Flow 是 facebook 出品的 JavaScript 静态类型检查⼯具。Vue.js 的源码利⽤了 Flow 做了静态类型检查,所以了解 Flow 有助于我们阅读源码。
为什么⽤ Flow?
JavaScript 是动态类型语⾔,它的灵活性有⽬共睹,但是过于灵活的副作⽤是很容易就写出⾮常隐蔽的隐患代码,在编译期甚⾄看上去都不会报错,
但在运⾏阶段就可能出现各种奇怪的 bug。类型检查是当前动态类型语⾔的发展趋势,所谓类型检查,就是在编译期尽早发现(由类型错误引起
的)bug,⼜不影响代码运⾏(不需要运⾏时动态检查类型),使编写 JavaScript 具有和编写 Java 等强类型语⾔相近的体验。
项⽬越复杂就越需要通过⼯具的⼿段来保证项⽬的维护性和增强代码的可读性。 Vue.js 在做 2.0 重构的时候,在 ES2015 的基础上,除了 ESLint
保证代码⻛格之外,也引⼊了 Flow 做静态类型检查。之所以选择 Flow,主要是因为 Babel 和 ESLint 都有对应的 Flow 插件以⽀持语法,
可以完全沿⽤现有的构建配置,⾮常⼩成本的改动就可以拥有静态类型检查的能⼒。
Flow 的⼯作⽅式
通常类型检查分成 2 种⽅式:
类型推断:通过变量的使⽤上下⽂来推断出变量类型,然后根据这些推断来检查类型。
类型注释:事先注释好我们期待的类型,Flow 会基于这些注释来判断。
使用flow做静态类型检查要安装flow,配置flow需要的文件,然后使用flow进行静态类型检查
$ mkdir flowBox
$ cd flowBox/
$ npm install -g flow-bin
$ flow init
$ touch index.js
flow可以进行类型判断
我们在index.js中写入
//index.js
/*@flow*/``
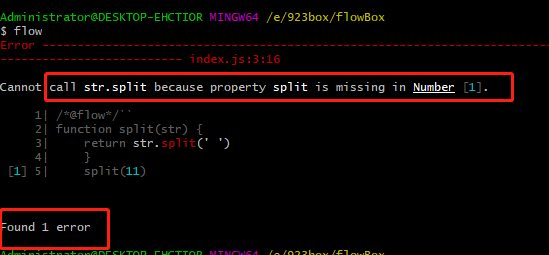
function split(str) {
return str.split(' ')
}
split(11)
执行flow命令会报错

flow进行类型注释
/*@flow*/
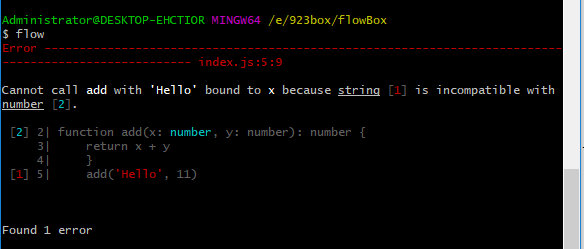
function add(x: number, y: number): number {
return x + y
}
add('Hello', 11)

数组的
//index.js
/*@flow*/
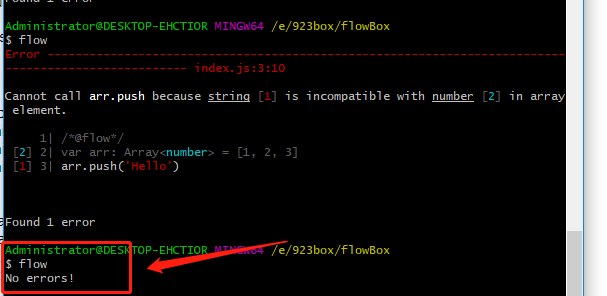
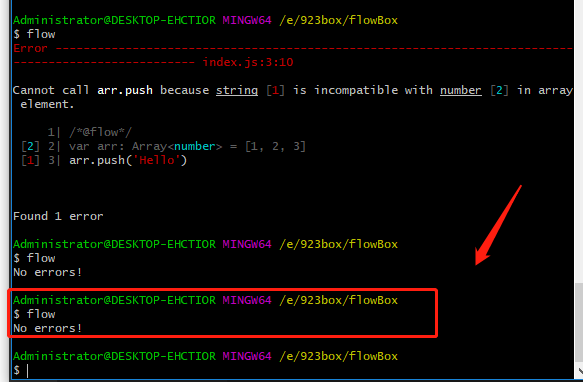
var arr: Array<number> = [1, 2, 3]
arr.push('Hello')

类和对象
class Bar {
x: string; // x 是字符串
y: string | number; // y 可以是字符串或者数字
z: boolean;
constructor(x: string, y: string | number) {
this.x = x
this.y = y
this.z = false
}
}
var bar: Bar = new Bar('hello', 4)
var obj: { a: string, b: number, c: Array<string>, d: Bar } = {
a: 'hello',
b: 11,
c: ['hello', 'world'],
d: new Bar('hello', 3)
}

Null
若想任意类型 T 可以为 null 或者 undefined ,只需类似如下写成 ?T 的格式即可。
/*@flow*/
var foo: ?string = null

Flow 在 Vue.js 源码中的应⽤
有时候我们想引⽤第三⽅库,或者⾃定义⼀些类型,但 Flow 并不认识,因此检查的时候会报错。为了解决这类问题,Flow 提出了⼀个 libdef 的概念,
可以⽤来识别这些第三⽅库或者是⾃定义类型,⽽ Vue.js 也利⽤了这⼀特性。在 Vue.js 的主⽬录下有 .flowconfig ⽂件, 它是 Flow 的配置⽂件。
这其中的 [libs] 部分⽤来描述包含指定库定义的⽬录,默认是名为 flow-typed 的⽬录。认识 FLow这⾥ [libs] 配置的是 flow ,表⽰指定的库定义都在 flow ⽂件夹内。
我们打开这个⽬录,会发现⽂件如下:
flow
├── compiler.js # 编译相关
├── component.js # 组件数据结构
├── global-api.js # Global API 结构
├── modules.js # 第三⽅库定义
├── options.js # 选项相关
├── ssr.js # 服务端渲染相关
├── vnode.js # 虚拟 node 相关