作业要求1
京东首页轮播图,效果如下


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JD轮播图</title> <style> .img_border { width: 790px; height: 340px; border: 1px solid blue; margin: 0 auto; position: relative; } ul.img{ list-style: none; padding: 0; } ul li{ position: absolute; left: 0; top:0; } .img_cont { display: none; } .right_button,.left_button{ width: 30px; height: 100px; /*background-color: #f4bf42;*/ font-size: 40px; text-align: center; line-height: 100px; color:white; } .right_button { position: absolute; right: 0; top:120px; text-decoration: none; } .left_button { position: absolute; left:0; top:120px; text-decoration: none; } .tag{ position: absolute; width: 120px; height: 15px; background-color: rgba(0,0,0,0.3); border-color: black; border-radius: 60px; bottom: 20px; left: 320px; display: inline-block; } .circle{ list-style: disc; font-size: 25px; position: absolute; bottom: 0px; left: 40px; color: red; } .circle1{ list-style: disc; font-size: 25px; position: absolute; bottom: 0px; left: 60px; color: white; } .circle2{ list-style: disc; font-size: 25px; position: absolute; bottom: 0px; left: 80px; color: white; } .circle3{ list-style: disc; font-size: 25px; position: absolute; bottom: 0px; left: 100px; color: white; } .circle4{ list-style: disc; font-size: 25px; position: absolute; bottom: 0px; left: 120px; color: white; } </style> </head> <body> <div class="img_border"> <ul class="img"> <li > <img src="jd.jpg" alt=""> </li> <li class="img_cont"> <img src="jd1.jpg" alt=""> </li> <li class="img_cont"> <img src="jd3.jpg" alt=""> </li> <li class="img_cont"> <img src="jd4.jpg" alt=""> </li> <li class="img_cont"> <img src="jd6.jpg" alt=""> </li> </ul> <div class="button"> <a href="" class="right_button"> > </a> <a href="" class="left_button"> < </a> </div> <div class="tag"> <ul class="circle"> <li></li> </ul> <ul class="circle1"> <li></li> </ul> <ul class="circle2"> <li></li> </ul> <ul class="circle3"> <li></li> </ul> <ul class="circle4"> <li></li> </ul> </div> </div> </body> </html>
作业要求2
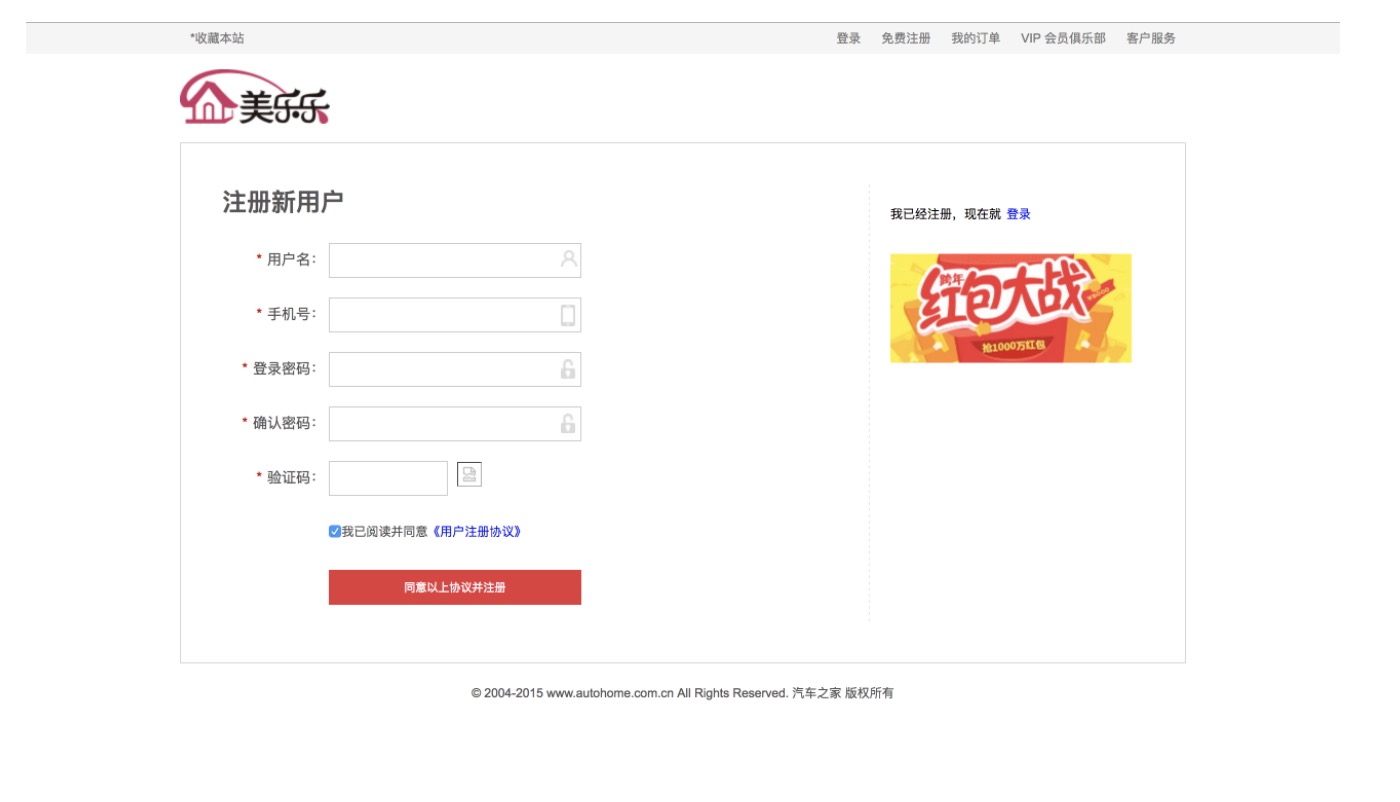
电商网站注册界面,效果如下


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; } .index_header { background-color: #F5F5F5; width: 100%; height: 50px; } .header_content { width: 70%; height: 50px; margin: 0 auto; line-height: 50px; } .header_content a{ text-decoration: none; color: black; } .header_content a:hover { text-decoration: underline; color: red; } .collect { margin-right: 600px; } .action a{ margin-left: 15px ; } .index_content { width: 70%; margin:0 auto; } .box { border: 2px solid #F5F5F5; overflow: hidden; } .register { width: 60%; margin-left: 100px; margin-top: 40px; } .register p{ margin-top: 30px; } .submit_position { margin-left: 60px; } .submit { width: 220px; height: 30px; background-color: #C71585; text-align: center; margin-bottom: 50px; } .submit a{ text-decoration: none; color: white; height: 30px; font-size: 10px; } .register,.advertising{ float: left; } .advertising{ width: 20%; margin-top: 40px; margin-right: 60px; } .ad_text { margin-bottom: 20px; } .ad_text a{ text-decoration: none; } .ad_text a:hover{ text-decoration: underline; color: red; } .text_bottom { width: 100%; text-align: center; } </style> </head> <body> <div class="index_header"> <div class="header_content"> <span class="collect"> <a href="">*收藏本站</a> </span > <span class="action"> <a href="">登录</a> <a href="">免费注册</a> <a href="">我的订单</a> <a href="">VIP会员俱乐部</a> <a href="">客户服务</a> </span> </div> </div> <div class="index_content"> <div class="content_img"> <img src="1.jpg" alt="" width="280" height="180"> </div> <div class="box"> <div class="register"> <h2>注册新用户</h2> <form action=""> <p> <span style="color: red;">*</span> 用户名 <input type="text"> </p> <p> <span style="color: red;">*</span> 手机号 <input type="text"> </p> <p> <span style="color: red;">*</span> 登录密码 <input type="text"> </p> <p> <span style="color: red;">*</span> 确认密码 <input type="text"> </p> <p> <span style="color: red;">*</span> 验证码 <input type="text"> </p> <div class="submit_position"> <p style="font-size: 6px"> 我已阅读并同意 <span style="color: blue;">《用户注册协议》</span> </p> <p class="submit"> <a href="">同意以上协议并注册</a> </p> </div> </form> </div> <div class="advertising"> <p class="ad_text"> 我已注册,现在就<a href="">登录</a> </p> <img style="margin-top: 10px" src="2.jpg" alt="" width="300" height="200"> </div> </div> <div class="text_bottom"> ©2017 www.hirsi.com 小火星 版权所有 </div> </div> </body> </html>
作业要求3
抽屉主页头部界面,效果如下


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>抽屉</title> <link rel="icon" href="chouti.jpg"> <style> *{ margin: 0; } .box{ width:100%; height: 50px; background-color: dodgerblue; } .box_content{ width:70%; height: 50px; margin: 0 auto; line-height: 50px; } .a1 a{ margin-right: 2px; } .a2 a{ text-decoration: none; color: gold; font-size: 30px; vertical-align: text-bottom; } .action a{ text-decoration: none; color:white; font-size: 15px; vertical-align: text-bottom; /*margin-left: 1px;*/ padding:15px; } .action a:hover{ background-color: rgba(0,0,0,0.3); } .action a:visited{ background-color: blue; } .register a{ text-decoration: none; color: white; font-size: 15px; vertical-align: text-bottom; margin-left: 200px; } .enter a{ text-decoration: none; color: white; font-size: 15px; vertical-align: text-bottom; margin-left: 40px; } .form { vertical-align: text-bottom; margin-left:10px; position: relative; } .icon{ width: 11px; height: 12px; position: absolute; right: 1px; top:7px; display: inline-block; background-image: url(fadajing.png); background-repeat: no-repeat; background-position: 0 -197px; } </style> </head> <body> <div class="box"> <div class="box_content"> <span class="a1"> <a href=""> <img style="margin-top: 5px" src="chouti.jpg" alt="" width="40px" height="40px" > </a> </span> <span class="a2"> <a href=""> 抽屉新热榜 </a> </span> <span class="action"> <a href="">全部</a> <a href="">42区</a> <a href="">段子</a> <a href="">图片</a> <a href="">挨踢1024</a> <a href="">你问我答</a> </span> <span class="register"> <a href="">注册</a> </span> <span class="enter"> <a href="">登录</a> </span> <span class="form"> <input type="text" name="sousuo"> <a href="" class="icon"></a> </span> </form> </div> </div> </body> </html>
