主面板简单的命名为Graph。它提供了一组非常丰富的图形选项。

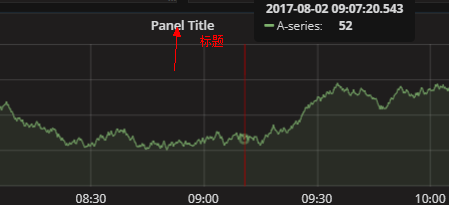
单击面板的标题将显示一个菜单。edit选项为面板打开了额外的配置选项。
一、General

general允许定制面板的外观和菜单选项。
General Options
Title:仪表板上的面板标题
span:列中的面板宽度
Height:面板内容高度为像素。
Transparent :是否透明
Repeat panel:是否重复panel,填写是重复的template变量。
Min span:重复Panel最小宽度

Drilldown / detail link(为当前panel增加超链接)
DrillDown项允许在面板添加动态链接,可以链接 到其他的dashboards或urls。
每个链接都有一个title,一个type和params。链接可以是dashboard,或是绝对链接。如果是dashboard链接,则dashboard值必须是仪表板的名称。如果它是一个绝对链接,URL就是链接的URL。
params允许添加额外的URL参数的链接。格式是name=value,多种参数用&分隔。模板变量可以作为使用$ myVar作为值。
当连接到另一个Dashboard使用的模板变量,你可以使用var-myVar =value 填充模板变量所需的值从链接。
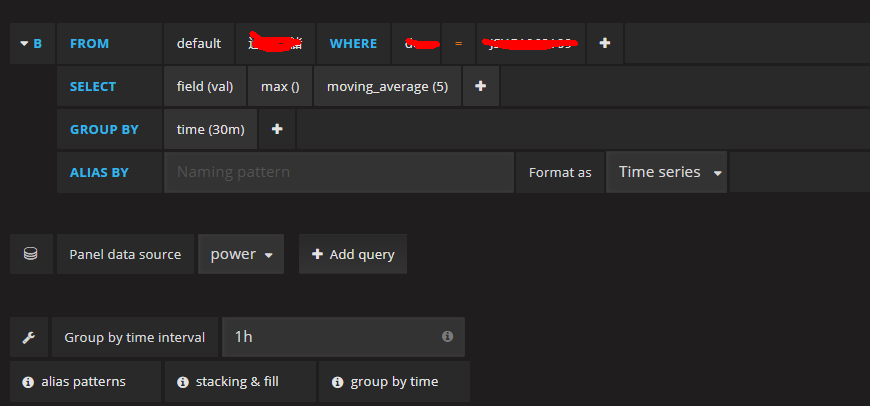
二、Metrics
metrics页签定义要呈现的系列数据和源。每个数据源提供不同的选择。后面文章我会记录。我这用的influxDB,在 “Using InfluxDB in Grafana,influxDB grafana中使用”写到。http://www.cnblogs.com/michellexiaoqi/p/7271880.html

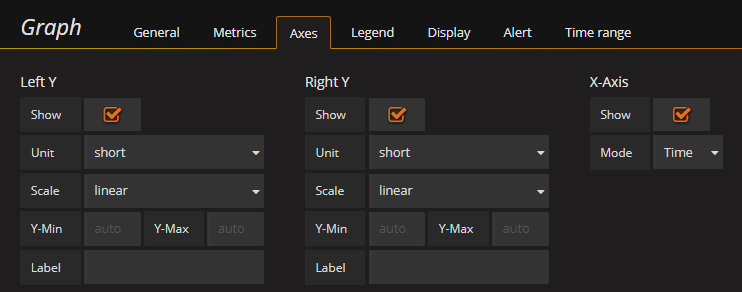
三、Axes & Grid

The Axes & Grid t页签控制轴、网格和图例的显示。
Axes
Left Y 和 Right Y 可以自定义:
Show:是否显示,可以通过从显示轴中取消适当的框来隐藏轴。
Unit:y轴的显示单元
Scale:Y轴的间隔度。选择“log base 2”以double的速度递增,(0、1、2、4、8.。。),选择“log base 32”,就是(0、1、32.....)
Y-Min:Y轴的最小值(默认atuo)
Y-Max:Y轴的最大值(默认atuo)
Lable:Y轴的文本标签(默认“”)
第二个Y轴设置

- 点击图例色彩线,打开颜色选择器
- 在这个series的颜色选择器弹出中你也可以将这个series移到右边的Y轴
- 多重y轴很好地展示了不同大小的相关级数。
X-Axis
show:是否显示
Mode
Time:默认选项是Time,x轴代表时间,数据按时间分组(例如,按小时或分钟)。
Series:选个代表数据是按series分组不是按时间,当前所选时间段进行计算。Y轴仍然表示 值。计算series的avg、min、max、total等。

Histogram:
四、Legend
通过选择显示复选框隐藏图例。如果它被显示,它可以通过检查表复选框显示为一个值表。没有值的系列可以使用隐藏空复选框,从而在图例中隐藏。

options
show:是否显示图例
as table:作为表格样式显示
to the right:显示在右边
width:宽度大小
values
- 在图例中,显示每个series的maxminavg otalcurrent,能设置小数点位数。在图上显示,
- 通过点击列标题(如果保存的话,这个选项将会被持久化)来排序,通过min/max/avg来排序。
- 点击图例“
 ”,也可单纯显示某个series。
”,也可单纯显示某个series。

Hide series
with only nulls
with only zeros
五、Display
1、Draw option
Draw Modes:Bars(柱状图)、lline(拆线图)、Points(点)
Mode Options:Fill(充满区域透明度),Line Width(线宽度),Staircase(是否阶梯)
Hover tooltip
Mode:All series(鼠标移到点上显示所有图例的值),single(鼠标移到点上显示该series图例的值)
sort order:None(按图例排列顺序显示),increaseing(值的从小到大递增),Decreasing(值从大到小递减)
Stacked value:cumulative(),individual()
stacking&Null value :stack(多series是否堆叠显示),percent(百分比),Null value:空值怎么显示(connected:null值被忽略,直线直接跳转到下一个值,null:空值被保留为空,这将在图中留下空白区域,null as zero:空值被绘制为零值)
2、series overrieds:多series,设置不同风格
alias or regex:series图例名称
Y-axis:显示在Y轴左右哪边,
z-index(多series显示前后位置)、
stack:堆叠,可选择,metric中ABCD哪个。
transform(negative-Y:将值显示为负数)、
fill below to:(将两者值充满颜色 ,由上往下从大值到小值,所以不可以写成min fill below tu max写法如图:)

3、Thresholds:可以写多条临界值在界面上显示,如下图显示,大于400,和大于600两个。如设置了alert,就不能设置这个。

六、Alert
详见“grafana----alert”说明。http://www.cnblogs.com/michellexiaoqi/p/7279264.html
七、Time range
详见“grafana-----Time Range Controls”写明。http://www.cnblogs.com/michellexiaoqi/p/7274890.html