一、后台框架概述
我们在网上随便搜索后台框架,你会发现大部分都查不多。正所谓:好看的皮囊千篇一律,有趣的灵魂万里挑一。
第一个是H-ui,H-ui.admin是用H-ui前端框架开发的轻量级网站后台模版
采用源生html语言,完全免费,简单灵活,兼容性好
让您快速搭建中小型网站后台。

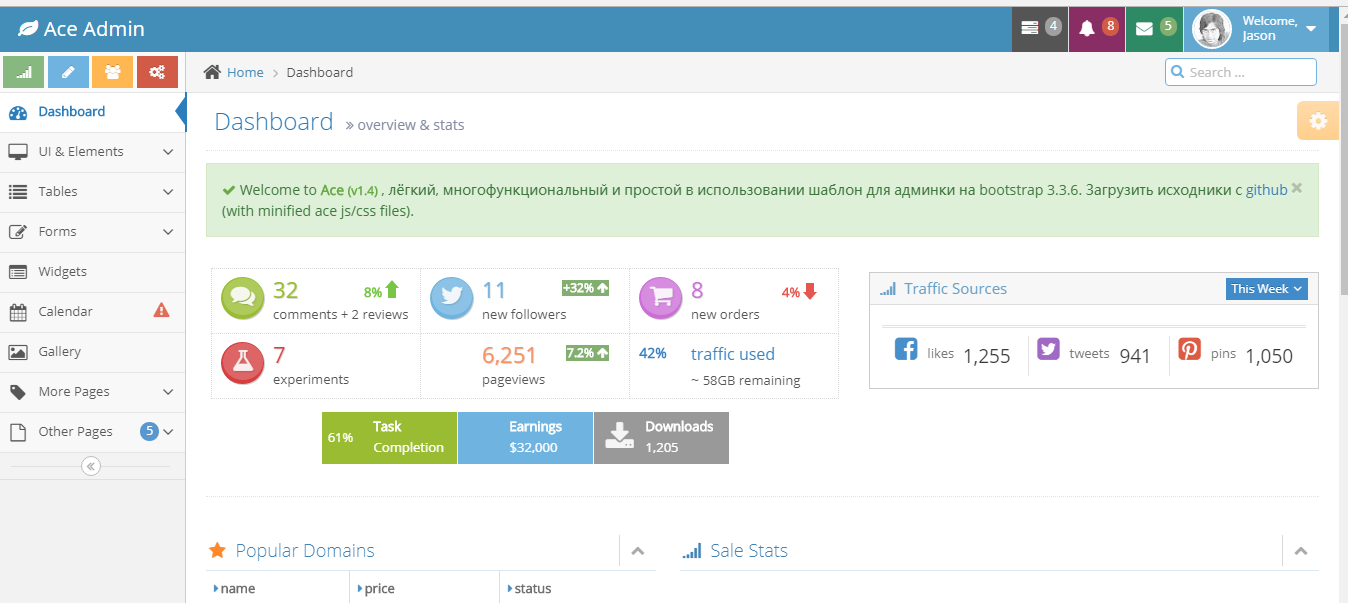
第二款是响应式Bootstrap网站后台管理系统模板ace admin,非常不错的轻量级易用的admin后台管理系统,基于Bootstrap3,拥有强大的功能组件以及UI组件,基本能满足后台管理系统的需求,而且能根据不同设备适配显示,而且还有四个主题可以切换。以前收费,好像最新版不再收费了。

从以上两款后台管理看,基本上非常类似。模型如下:

二、demo实现思路
具体实现思路如下:
1、主体分为三部分:头部导航栏、左侧菜单栏、右侧内容栏。
2、分别针对三部分设置样式。
3、头部通过浮动设置左右内容、菜单栏通过absolute定位、右侧内容栏通过absolute定位。
基本上通过以上几步就可以做出模型,但是这仅仅是个模型,如果需要丰富里面内容,让他变得更加漂亮的话,就需要不断的打磨、打扮。
三、搭建demo大体框架
a、定义div,作为header,里面分为两个子div,分别盛放logo和右侧登录框;
b、定义div,作为body,里面定义一个子div,作为menu;
c、定义div,作为content,里面盛放具体内容。
<div class="pg-header">
<div class="logo">后台管理系统</div>
<div class="login"><a href="http://www.baidu.com">登录</a></div>
</div>
<div class="pg-body">
<div class="pg-menu">
<ul>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
</ul>
</div>
<div class="pg-content">
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
</div>
</div>
四、设置各部分样式
a、header样式设置
aa、logo字体、样色设置
bb、右侧登录框向右侧浮动,设置距离顶部和右侧的距离。因为logo是div(块标签),login向右侧浮动后,会处于logo下面,所以margin-top为负数。如果设置logo的display为inline后,则login会和logo处于一行
cc、设置heder,整体高度和背景颜色。
body {
margin:0;
}
.logo{
font-size:30px;
color:white;
}
.login{
float:right;
margin-top:-28px;
margin-right:20px;
color:white;
}
.pg-header{
height:48px;
background-color:blue;
}
b、左侧菜单栏样式设置
aa、左侧菜单通过绝对定位
bb、设置距离左侧和宽度
cc、设置菜单ul的样式(去掉圆点)
.pg-body .pg-menu{
position:absolute;
background-color:#aaa;
left:0px;
180px;
}
.pg-body .pg-menu ul{
list-style:none;
}
c、右侧内容栏样式设置
aa、设置绝对定位,通过设定距离左边和上面的高度来进行定位
bb、设置高度和overflow(如果不设定overflow的话,内容多的话会撑到外面去。
.pg-body .pg-content{
position:absolute;
background-color:#ffa;
overflow:auto;
left:182px;
top:48px;
right:0;
bottom:0;
height:200px;
}
最后,全部代码如下,可以拷贝过去直接运行,就可以看到效果图。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:0;
}
.logo{
font-size:30px;
color:white;
display:inline;
}
.login{
float:right;
margin-top:-28px;
margin-right:20px;
color:white;
}
.pg-header{
height:48px;
background-color:blue;
}
.pg-body .pg-menu{
position:absolute;
background-color:#aaa;
left:0px;
180px;
}
.pg-body .pg-menu ul{
list-style:none;
}
.pg-body .pg-content{
position:absolute;
background-color:#ffa;
overflow:auto;
left:182px;
top:48px;
right:0;
bottom:0;
height:200px;
}
</style>
</head>
<body>
<div class="pg-header">
<div class="logo">后台管理系统</div>
<div class="login"><a href="http://www.baidu.com">登录</a></div>
</div>
<div class="pg-body">
<div class="pg-menu">
<ul>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
<li>1213</li>
</ul>
</div>
<div class="pg-content">
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
<h2>sadfasdf</h2>
</div>
</div>
</body>
</html>