步骤一:获取模板ID
有两个方法可以获取模版ID
- 通过模版消息管理接口获取模版ID
- 在微信公众平台手动配置获取模版ID
步骤二:页面的 <form/> 组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息。
步骤三:调用接口下发模板消息
今天重要的说第三步怎么实现,前面的步骤比较简单就略过。
----------------------------------------------------------------------------------------------------
1. 获取 access_token
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
后面会在发送模板消息的时候会用到access_token
2. 发送模板消息
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN
注意说明:由于微信现在不让开发者直接在前端使用 https://api.weixin.qq.com 接口获取数据,所以下面的操作都必须由服务器后台来完成。
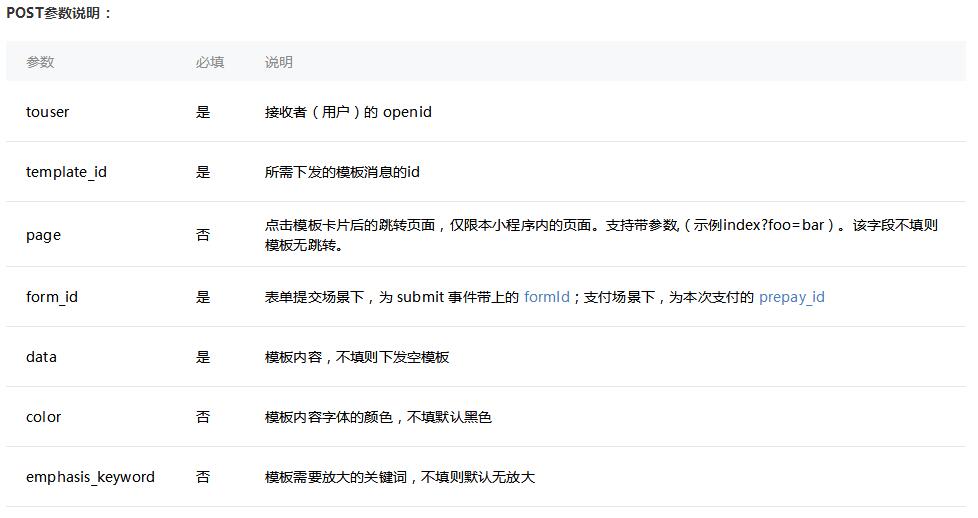
官方的POST参数:

{ "touser": "OPENID", "template_id": "TEMPLATE_ID", "page": "index", "form_id": "FORMID", "data": { "keyword1": { "value": "339208499", "color": "#173177" }, "keyword2": { "value": "2015年01月05日 12:30", "color": "#173177" }, "keyword3": { "value": "粤海喜来登酒店", "color": "#173177" } , "keyword4": { "value": "广州市天河区天河路208号", "color": "#173177" } }, "emphasis_keyword": "keyword1.DATA" }
var l = "https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=" + access_token; var tempData = new { touser = openid, template_id = "VErasH9Plzmyw9-PQjiggkBCa3hOU30qfvTaxD******",//这个是1、申请的模板消息id, page ="pages/index/index", form_id = formId, data = new { keyword1 = new { value = title, color = "#666666" }, keyword2 = new { value = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), color = "#9b9b9b" }, keyword3 = new { value = Remarks, color = "#9b9b9b" } }, color = "#666666" }; X.Component.Tools.WebClient wc = new X.Component.Tools.WebClient(); var result = tempData.ToJson(); //Newtonsoft.Json.JsonConvert.SerializeObject(tempData); wc.Encoding = System.Text.Encoding.UTF8; var obj = wc.Post(l, result); //得到返回的结果
注意 page路径
最后返回的结果:
{ "data": { "success": true }, "statusCode": 200, "header": { "Server": "Microsoft-IIS/7.5", "Access-Control-Allow-Origin": "https://pubchem.ncbi.nlm.nih.gov", "Cache-Control": "private", "X-UA-Compatible": "chrome=1", "Date": "Thu, 28 Sep 2017 04:46:34 GMT", "X-AspNetMvc-Version": "4.0", "Content-Type": "application/json; charset=utf-8", "X-Powered-By": "ASP.NET", "X-AspNet-Version": "4.0.30319", "Content-Length": "16" }, "errMsg": "request:ok" }
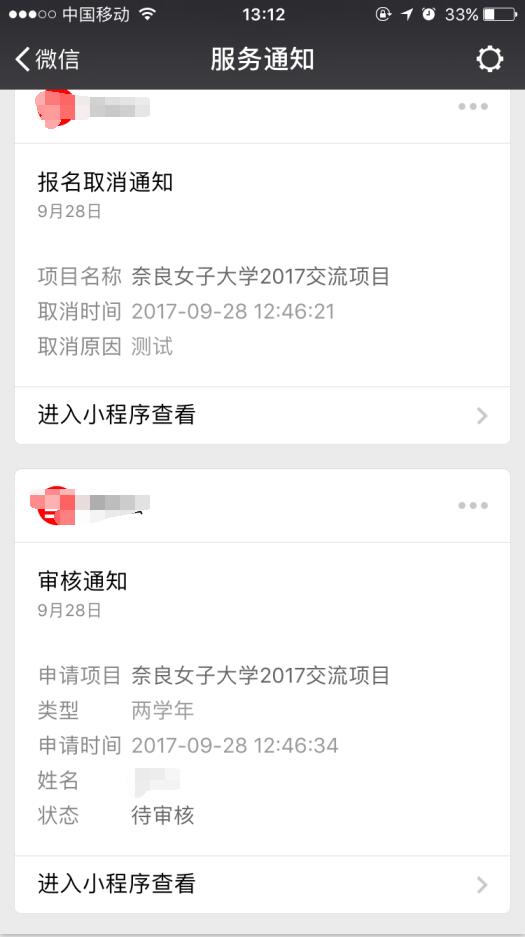
效果截图: