在测试过程中,有时候需要修改请求或响应数据,或者直接模拟服务器响应,此时可以使用fiddler进行此类操作。可以使用断点功能完成。
一、修改请求数据
在发起请求后,需要修改请求的数据时,可以设置请求前设置断点
(1、设置请求前断点
Rules--Automatic breakpoints--before request(或者按F11键)
这种方式的断点会对所有请求生效
或者
在命令行中,输入bpu 域名
这种方式只会对配置的域名添加断点,访问其他的可以正常访问,不会有断点
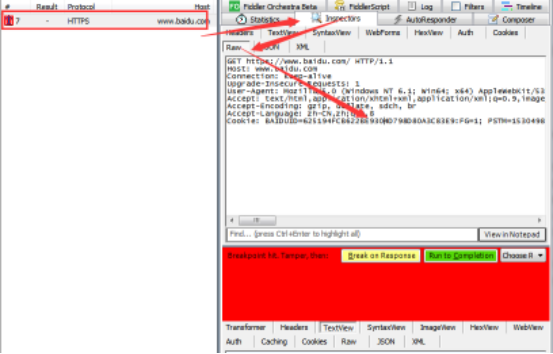
(2、选中请求,进入Inpectors--Raw中修改请求信息

(3、修改请求信息后,发送请求,在服务器返回响应后等待

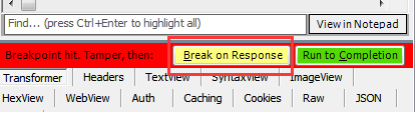
在修改信息后,点击Break on Response按钮,进行请求的发送,然后再服务器返回后,进行等待。
(4、将响应结果返回,操作完成

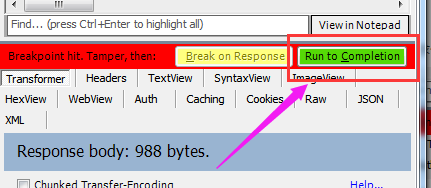
在服务器返回信息后,点击Run to Completion完成响应数据的返回并完成。
-----在只修改请求数据时,也可以跳过第三步,直接操作第四步,到响应结果
二、修改响应数据
在发起请求,需要修改响应数据时,可以设置请求前断点/响应后断点两种,区别就是在设置为请求前的断点时,需要多点击一步。在此用响应后断点
(1、设置响应后断点
Rules--Automatic breakpoints--after response(或者按alt+F11键)
这种方式的断点会对所有请求生效
或者
在命令行中,输入bpafter 域名
这种方式只会对配置的域名添加断点,访问其他的可以正常访问,不会有断点
(2、选中请求,进入Inpectors--Raw中修改响应信息
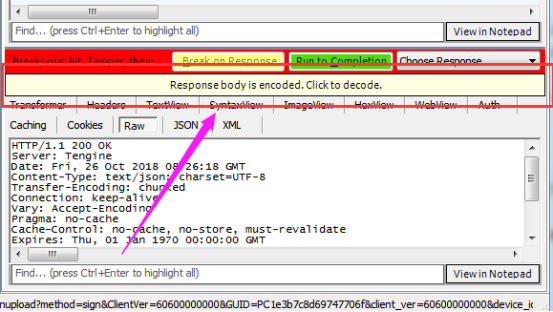
在这一步时一定要注意如果有“response body is encoded.click to ecode显示时,一定要先点击后,再去修改响应数据。未操作直接修改响应数据后,会导致响应存在问题。

(3、修改数据后,返回响应数据并完成操作

在修改响应数据后,点击Run to Completion返回给响应数据,完成操作。
三、模拟响应
在一些情况下,不使用实际返回的请求数据,或服务暂时不能返回,可以使用fiddler进行模拟返回数据。
如果需要模拟返回自己配置的响应数据,需要先提前配置好文件,再进行读取。
(1、设置响应后断点
(2、选中请求,进入Inpectors--Raw中修改响应信息

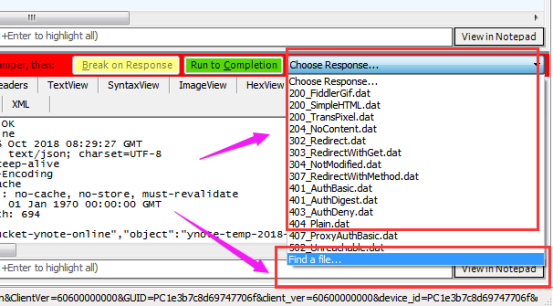
如果是模拟返回请求失败相关的,可以直接在下拉列表中,进行选择;如果是自己定制的,点击“find a file”进行文件的选择。
选择列表项/文件后,点击Run to Completion返回响应数据,操作完成。
四、取消断点
Rules--Automatic breakpoints--disabled(或者按shift+F11键)
命令行:如果是before request---使用bpu取消;
如果是after response---使用bpafter