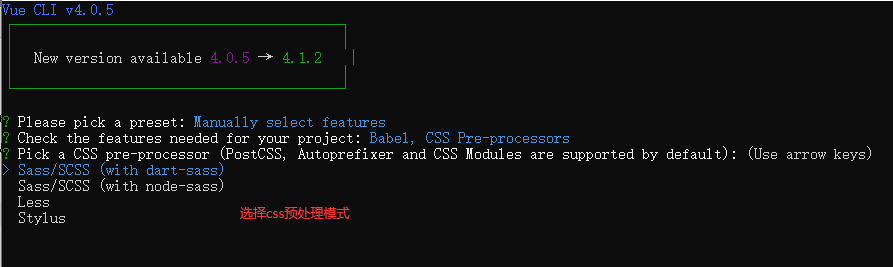
CSS预处理是指可以将less、sass等转成普通css。
4. 选择css 预处理

5、选择配置文件存放方式

6、是否将配置保留模板

7、开始安装依赖包

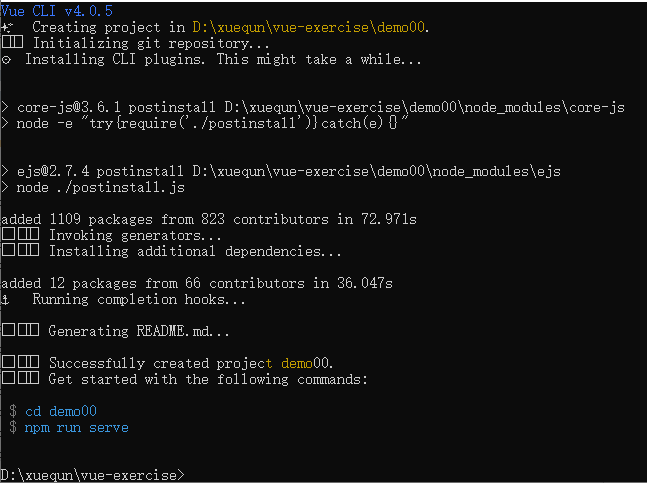
8、安装完成

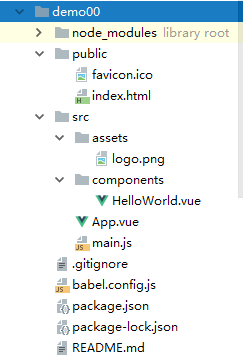
9、目录结构

各个目录和文件的作用:
node_modules 依赖包
public 渲染总入口文件,结果都渲染在index.html文件中
src 源码目录
.gitignore git忽略设置
babel.config.js babel设置
package.json 依赖包文件
README.md 说明文件
三、VUE ui界面安装
1、启动ui界面

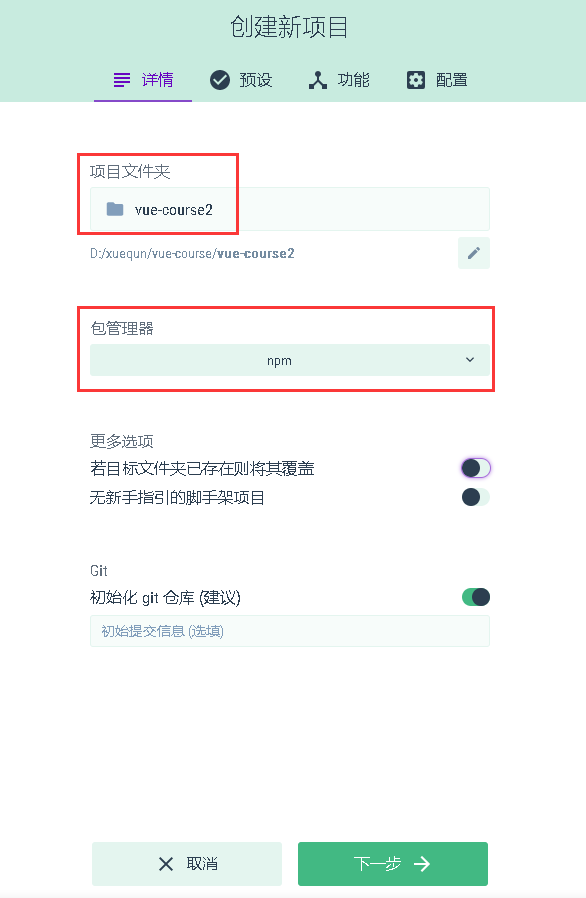
2、创建项目

3、输入安装项目的文件夹和包管理器,这里选择npm包管理

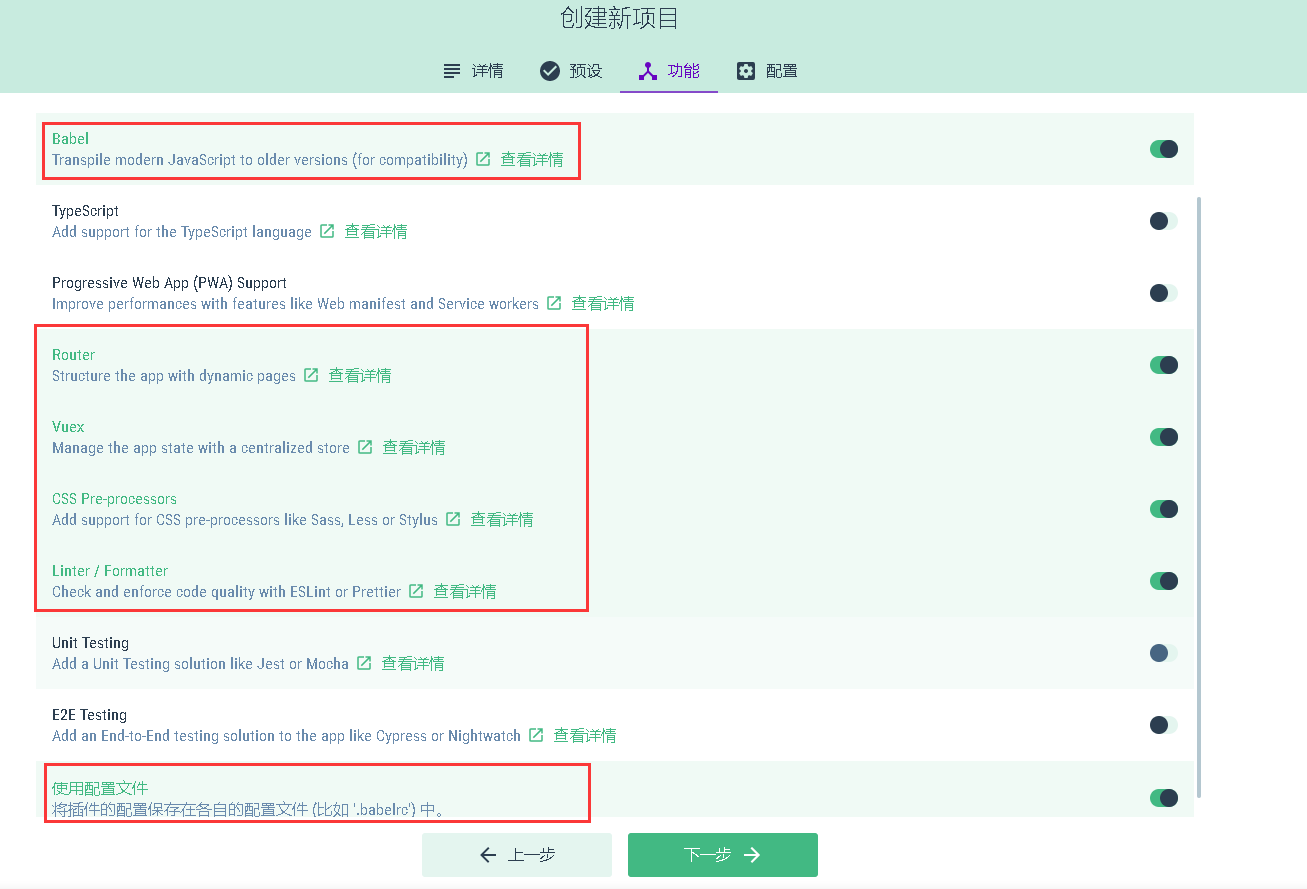
4、选择手动安装配置


5、配置打包工具babel、Router路由管理、Vuex状态管理、CSS预处理、质量检测eslint、使用配置文件

6、选择CSS预处理和eslint格式化文件

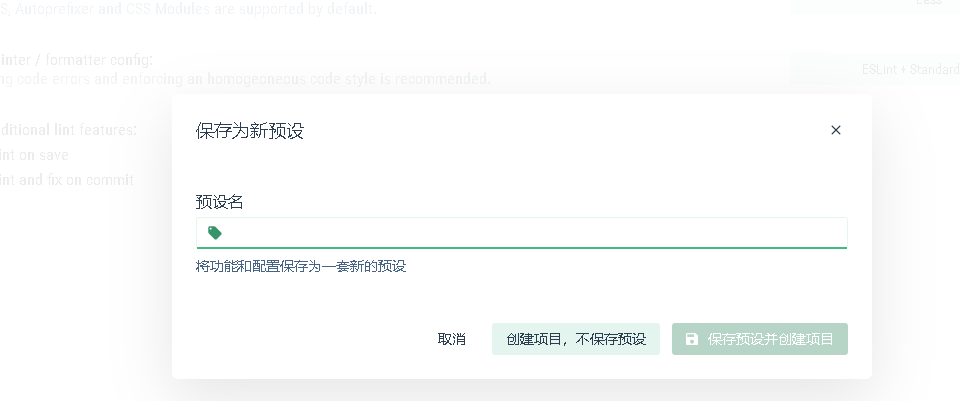
7、是否保存为预设文件,这里选择不保存

8、创建项目


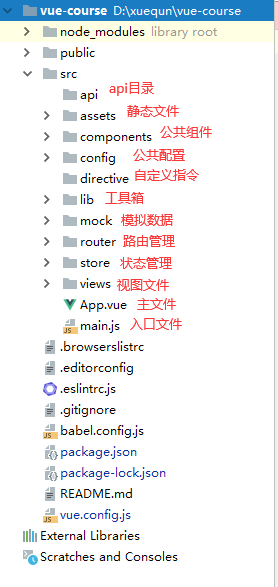
9、目录结构

各文件解析
package.json 定义了项目的信息,包括项目名称、版本、启动脚本、项目依赖,开发依赖 babel.config.js babel打包的配置文件 postcssrc.js css自动补充一些兼容性代码的设置 .gitignore git版本忽略文件 .eslintrc.js 配置eslint配置文件,自定义规则 public公共文件 public/index 模板文件,webpack在打包的时候会使用这个文件,生成最后的index.html public/favicon.ico 默认小图标 src 主文件 assets 静态资源文件:图片、字体、图标 components 组件,从代码中抽离出可以复用的逻辑,抽象成一个组件以便复用 router 路由管理 store vuex状态管理 views 视图,页面文件 App.vue 基础组件 main.js 项目入口文件
10、项目结构搭建

github地址: