问题描述,在玩swagger2的时候,由于出于好奇心,导入最新版的3.0.0,发现结果不对劲,访问页面404,最后找出原因并解决出来了;
有两种解决方案;第一种是降低版本,第二种不降低版本,导入其他的依赖和注解;
1)降低版本;使用3.0.0以下的版本即可;
相关依赖:
https://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui –>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
https://mvnrepository.com/artifact/io.springfox/springfox-swagger2 –>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>-
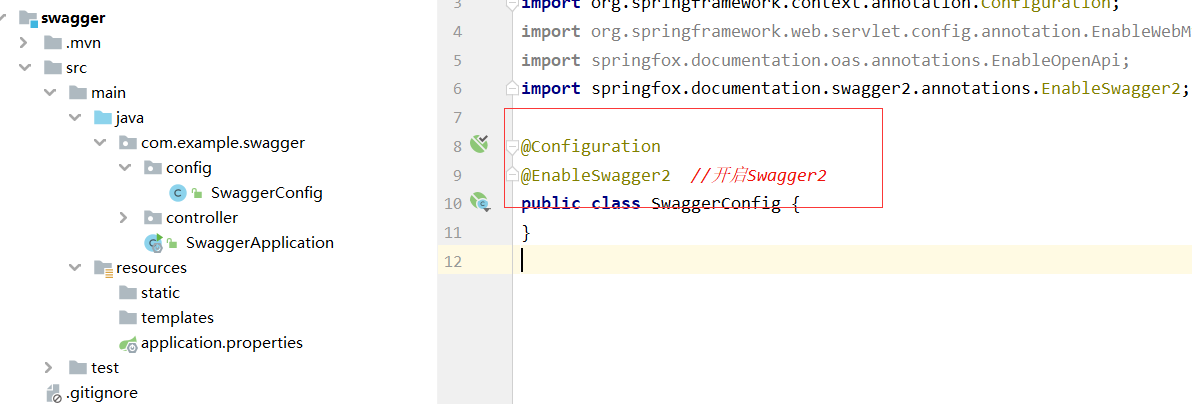
相关注解:

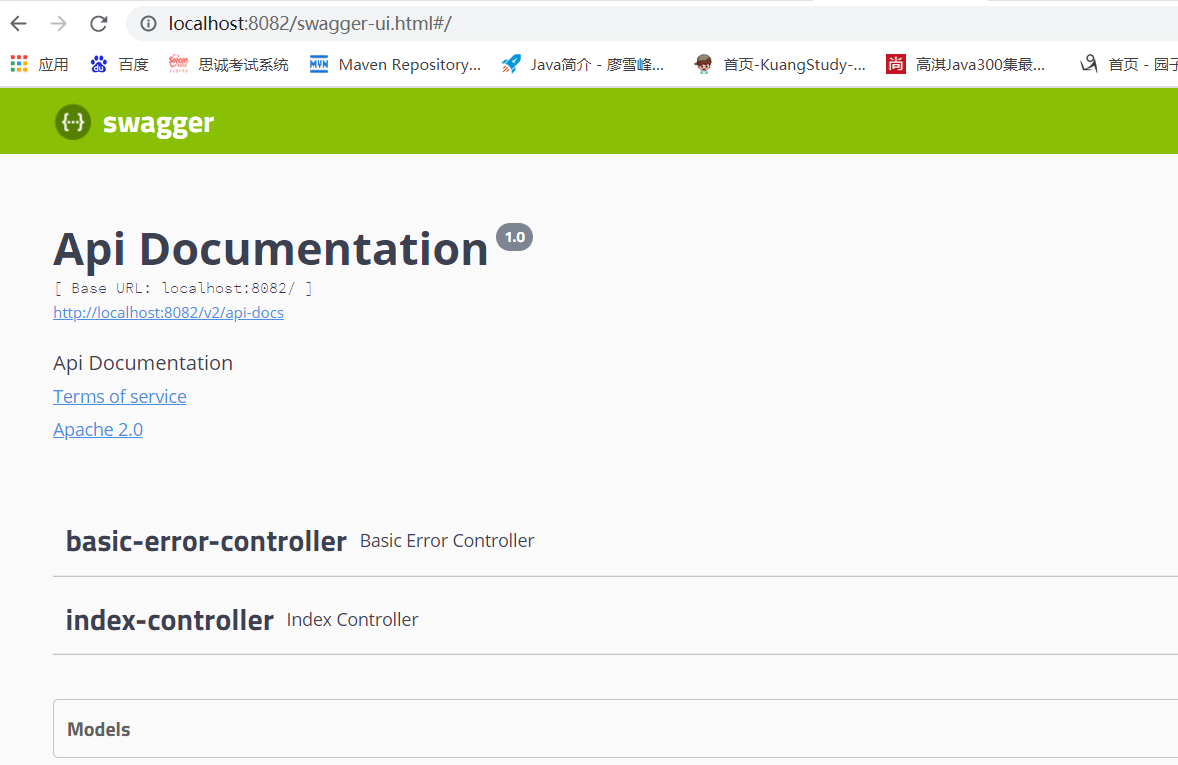
页面访问路径:

2)第二种不降低版本,导入其他的依赖和注解;
相关依赖:(在这里,
springfox-swagger-ui和
springfox-swagger2这两个依赖要删除掉,不然还是访问不到页面,只留这一个依赖即可
)
<!-- https://mvnrepository.com/artifact/io.springfox/springfox-boot-starter-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-boot-starter</artifactId>
<version>3.0.0</version>
</dependency>
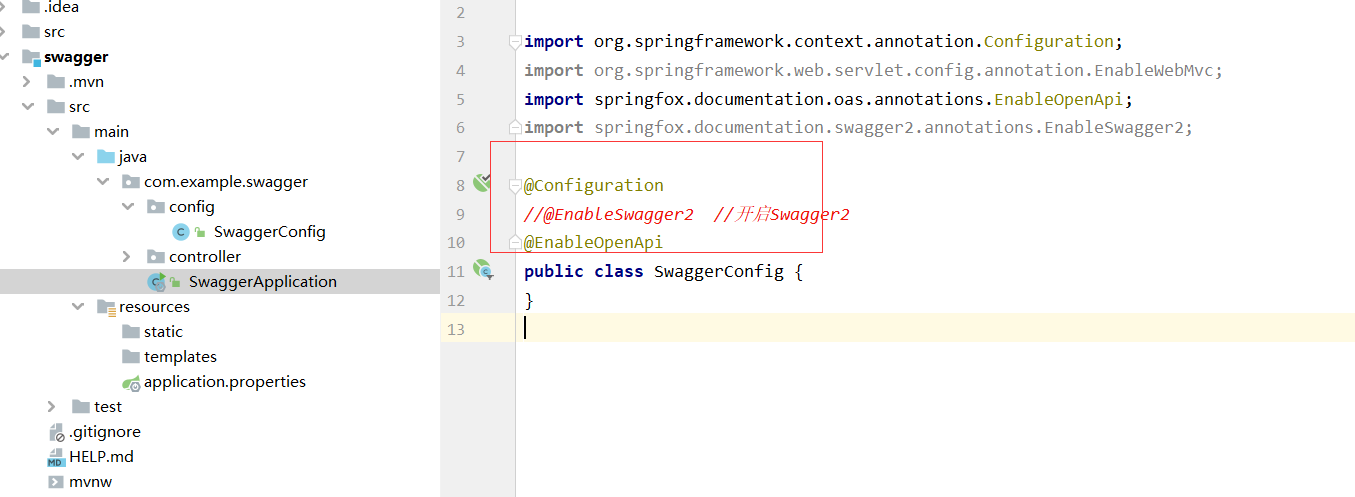
相关注解:注意,注解变了哦;

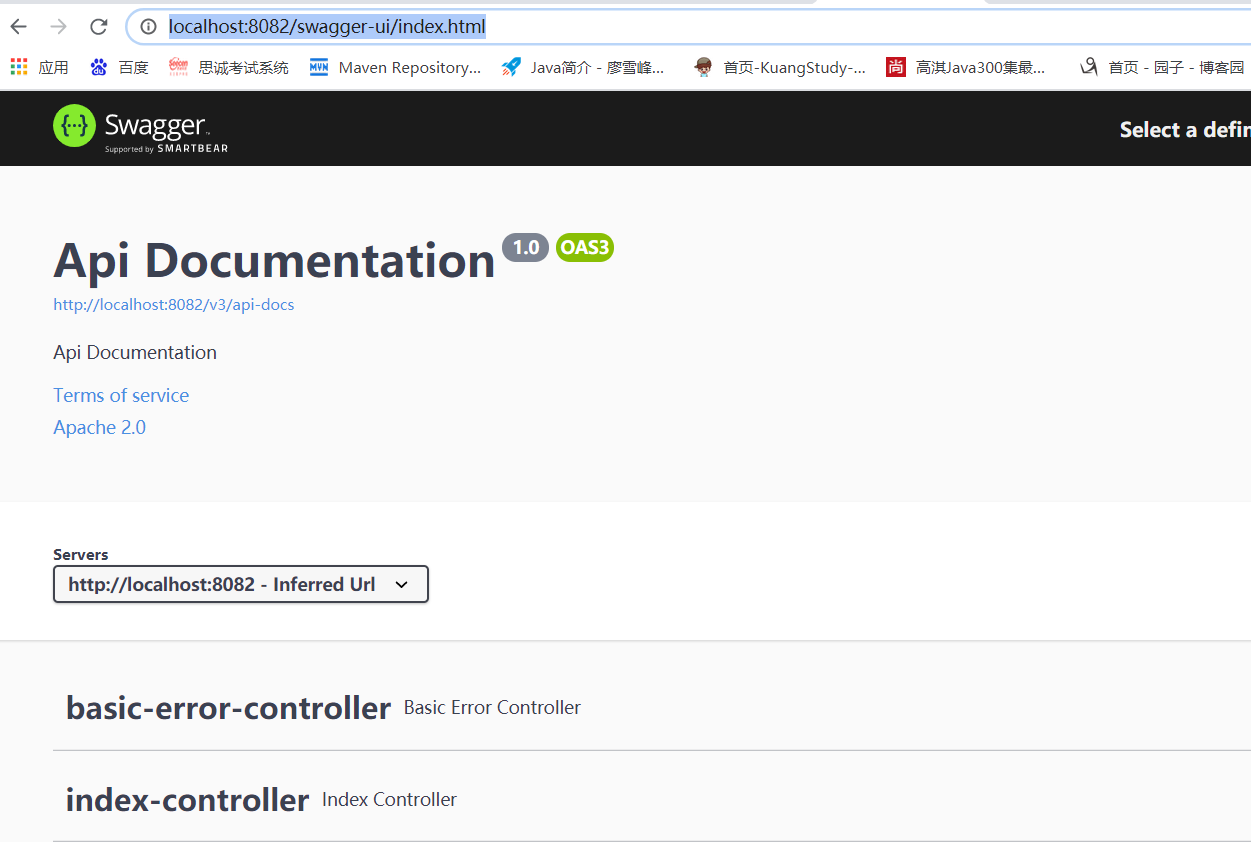
页面访问路径(也改变了):http://localhost:8082/swagger-ui/index.html