vux@2.x 推荐webpack+vue-loader方式的开发。
第一步安装cli依赖
npm install vue-cli -g
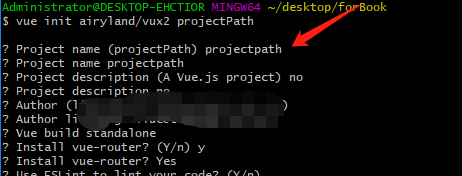
接下来创建项目注意名称是小写

cd projectPath
yarn
yarn dev
小声说:vux运行真的速度不快要下载很多依赖包
运行没有主动跳转到http://localhost:8080/#/
项目运行效果如下:

airyland/vux2模板主要处理的事项:
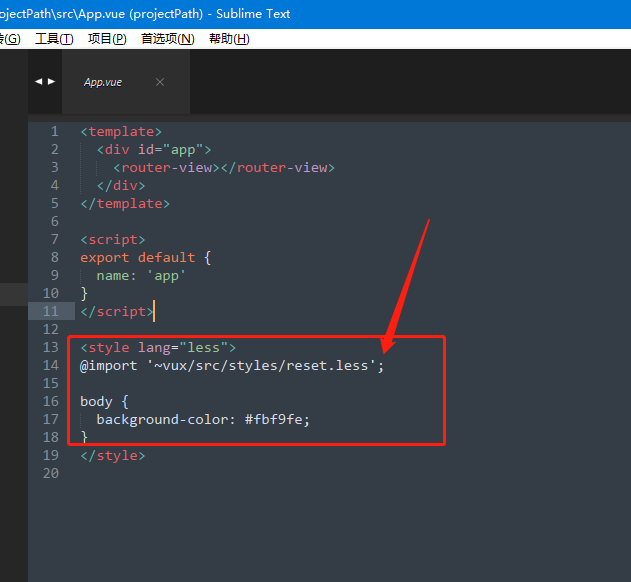
引入 reset.less,默认样式不包含reset,并且部分用户自己有一套reset样式,因此需要在App.vue进行手动引入

配置 vue-loader(通过配置vux-loader实现)
// vux-loader
plugins: [{
name: 'vux-ui'
}]
配置babel-loader以正确编译 VUX 的js源码(通过配置vux-loader实现)
plugins: [{
name: 'vux-ui'
}]
安装less-loader以正确编译less源码
npm install less less-loader --save-dev
安装 yaml-loader 以正确进行语言文件读取
npm install yaml-loader --save-dev
添加 viewport meta
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
添加 Fastclick 移除移动端点击延迟
const FastClick = require('fastclick')
FastClick.attach(document.body)
添加 webpack plugin, 在构建后去除重复css代码(通过配置vux-loader实现)
plugins: [{
name: 'duplicate-style'
}]
如果你使用 webpack-simple 模板或者 webpack 配置里缺少 .vue extension 配置,请记得配置:
resolve: {
extensions: ['.js', '.vue', '.json']
}
看了一下所有的组件UI组件,没有很特别的。