ECharts是一个图形展示控件,基于javascript开发出来的,挺好用的,研究了下。
主页地址:http://echarts.baidu.com/index.html
API地址:http://echarts.baidu.com/doc/doc.html
在主页中可以找到下载地址,这一个开源的图形展示空间,类似于extjs的图形展示。不过有些功能挺好用的,比extjs更人性化一点。
下面我写了一个简单的例子用来展示ECharts的功能:
1、首先需要下载两个文件
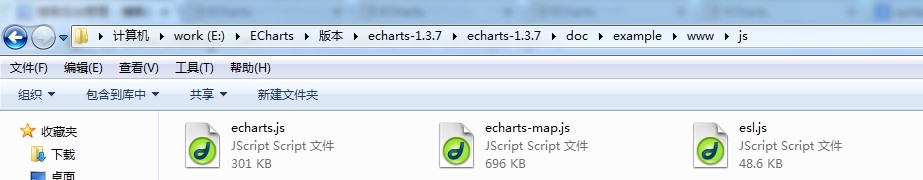
2、下载到这两个文件后,我们需要的是这两个文件中的一些文件,首先是echarts-1.3.7下面的这个文件夹下面的三个文件:
echarts-1.3.7echarts-1.3.7docexamplewwwjs
这三个文件是:echarts.js,echarts-map.js,esl.js

然后是zrender-master下面的这个文件夹里面的文件:zrender-masterzrender-mastersrc,我们需要这个文件夹内所有的内容。

3、在桌面上建一个文件夹:echartsexample,

4、在文件夹里面创建两个文件:

5、index.html的内容:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 5 <title>Echarts Example</title> 6 7 <script src="js/echarts/esl.js" type="text/javascript"></script> 8 <script src="js/echartsexample/echartsexample.js" type="text/javascript"></script> 9 10 </head> 11 12 <body> 13 14 <div id="main" style=" height:500px; border:1px solid #ccc; padding:10px;"></div> 15 16 </body> 17 </html>
6、js文件夹下面的内容:

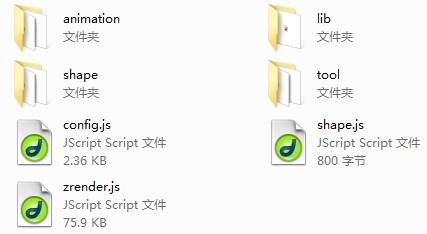
7、echarts文件夹下面的内容:

文件echarts.js,echarts-map.js,esl.js是从第三步中在echarts-1.3.7拷过来的三个文件,在zrender文件夹下面存放的是第三步中在zrender-msater拷过来的文件:

8、第六步中echartsexample文件夹中的内容:

echartsexample.js内容:
1 require.config({ 2 paths: { 3 echarts:'js/echarts/echarts',//这里是你引用的echarts文件的路径 4 'echarts/chart/bar':'js/echarts/echarts',//这里需要注意的是除了mapchart使用的配置文件为echarts-map之外,其他的图形引用的配置文件都为echarts,这也是一般的图形跟地图的区别 5 'echarts/chart/line':'js/echarts/echarts' 6 } 7 }); 8 9 require( 10 [ 11 'echarts',//这里定义项目中需要的类 12 'echarts/chart/bar', 13 'echarts/chart/line' 14 ], 15 function (ec) { 16 var myChart = ec.init(document.getElementById('main'));//图表初始化的地方,在页面中要有一个地方来显示图表,他的ID是main 17 option= { 18 tooltip: { 19 trigger:'axis' 20 }, 21 legend: {//图例 22 data: ['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] 23 }, 24 toolbox: { 25 show:true, 26 feature: { 27 mark:true, 28 dataView: { readOnly:false }, 29 magicType: ['line','bar'], 30 restore:true, 31 saveAsImage:true 32 } 33 }, 34 calculable:true, 35 xAxis: [//X轴 36 { 37 type:'category', 38 boundaryGap:false, 39 data: ['周一','周二','周三','周四','周五','周六','周日'] 40 } 41 ], 42 yAxis: [//Y轴 43 { 44 type:'value', 45 splitArea: { show:true } 46 } 47 ], 48 series: [//序列 49 { 50 name:'邮件营销', 51 type:'line', 52 stack:'总量', 53 data: [120,132,101,134,90,230,210] 54 }, 55 { 56 name:'联盟广告', 57 type:'line', 58 stack:'总量', 59 data: [220,182,191,234,290,330,310] 60 }, 61 { 62 name:'视频广告', 63 type:'line', 64 stack:'总量', 65 data: [150,232,201,154,190,330,410] 66 }, 67 { 68 name:'直接访问', 69 type:'line', 70 stack:'总量', 71 data: [320,332,301,334,390,330,320] 72 }, 73 { 74 name:'搜索引擎', 75 type:'line', 76 stack:'总量', 77 data: [820,932,901,934,1290,1330,1320] 78 } 79 ] 80 }; 81 myChart.setOption(option); 82 } 83 );
跟着上面的步骤就可以创建一个ECharts的图表显示页面,比起extjs更人性化。
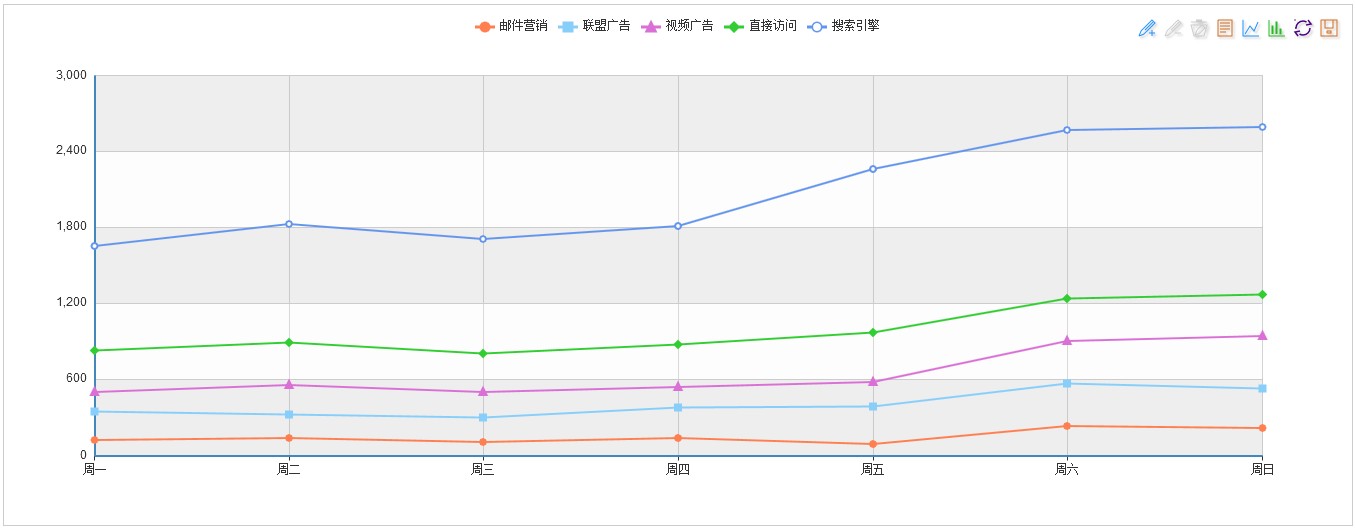
效果:

在图表上面的工具栏中功能挺丰富的,
更多的例子可以在官网的example菜单栏中找到。