通常我们的表体都是二维表格形式的,正如 Silverlight打印解决方案2.0 Demo 中演示的那样绑定就好了。那如果我要自定义表体怎么办呢?
大体代码是这样的:
1、Xaml:
<local:Report x:Name="Report3" Title="自定义表体">
<local:Report.PageHeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" FontSize="16" FontWeight="Bold" HorizontalAlignment="Center"/>
</DataTemplate>
</local:Report.PageHeaderTemplate>
<local:Report.ItemTemplate>
<DataTemplate>
<Grid Height="120" Margin="10">
<Rectangle Stroke="Gray" StrokeThickness="1"/>
<StackPanel>
<TextBlock Text="{Binding Customer.Name}" Margin="4"/>
<TextBlock Text="{Binding Product.Name}" Margin="4"/>
</StackPanel>
</Grid>
</DataTemplate>
</local:Report.ItemTemplate>
<local:Report.PageFooterTemplate>
<DataTemplate>
<Grid>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Margin="5">
<TextBlock Text="{Binding CurrentPageNumber}" />
<TextBlock Text="{Binding TotalPageCount, StringFormat='/{0}'}" />
</StackPanel>
</Grid>
</DataTemplate>
</local:Report.PageFooterTemplate>
</local:Report>
<local:Report.PageHeaderTemplate>
<DataTemplate>
<TextBlock Text="{Binding Title}" FontSize="16" FontWeight="Bold" HorizontalAlignment="Center"/>
</DataTemplate>
</local:Report.PageHeaderTemplate>
<local:Report.ItemTemplate>
<DataTemplate>
<Grid Height="120" Margin="10">
<Rectangle Stroke="Gray" StrokeThickness="1"/>
<StackPanel>
<TextBlock Text="{Binding Customer.Name}" Margin="4"/>
<TextBlock Text="{Binding Product.Name}" Margin="4"/>
</StackPanel>
</Grid>
</DataTemplate>
</local:Report.ItemTemplate>
<local:Report.PageFooterTemplate>
<DataTemplate>
<Grid>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right"
VerticalAlignment="Center"
Margin="5">
<TextBlock Text="{Binding CurrentPageNumber}" />
<TextBlock Text="{Binding TotalPageCount, StringFormat='/{0}'}" />
</StackPanel>
</Grid>
</DataTemplate>
</local:Report.PageFooterTemplate>
</local:Report>
2、cs:
private void Button4_Click(object sender, RoutedEventArgs e)
{
var tag = new TagData();
tag.Total = data.Sum(r => r.Sum);
tag.Count = data.Count;
Report3.DefaultPageSize = PageSizes.B5;
Report3.ItemsSource = data;
Report3.TagData = tag;
Report3.Preview();
}
{
var tag = new TagData();
tag.Total = data.Sum(r => r.Sum);
tag.Count = data.Count;
Report3.DefaultPageSize = PageSizes.B5;
Report3.ItemsSource = data;
Report3.TagData = tag;
Report3.Preview();
}
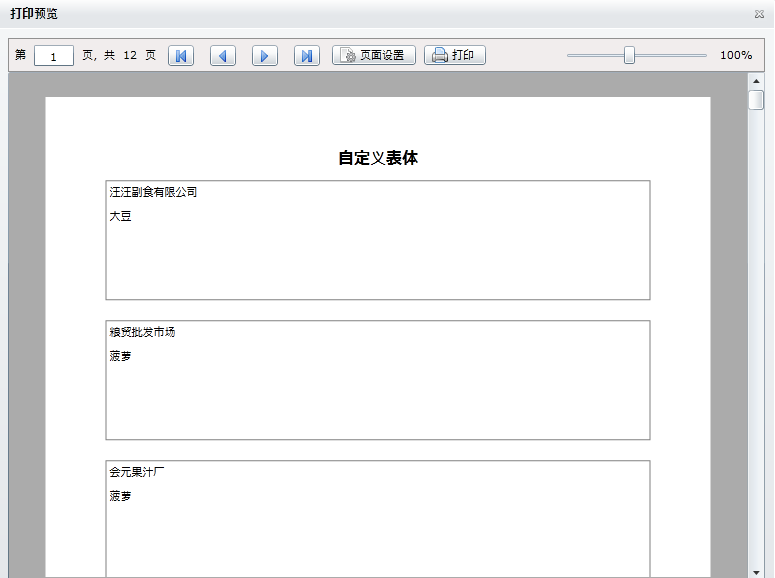
生成的报表是这个样子: