事件
事件是可以被JavaScript侦测到的行为
网页中的每个元素都可以产生某些可以触发JavaScript函数的事件。比如说,我们可以在用户点击某按钮是产生一个onClick事件来触发某个函数
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数的执行
一些常见事件
---onClick 鼠标点击某个事件
---onKeydown 某个键盘的键被按下
---onmouseover 鼠标被移到某元素之上
---onmouseout 鼠标从某元素移开
.......
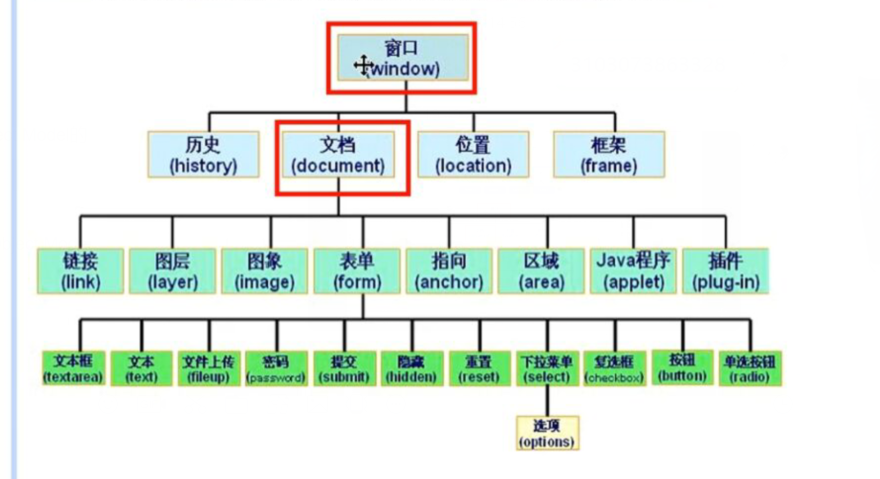
BOM和DOM
BOM是Browser Object Model的简写,是浏览器对象模型。BOM由一系列对象组成,是访问、控制、修改浏览器的属性的方法,没有统一标准。顶层是window对象
DOM是Document Object Model的简写,文档对象模型。顶层是document对象

----BOM 包括历史 文档 位置 框架
-----DOM包括document以及下面子对象,可以说bom包括dom
BOM
Windows
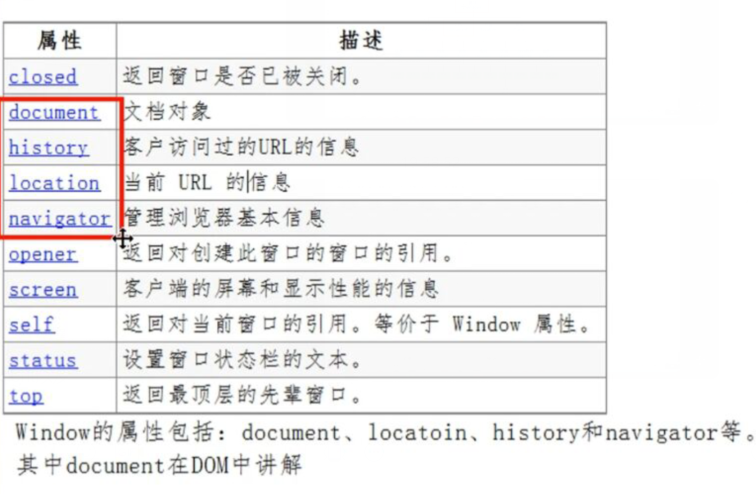
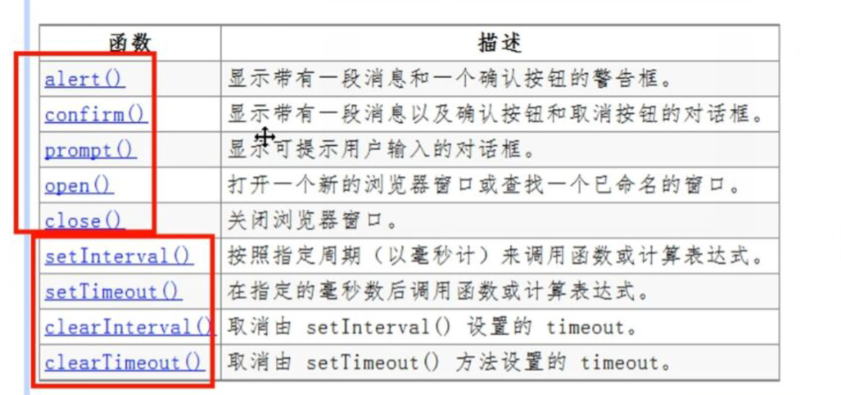
Windows常用的属性和函数

Windows常用函数

Windows对象的主要属性
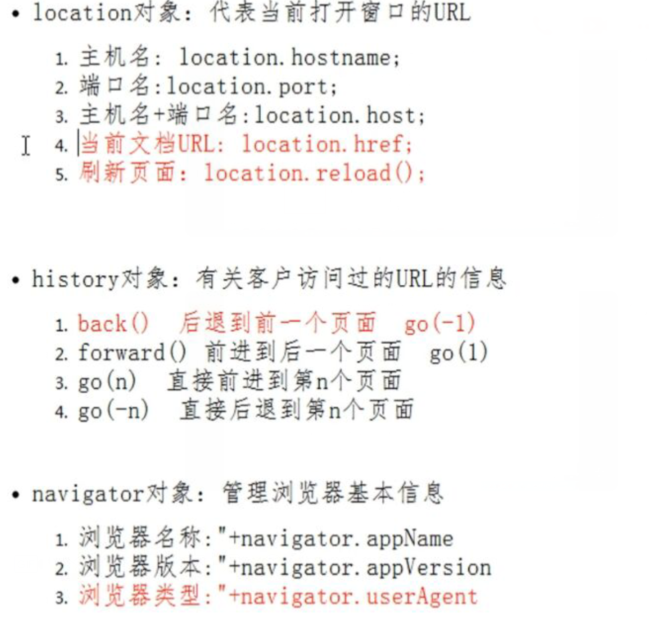
location对象、history对象和navigator对象

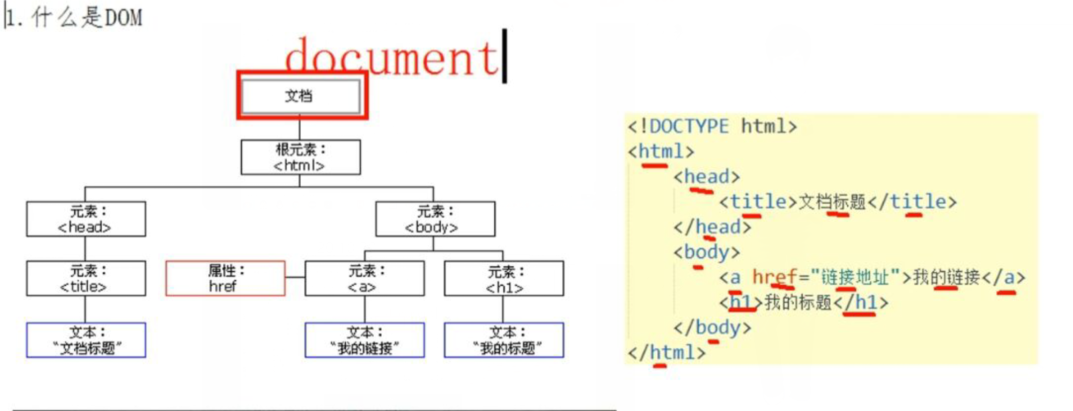
DOM

dom节点分类node
元素节点 element node <a href="链接地址">我的链接</a>
属性节点 attribute node href="链接地址"
文本节点 text node 链接地址 我的链接
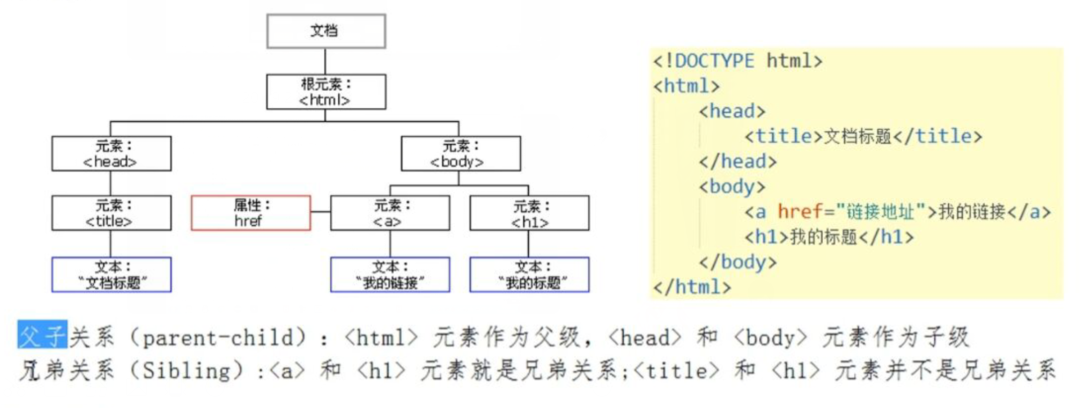
dom节点关系

dom操作的内容