接触过Windows10的童鞋已经知道Universal app不仅可以运行在pc上,还可以运行在mobile或者其他平台上。那么这样势必会带来一个问题,如何针对不同屏幕来进行布局适配。所以微软提供了响应式布局,通过触发器来实现使UI 适应不同的窗口大小。
首先我们来构造UI,xaml代码如下:
<StackPanel x:Name="contentPanel" Margin="8,32,0,0"> <TextBlock Text="Hello, world!" Margin="0,0,0,40"/> <TextBlock Text="What's your name?"/> <StackPanel x:Name="inputPanel" Orientation="Horizontal" Margin="0,20,0,20"> <TextBox x:Name="nameInput" Width="280" HorizontalAlignment="Left"/> <Button x:Name="inputButton" Content="Say "Hello"" Click="Button_Click"/> </StackPanel> <TextBlock x:Name="greetingOutput"/> </StackPanel>
UI样子如下:

接下来,添加添加以下代码:
<VisualStateManager.VisualStateGroups> <VisualStateGroup> <VisualState x:Name="pcState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="641" /> </VisualState.StateTriggers> </VisualState> <VisualState x:Name="mobileState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="inputPanel.Orientation" Value="Vertical"/> <Setter Target="inputButton.Margin" Value="0,4,0,0"/> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups>
名为 pcState 的 VisualState 具有一个 AdaptTrigger,将其MinWindowWidth属性设置为 641。那么在窗口宽度不小于641像素的最小值时应用该状态。此例没有为此状态定义任何 Setter 对象,因此它会将在 XAML 中定义的布局属性用于页面内容。
名为 pcState 的第二个 VisualState 具有一个 AdaptTrigger,其MinWindowWidth属性设置为 0。当窗口宽度大于0小于641像素时,应用此状态。(在等于641像素时,应用 pcState。)在此状态下,定义一些 Setter对象以更改 UI 中控件的布局属性。
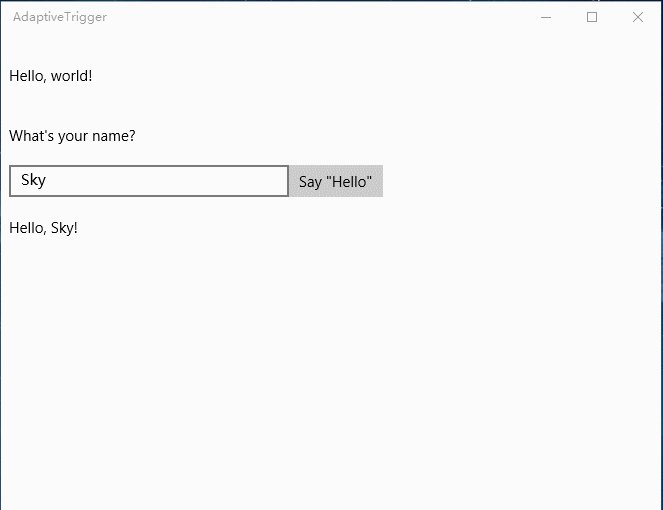
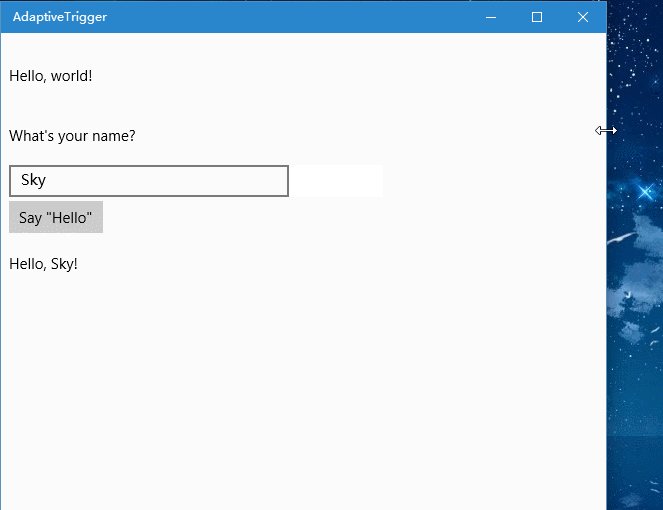
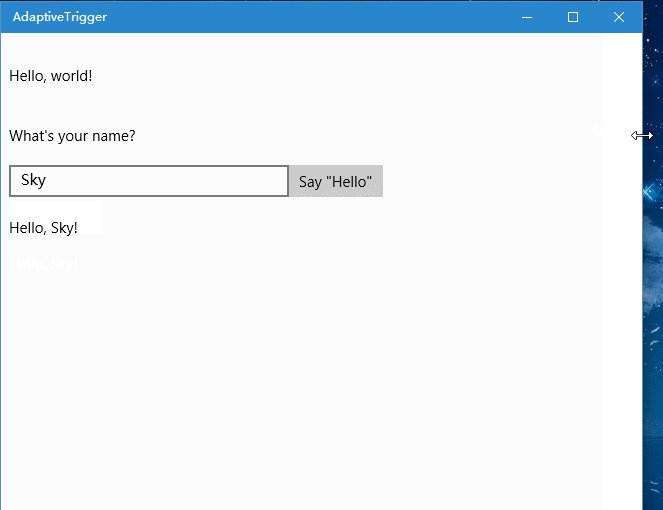
然后我们就会看到这种效果。

当窗口大于0小于641时UI元素就会变化,这样我们就可以很方便的针对不同的屏幕做不同的UI适配了。
是不是很简单?: )