开始学习html5已经第4天了,决定从今天起每天写一篇博客,当作我成为网页开发人员的日记,记录我的成长过程。
今天老师布置了作业,写出百度网页首页的静态页面代码。浅学html和css之后,任务完成还算顺利,代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>百度一下,你就知道</title>
<link rel="stylesheet" type="text/css" href="Css/baidu.css">
</head>
<body>
<div id="container">
<div id="header">
<span id="address">
<a class="topaddress" href="http://news.baidu.com" target="_blank">新闻</a>
<a class="topaddress" href="http://www.hao123.com" target="_blank">hao123</a>
<a class="topaddress" href="http://map.baidu.com" target="_blank">地图</a>
<a class="topaddress" href="http://v.baidu.com" target="_blank">视频</a>
<a class="topaddress" href="http://tieba.baidu.com" target="_blank">贴吧</a>
</span>
<span id="loading">
<a>登录</a>
<a>设置</a>
</span>
<span id="button"><input id="button1" class="button" type="button" value="更多产品"></span>
</div>
<div id="body">
<div id="image"><img class="logo" src="Css/bd_logo1.png" alt="百度logo"></div>
<input id="textarea" type="text"><input id="button2" class="button" type="submit" value="百度一下">
</div>
<div id="footer" align="center">
<span id="foot1">
<p>
<a class="footaddress" href="http://www.baidu.com/cache/sethelp/index.html">把百度设为首页</a>
<a class="footaddress" href="http://home.baidu.com/">关于百度</a>
<a class="footaddress" href="http://ir.baidu.com/phoenix.zhtml?c=188488&p=irol-homeprofile">About Baidu</a>
</p>
</span>
<div id="foot2">
<p>©2014 Baidu
<a class="footaddress2" href="http://www.baidu.com/duty/">使用百度前必读</a> 京ICP证030173号
</p>
</div>
</div>
</div>
</body>
</html>
下面是css文件代码:
body{
margin:20px 10px;
}
#container{
100%;
height:950px;
background-color:white;
}
#header{
margin-top:0px;
100%;
height:5%;
background-color:white;
text-align:right;
}
#body{
100%;
height:40%;
background-color:white;
text-align:center;
}
#footer{
100%;
height:55%;
background-color:white;
}
.logo{
270px;
height:129;
}
input#textarea{
526px;
height:31px;
border:1px solid;
border-color:#317ef3;
}
input#button1.button{
color:white;
background-color:#317ef3;
border:none;
padding:5px 2px;
}
input#button2.button{
100px;
height:36px;
color:white;
background-color:#317ef3;
border:none;
font-size:15px;
}
#address .topaddress{
color:black;
text-decoration:underline;
font-family:"黑体";
font-size:15px;
font-weight:bold;
}
#loading a{
font-size:15px;
text-decoration:underline;
}
#foot1,#foot2{
font-family:"arial";
font-size:12px;
}
#foot1 .footaddress{
color:blue;
}
#foot2,#foot2 .footaddress2{
color:gray;
}
所有代码均为手写,初学h5,对上述代码的自我评价是:css表感觉有些混乱。在当时写css时,应该按照网页布局的顺序,自上至下编写清楚。在选择器的使用上还没有足够的经验。经过调整后达到上面的效果。虽然整个代码较为简单,但均为亲自编写。算是自己的一个开始。相信经过学习,我能写出更好的代码。
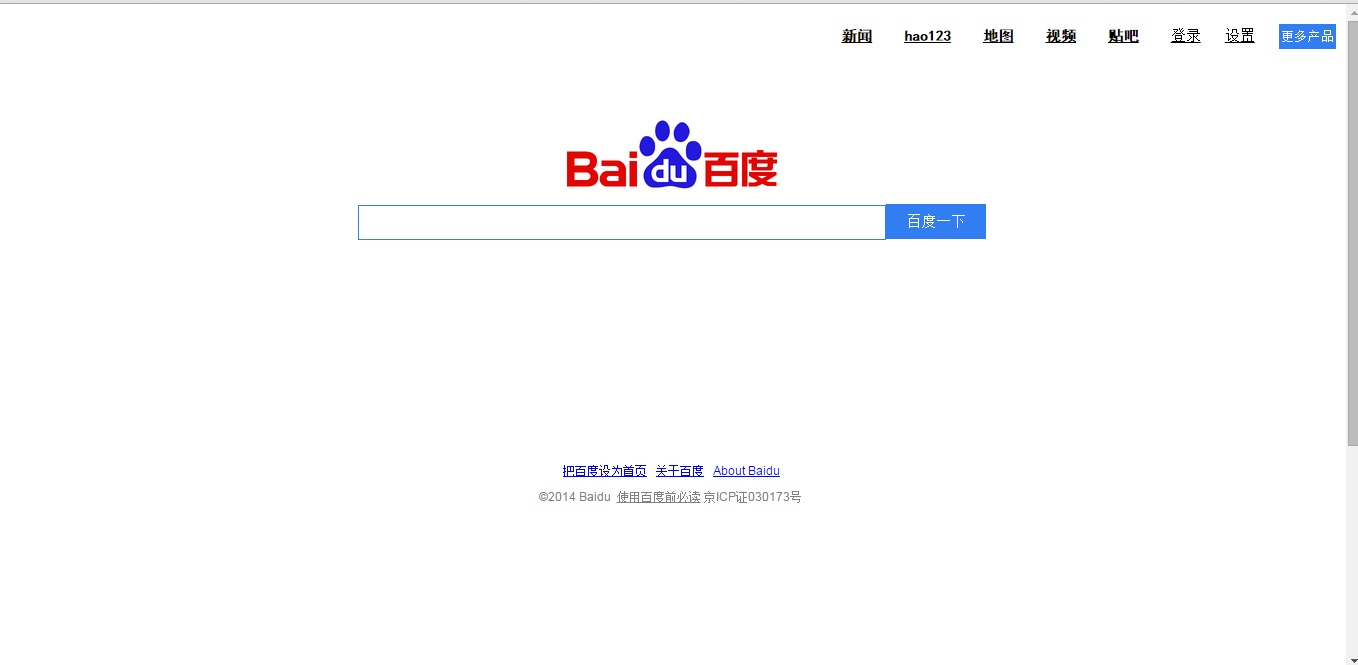
效果图:

做的太粗糙,求大神批评指正~