很早以前就看过大漠的这篇博文,当时就觉得很牛逼,那个时候没有在项目中用vue不过也跟着搭建了一个H5的适配方式。
现在大漠的博文都收费了,不过在网上找到了其转载的文章,很开心,放下地址:https://blog.csdn.net/mnhn456/article/details/82344315
接下来要在项目中搭建就比较容易了




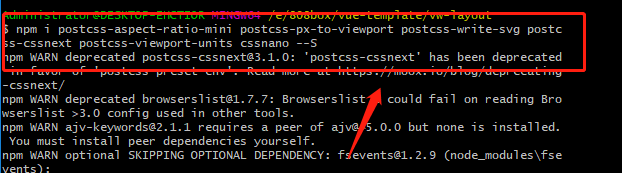
我担心版本不一致会影响
直接修改了package.json的文件
"dependencies": {
"cssnano": "^3.10.0",
"postcss-aspect-ratio-mini": "0.0.2",
"postcss-cssnext": "^3.1.0",
"postcss-px-to-viewport": "0.0.3",
"postcss-viewport-units": "^0.1.3",
"postcss-write-svg": "^3.0.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
接下来在.postcssrc.js文件对新安装的PostCSS插件进行配置:
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-aspect-ratio-mini": {},
"postcss-write-svg": {
utf8: false
},
"postcss-cssnext": {},
"postcss-px-to-viewport": {
viewportWidth: 750, // (Number) The width of the viewport.
viewportHeight: 1334, // (Number) The height of the viewport.
unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.
viewportUnit: 'vw', // (String) Expected units.
selectorBlackList: ['.ignore', '.hairlines'], // (Array) The selectors to ignore and leave as px.
minPixelValue: 1, // (Number) Set the minimum pixel value to replace.
mediaQuery: false // (Boolean) Allow px to be converted in media queries.
},
"postcss-viewport-units":{},
"cssnano": {
preset: "advanced",
autoprefixer: false,
"postcss-zindex": false
}
}
}
cssnano
cssnano主要用来压缩和清理CSS代码。在Webpack中,cssnano和css-loader捆绑在一起,所以不需要自己加载它。不过你也可以使用postcss-loader显式的使用cssnano。有关于cssnano的详细文档,可以点击这里获取。
在cssnano的配置中,使用了preset: "advanced",所以我们需要另外安装:
npm i cssnano-preset-advanced --save-dev
cssnano集成了一些其他的PostCSS插件,如果你想禁用cssnano中的某个插件的时候,可以像下面这样操作:
"cssnano": {
autoprefixer: false,
"postcss-zindex": false
}
上面的代码把autoprefixer和postcss-zindex禁掉了。前者是有重复调用,后者是一个讨厌的东东。只要启用了这个插件,z-index的值就会重置为1。这是一个天坑,千万记得将postcss-zindex设置为false。
很多同学都不敢尝这个螃蟹。害怕去处理兼容性的处理。不过不要紧,今天我把最终的解决方案告诉你。
最终的解决方案,就是使用viewport的polyfill:Viewport Units Buggyfill。使用viewport-units-buggyfill主要分以下几步走:
引入JavaScript文件
viewport-units-buggyfill主要有两个JavaScript文件:viewport-units-buggyfill.js和viewport-units-buggyfill.hacks.js。你只需要在你的HTML文件中引入这两个文件。比如在Vue项目中的index.html引入它们:
<--script src="//g.alicdn.com/fdilab/lib3rd/viewport-units-buggyfill/0.6.2/??viewport-units-buggyfill.hacks.min.js,viewport-units-buggyfill.min.js"></script>
第二步,在HTML文件中调用viewport-units-buggyfill,比如:
window.onload = function () {
window.viewportUnitsBuggyfill.init({
hacks: window.viewportUnitsBuggyfillHacks
});
}
为了你Demo的时候能获取对应机型相关的参数,我在示例中添加了一段额外的代码,估计会让你有点烦:
window.onload = function () {
window.viewportUnitsBuggyfill.init({
hacks: window.viewportUnitsBuggyfillHacks
});
var winDPI = window.devicePixelRatio;
var uAgent = window.navigator.userAgent;
var screenHeight = window.screen.height;
var screenWidth = window.screen.width;
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
alert(
"Windows DPI:" + winDPI +
";
uAgent:" + uAgent +
";
Screen Width:" + screenWidth +
";
Screen Height:" + screenHeight +
";
Window Width:" + winWidth +
";
Window Height:" + winHeight
)
}
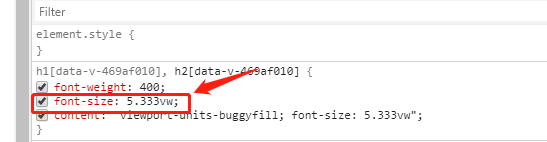
另外需要安装postcss-viewport-units插件。这个插件将让你无需关注content的内容,插件会自动帮你处理。
比如运行我的demo
可以看到

基本上算是大功告成