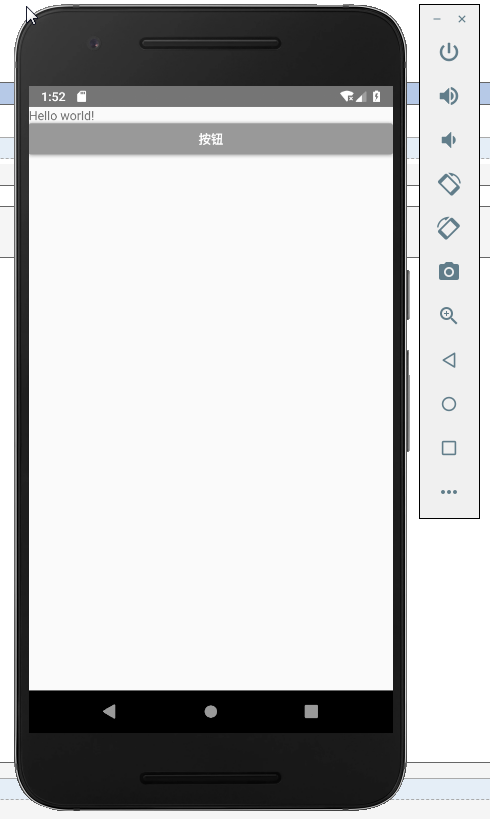
首先放图

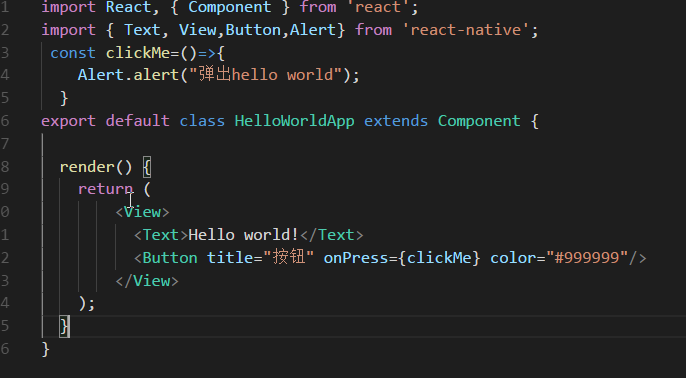
这就是我通过简单的搭建环境写出的helloworld和使用的button组件。
那么搭建环境如何搭建呢?
使用的软件有:Node 最新版,Python2.7,Android环境要有配置Android,首先安装jdk。最新版android studio3要安装jdk1.8。
接下来我讲讲Android环境的配置。
第一下载jdk1.8
第二下载android studio3

第三下载android sdk

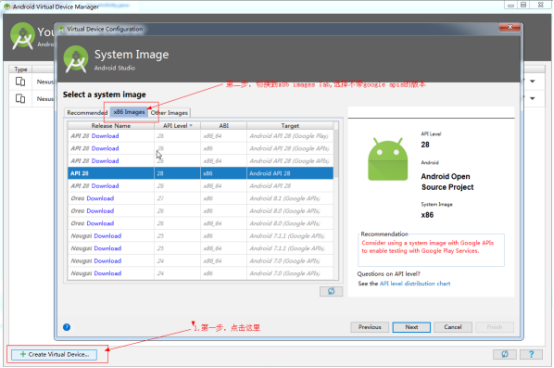
第四打开AS(android studio),cancel proxy,然后配置sdkmanage,选择api版本,点击安装,这里比较耗时。
第五安装完成之后,打开AS,创建安卓模拟器。

点击之后会出现

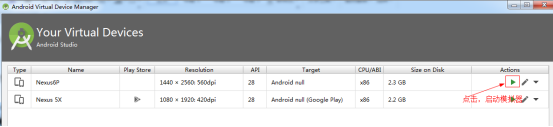
创建完成后(这种启动模拟器的时间花的很长,我比较喜欢用命令行打开)

第二种方式启动模拟器,记住上面创建的模拟器名,如nexus6p,通过命令行启动。
需配置环境变量
C:UsersAdministratorAppDataLocalAndroidandroid-sdkemulator写入path
命令是:emulator -avd 模拟器名
好了,安卓模拟器已经安装好了,接下来我们来创建reactnative工程。注意:在运行reactnative之前,需启动运行模拟器。
第一步:
第二步:
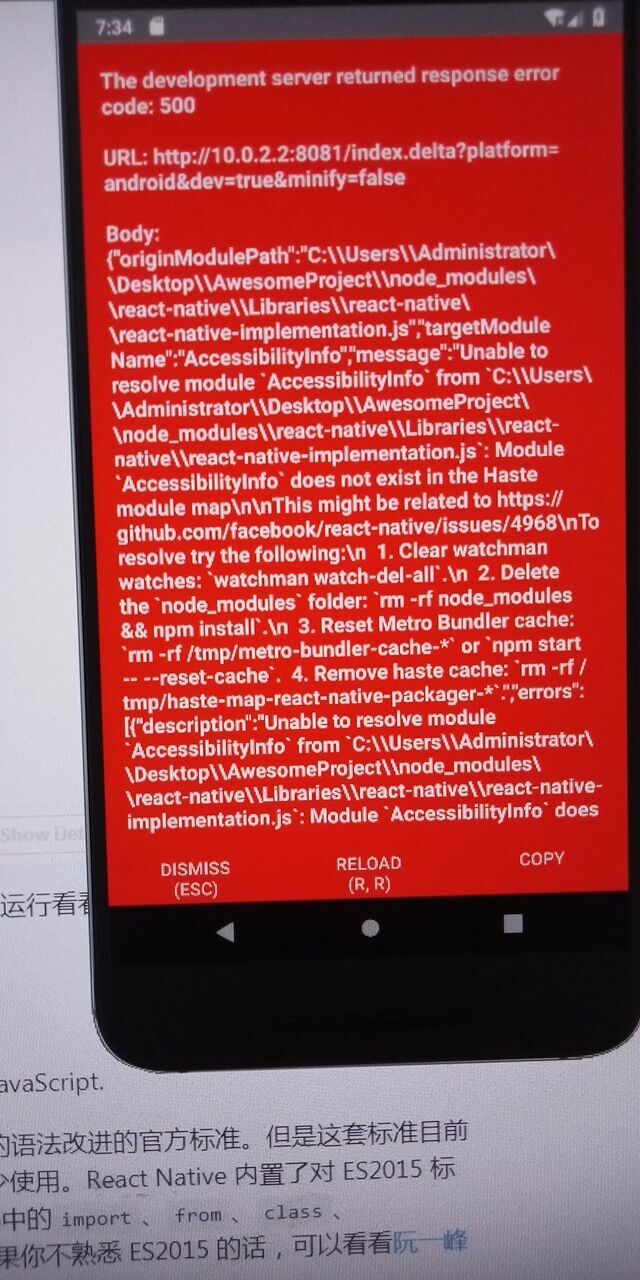
第三步:2.3官方最新版reactnative#0.56有bug,会导致app运行在模拟器上后报服务器500错误

这里的解决办法是需要在后续创建工程时指定reactnative版本为0.55.4(见官方论坛)
即:react-native init MyApp --version 0.55.4
第四步:创建成功后,进入到MyApp,执行react-native run-android,这时,在模拟器上可成功运行MyApp。

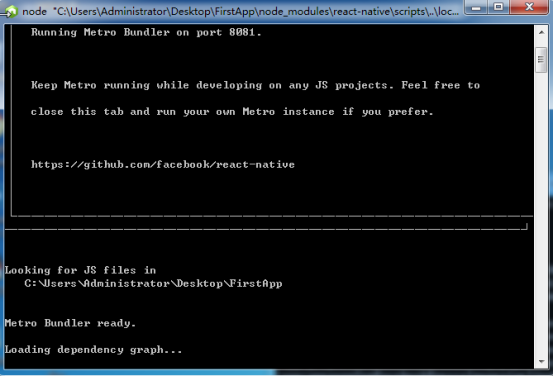
在执行react-native run-android命令时,会自动弹开node环境框,如上图所示,也可手动打开(命令是react-native start,一般不需要)

如何出现上图呢,见我app.js里面的代码