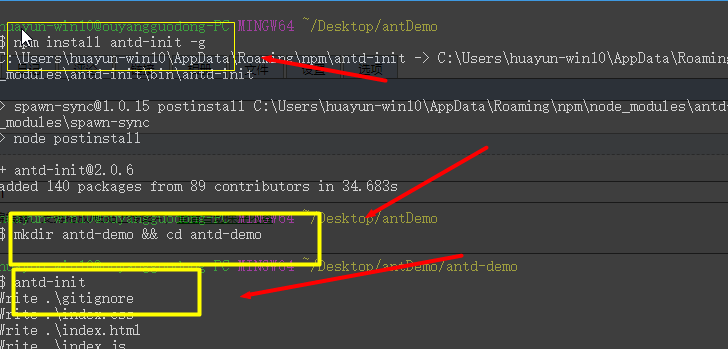
第一步安装ant-design插件

第二步查看项目目录

第三步运行项目


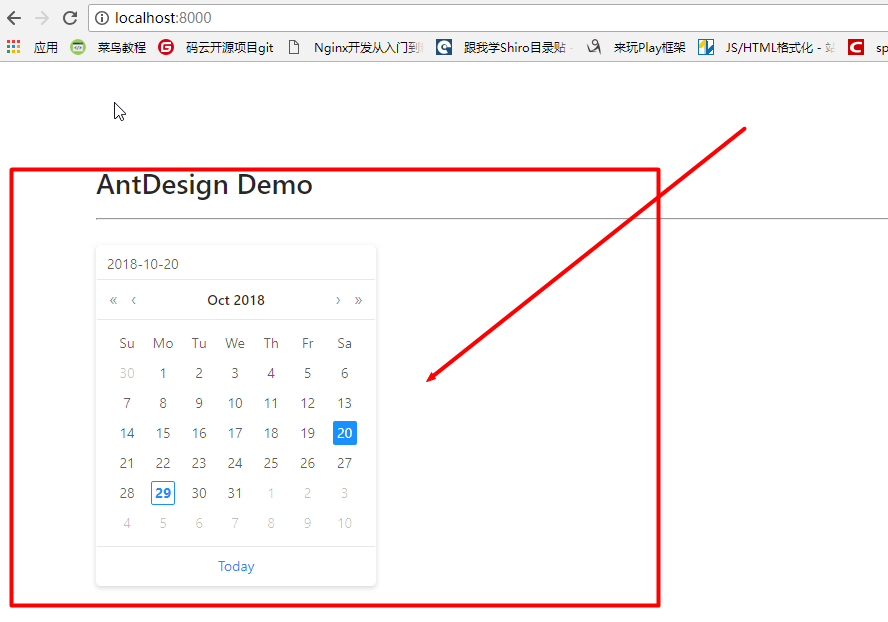
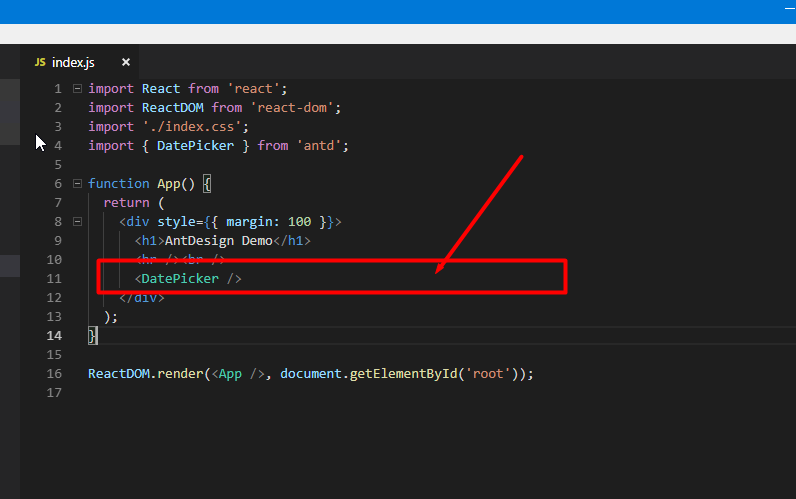
我们查看index.js文件
这个其实是Datepicker组件的展示效果

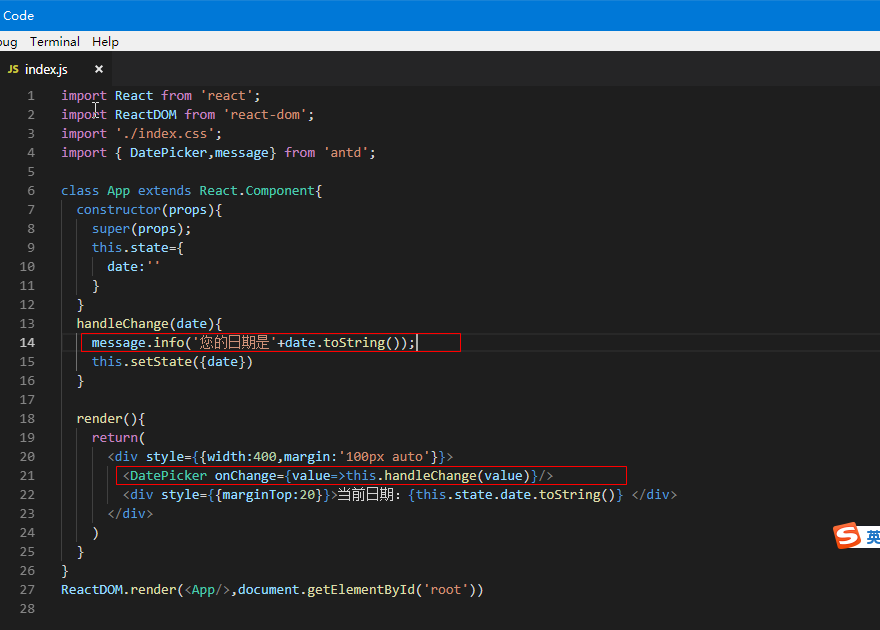
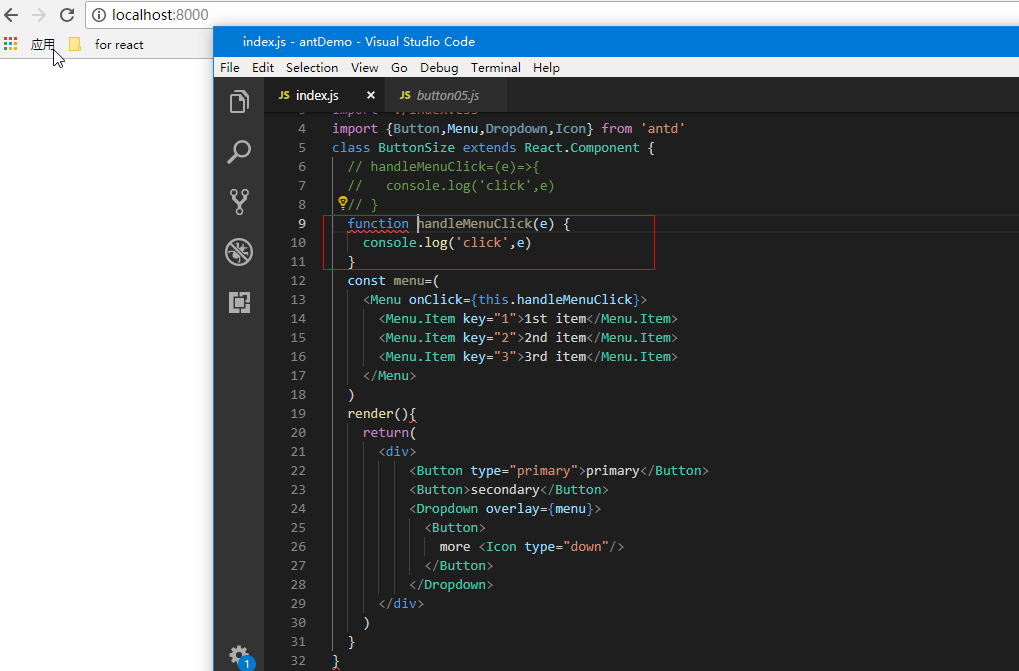
第四步我们按照下面的代码代替Index.js中的内容
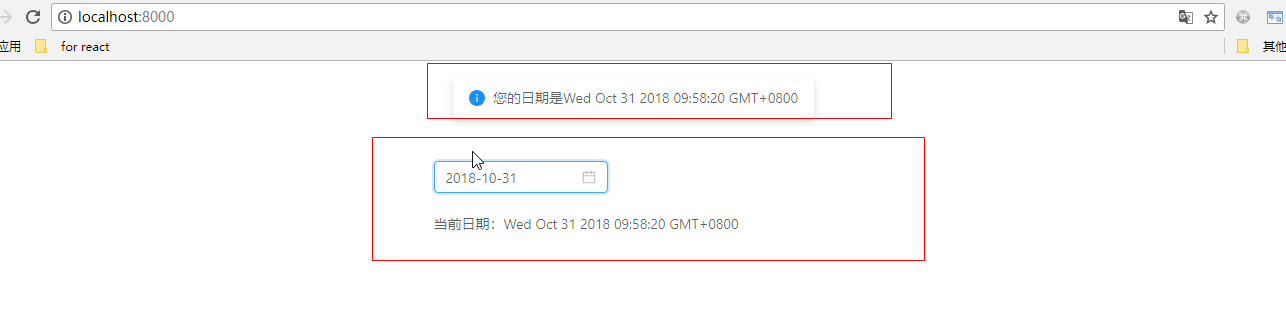
我们用到了两个组件,一个是Message.info,一个是Datepicker

查看效果图

Message.info还可以写上消失的时间,比如50ms
Message.info(“点击成功”,50)
react中的setState就是一个很大的状态机,我们很多的数据都会在state中声明出来,通过setState进行存储状态。
从我阅读官网来看,我发现这种方式使用ant其实是不能够修改主题色的,所以其实这种方式使用ant-design其实是很少的。
接下来我们就按照这种方式去将所有的react组件在我们的demo
button组件
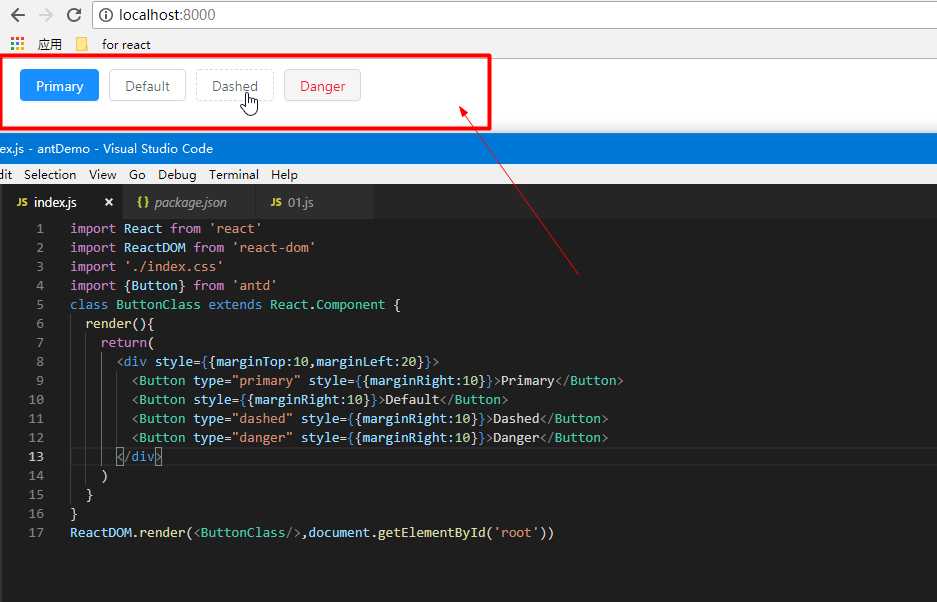
按钮类型
按钮有四种类型:主按钮、次按钮、虚线按钮、危险按钮。主按钮在同一个操作区域最多出现一次。

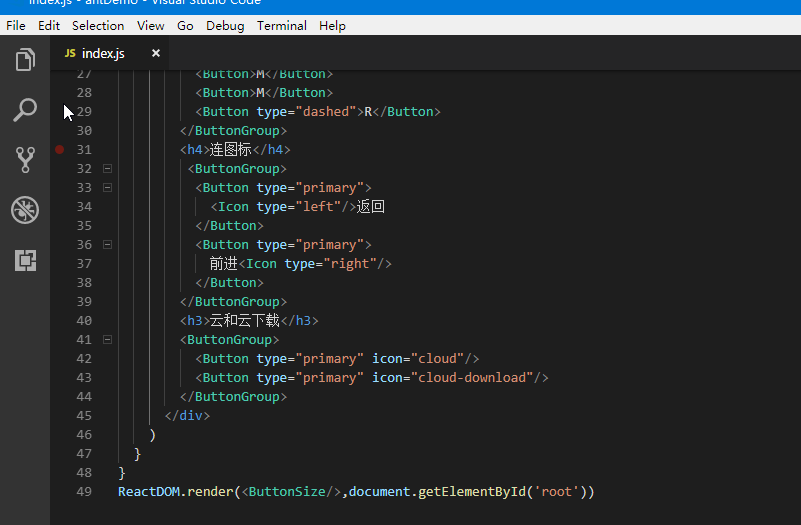
图标按钮
当需要在 Button 内嵌入 Icon 时,可以设置 icon 属性,或者直接在 Button 内使用 Icon 组件。
如果想控制 Icon 具体的位置,只能直接使用 Icon 组件,而非 icon 属性。

按钮尺寸
按钮有大、中、小三种尺寸。
通过设置 size 为 large small 分别把按钮设为大、小尺寸。若不设置 size,则尺寸为中。

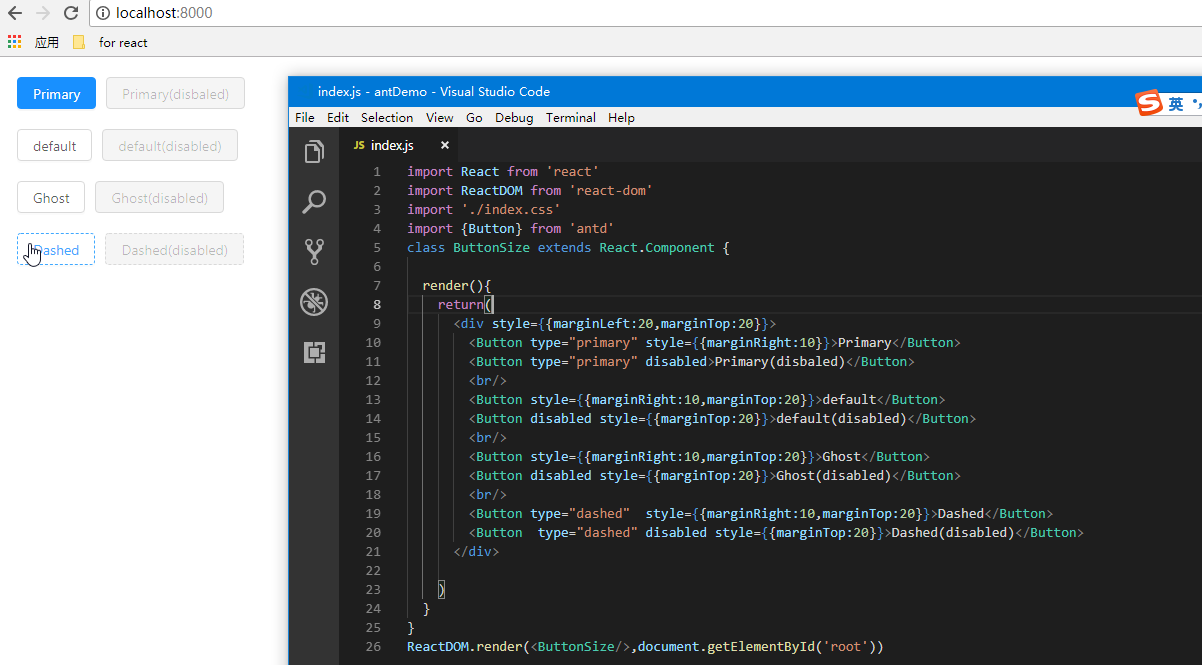
不可用状态
添加 disabled 属性即可让按钮处于不可用状态,同时按钮样式也会改变。

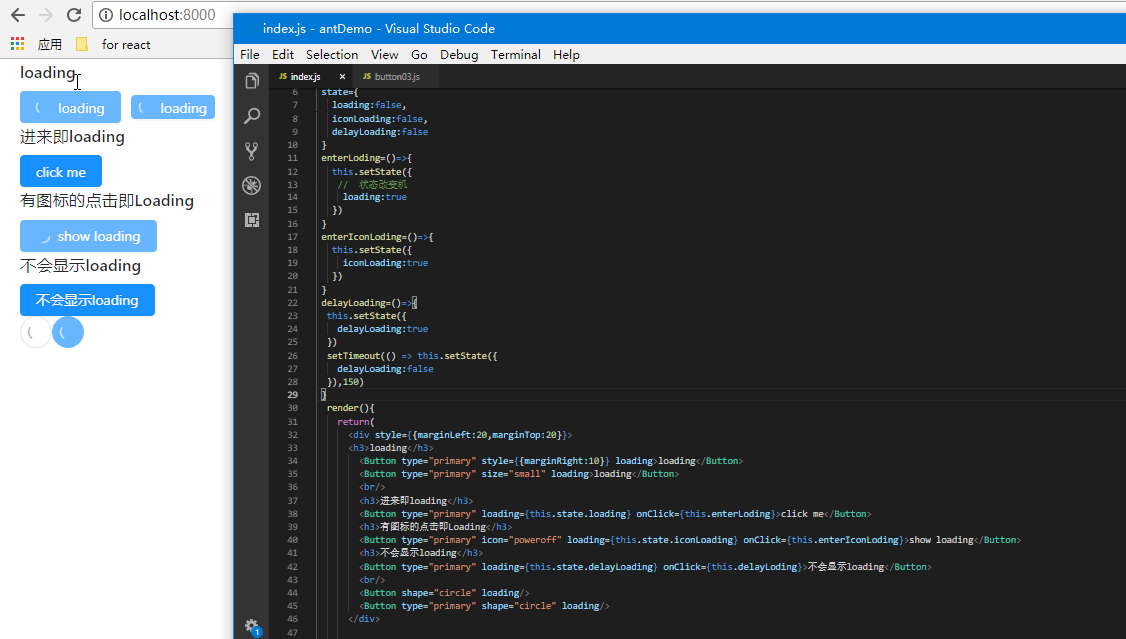
加载中状态
添加 loading 属性即可让按钮处于加载状态,最后两个按钮演示点击后进入加载状态。

多个按钮组合
按钮组合使用时,推荐使用1个主操作 + n 个次操作,3个以上操作时把更多操作放到 Dropdown.Button 中组合使用
没有实现效果

按钮组合
可以将多个 Button 放入 Button.Group 的容器中。
通过设置 size 为 large small 分别把按钮组合设为大、小尺寸。若不设置 size,则尺寸为中。


幽灵按钮
幽灵按钮将其他按钮的内容反色,背景变为透明,常用在有色背景上。

官网很赞,直接复制内容即可

layout
其实同bootstrap类似
总份数24份,选择你需要的份数大小进行分配即可
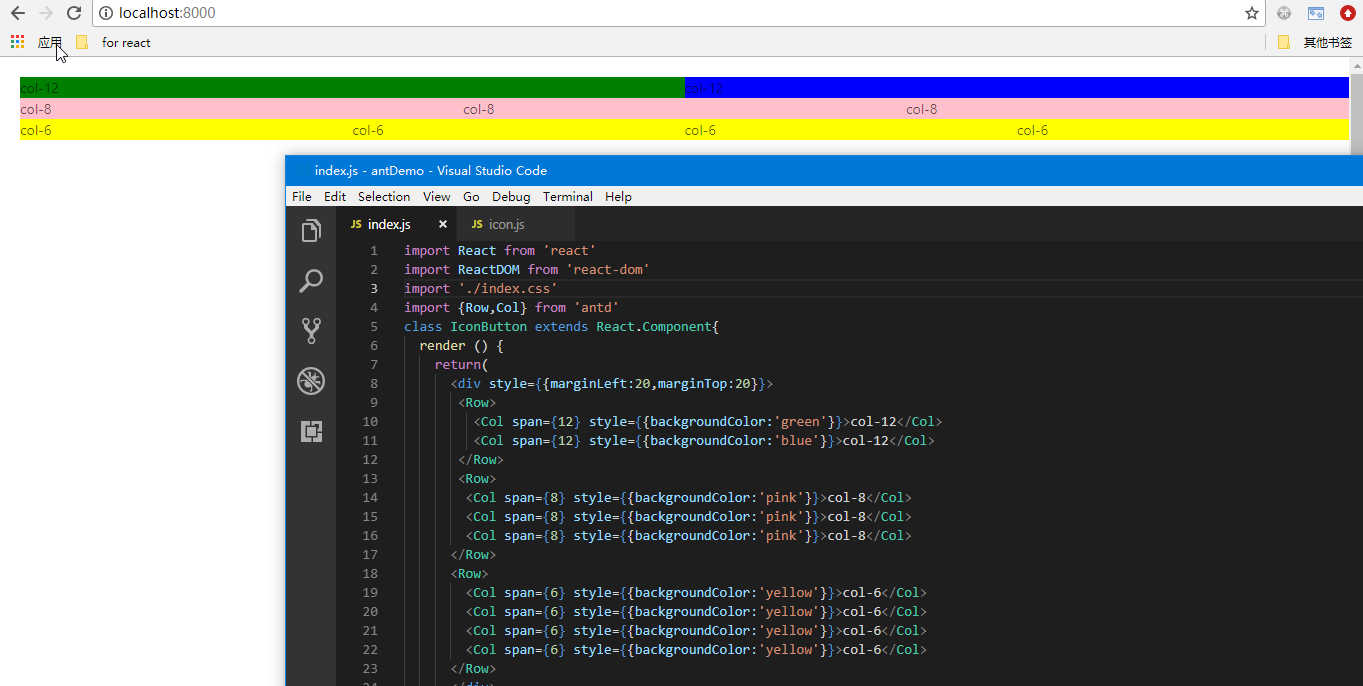
基础栅格
从堆叠到水平排列。
使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。

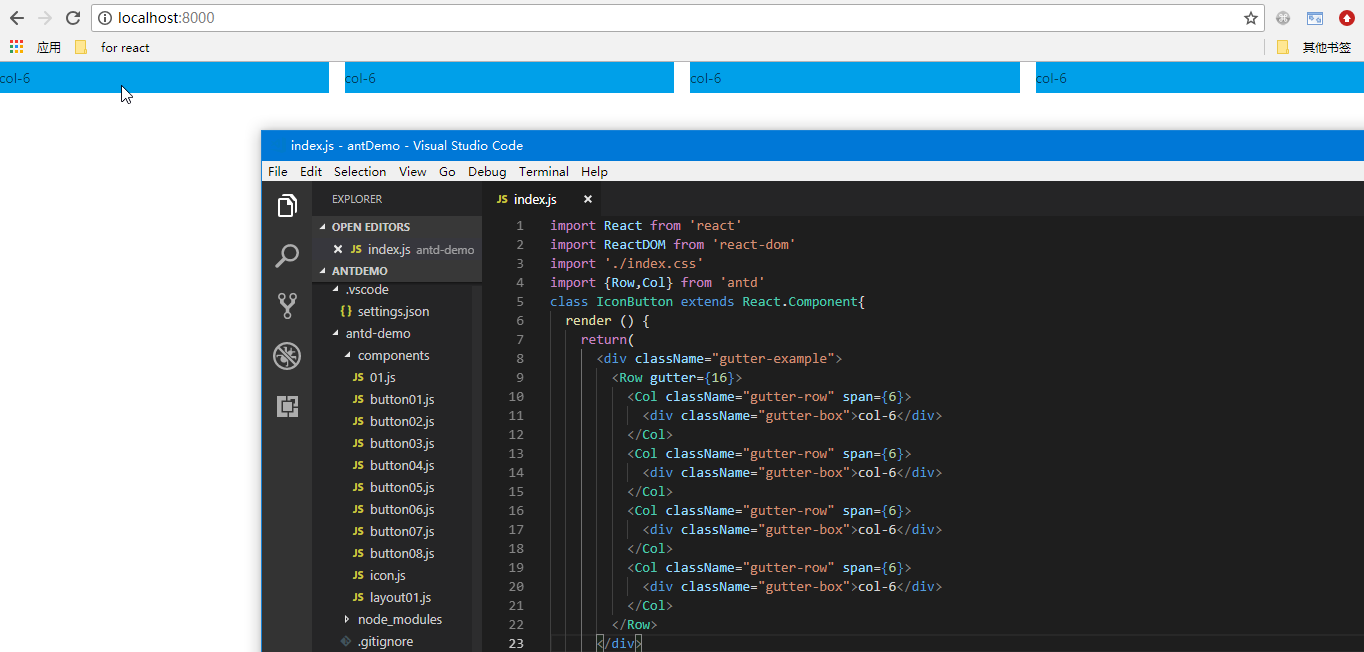
区块间隔
栅格常常需要和间隔进行配合,你可以使用 Row 的 gutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔。

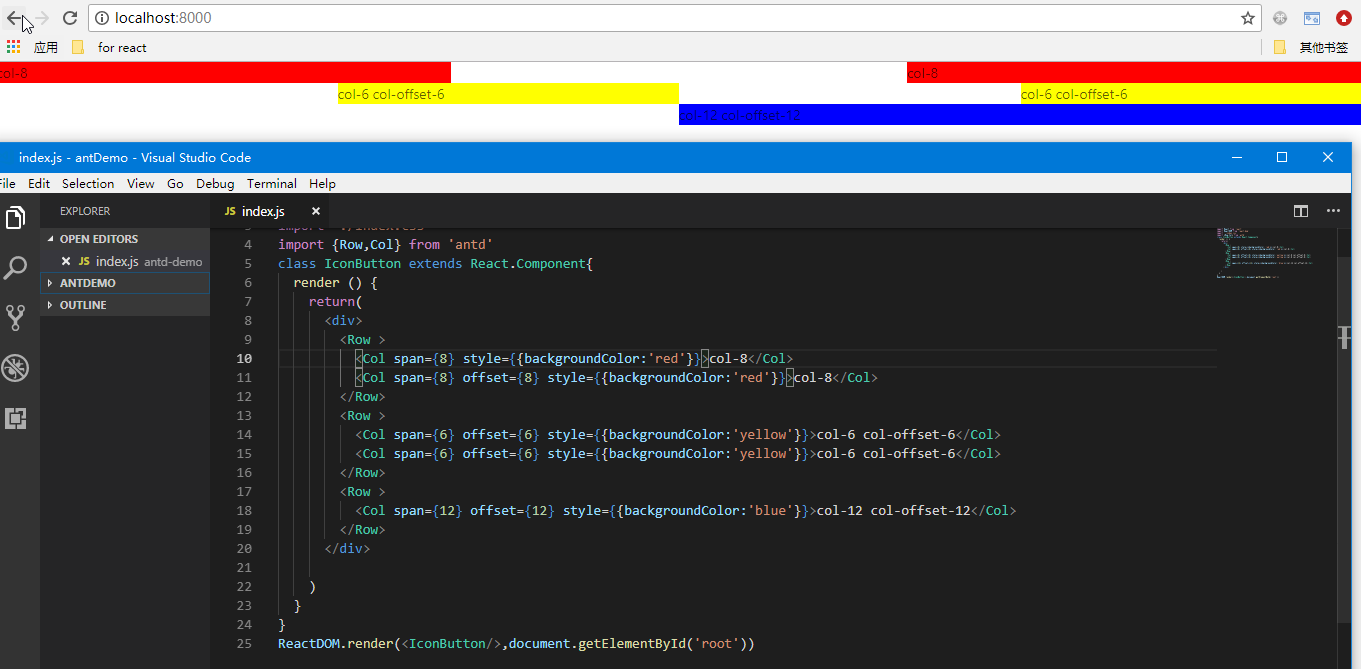
左右偏移
列偏移。
使用 offset 可以将列向右侧偏。例如,offset={4} 将元素向右侧偏移了 4 个列(column)的宽度。

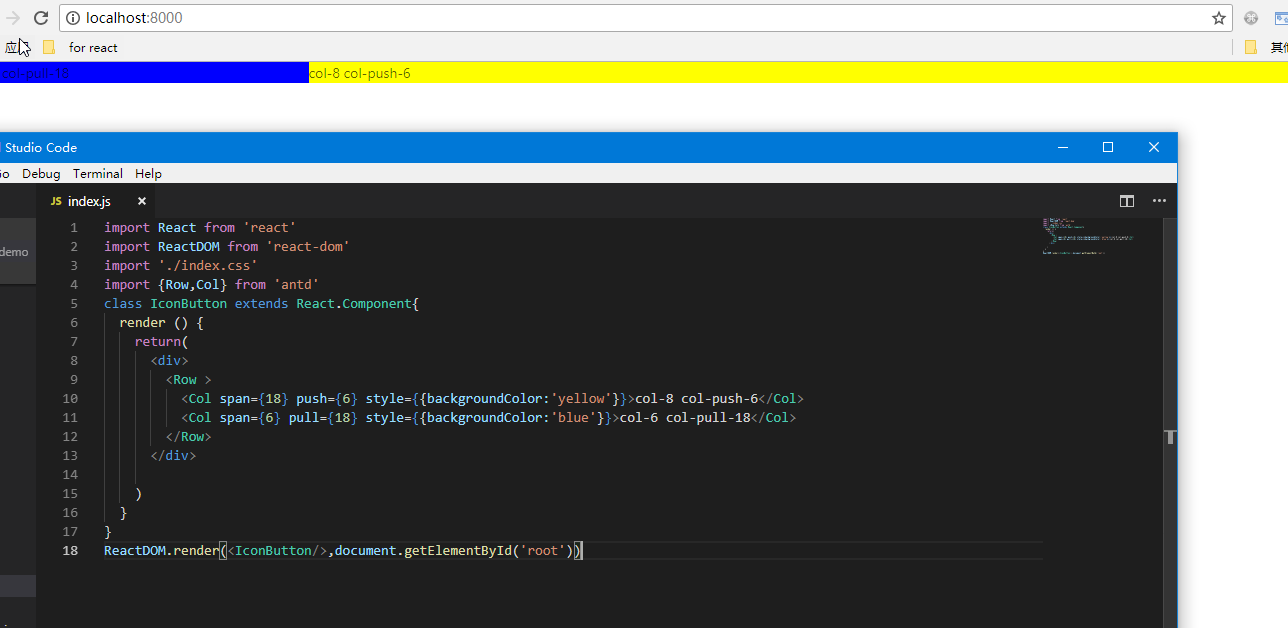
栅格排序
列排序。
通过使用 push 和 pull 类就可以很容易的改变列(column)的顺序。

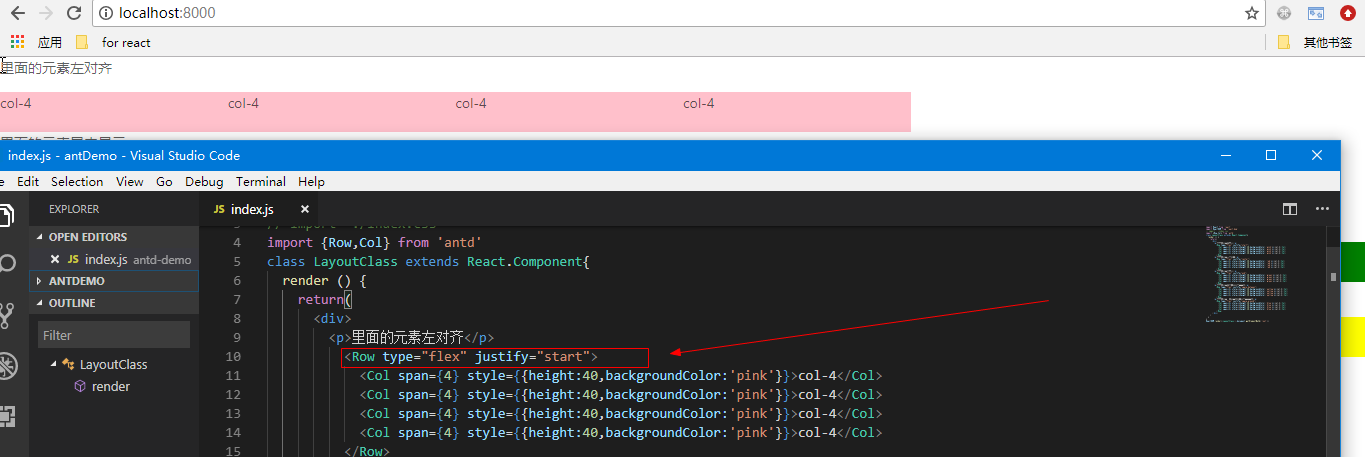
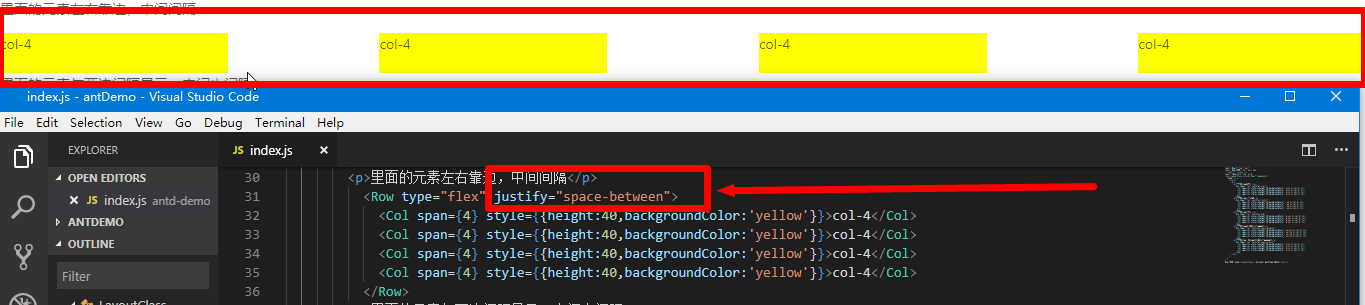
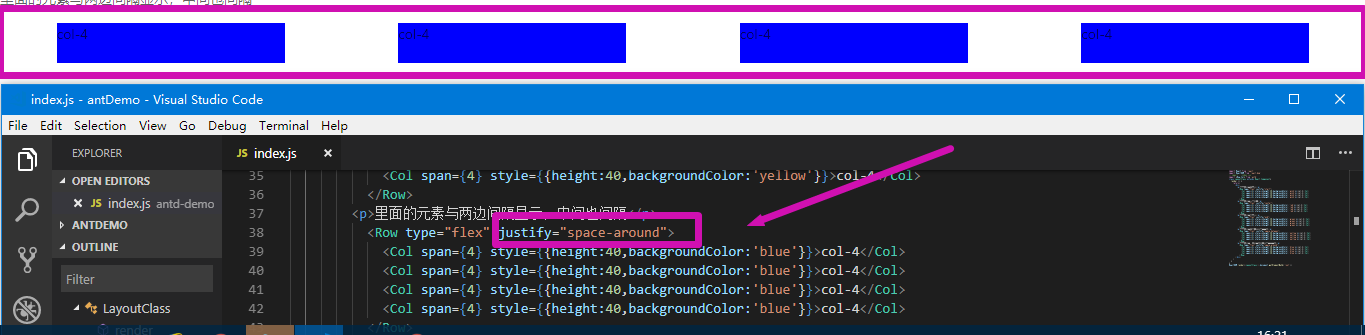
Flex 布局
Flex 布局基础。
使用 row-flex 定义 flex 布局,其子元素根据不同的值 start,center,end,space-between,space-around,分别定义其在父节点里面的排版方式。





Flex 对齐
Flex 子元素垂直对齐。
demo我没有还原
Flex 排序
通过 Flex 布局的 Order 来改变元素的排序。

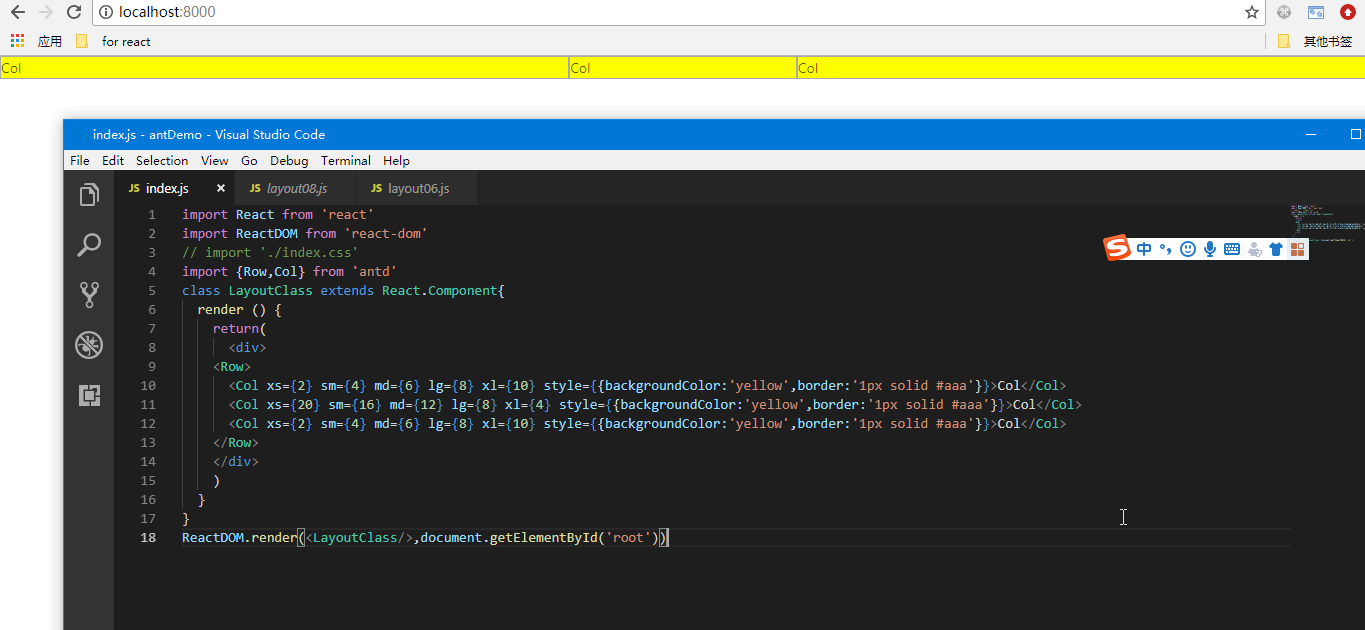
响应式布局
参照 Bootstrap 的 响应式设计,预设五个响应尺寸:xs sm md lg xl。

栅格配置器
可以简单配置几种等分栅格和间距
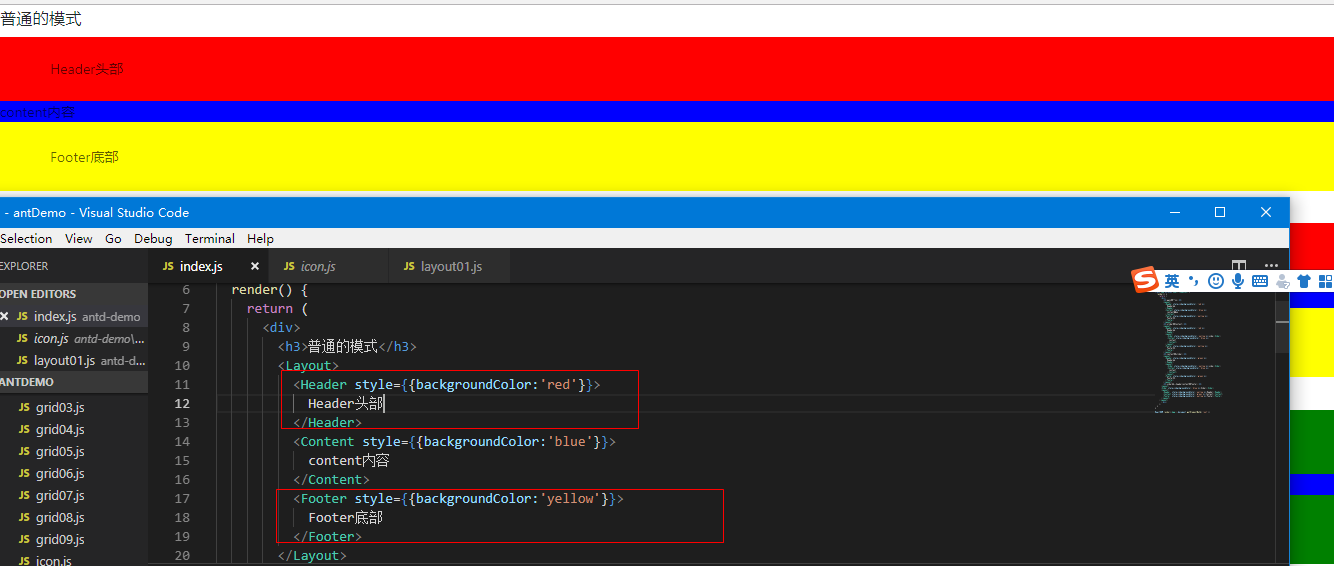
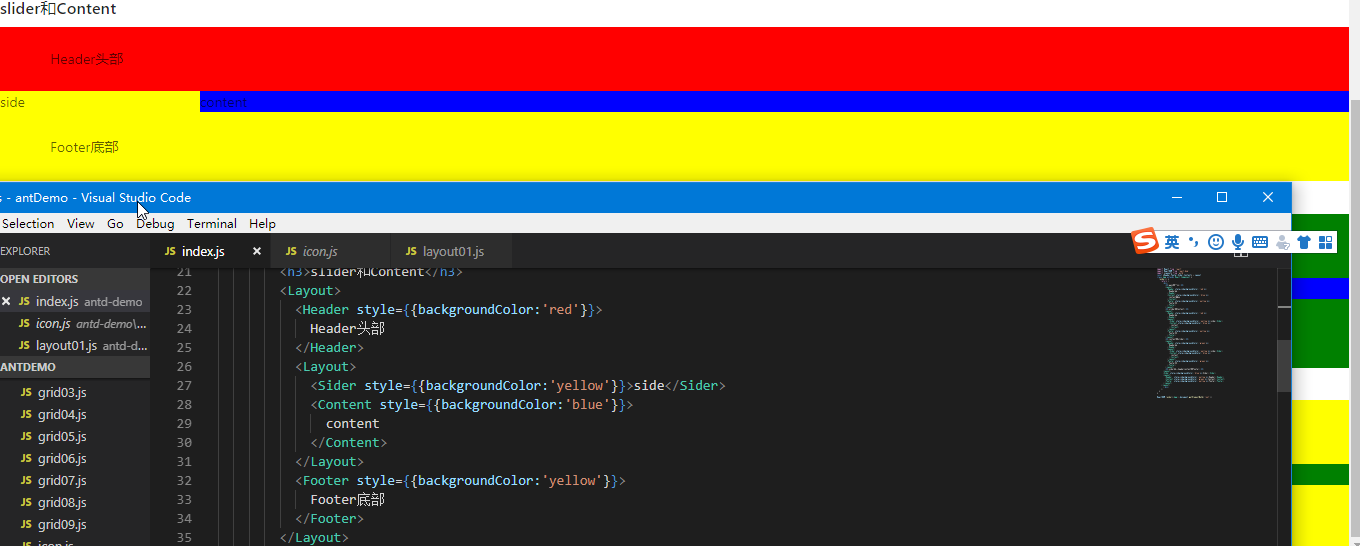
基本结构
典型的页面布局。



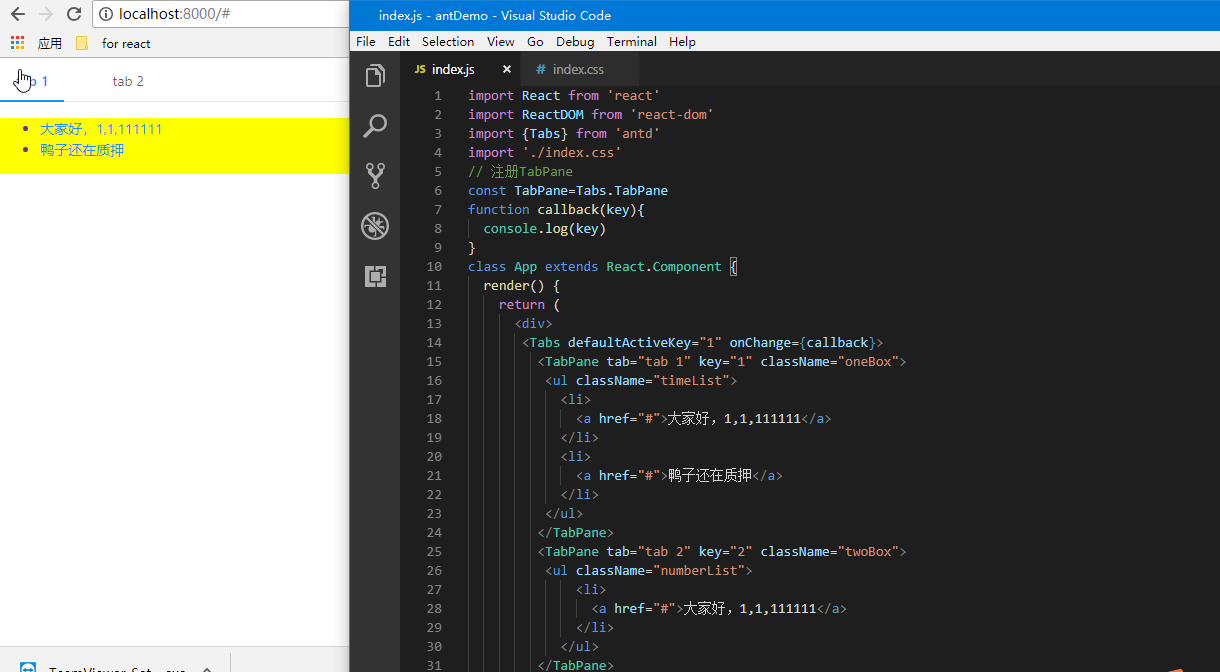
关于tab切换页
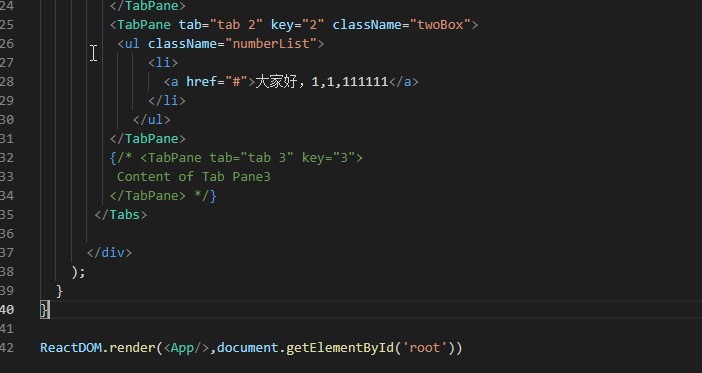
Tabs标签页,在tabpane上面改变的其实是里面的内容哟



关于禁用某一项,直接使用disabled即可

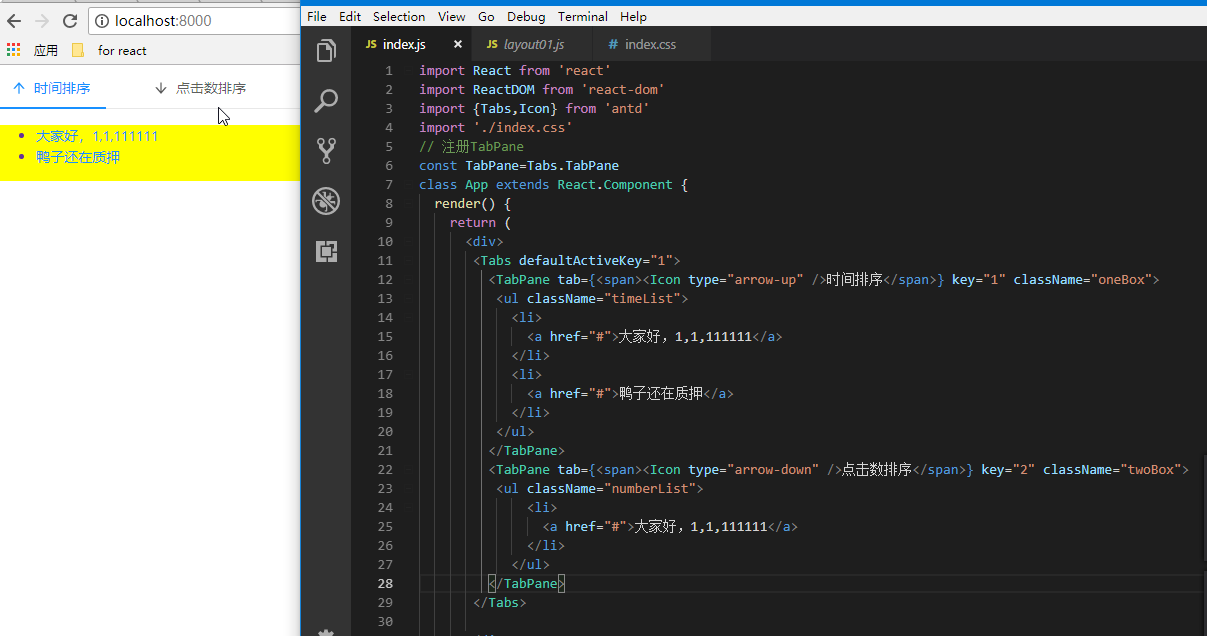
图标
有图标的标签。

滑动
可以左右滑动,容纳更多标签。
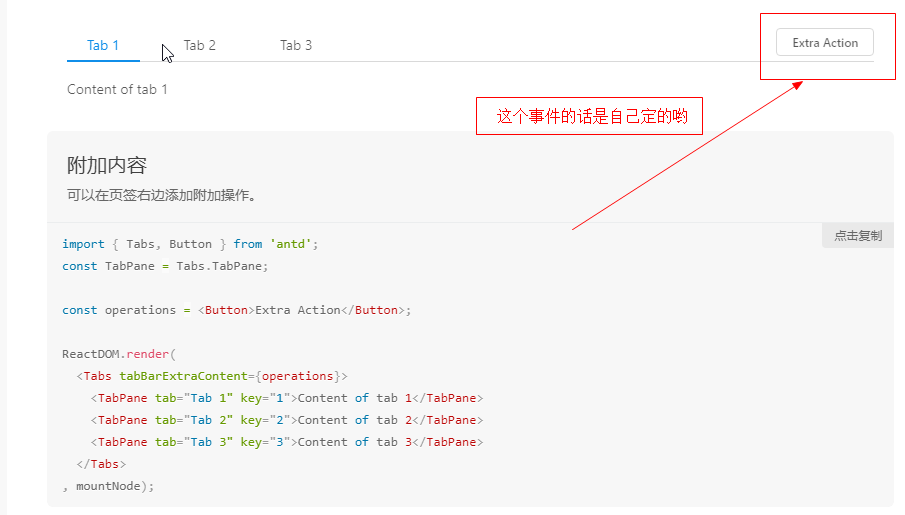
代码很简单很朴素哟



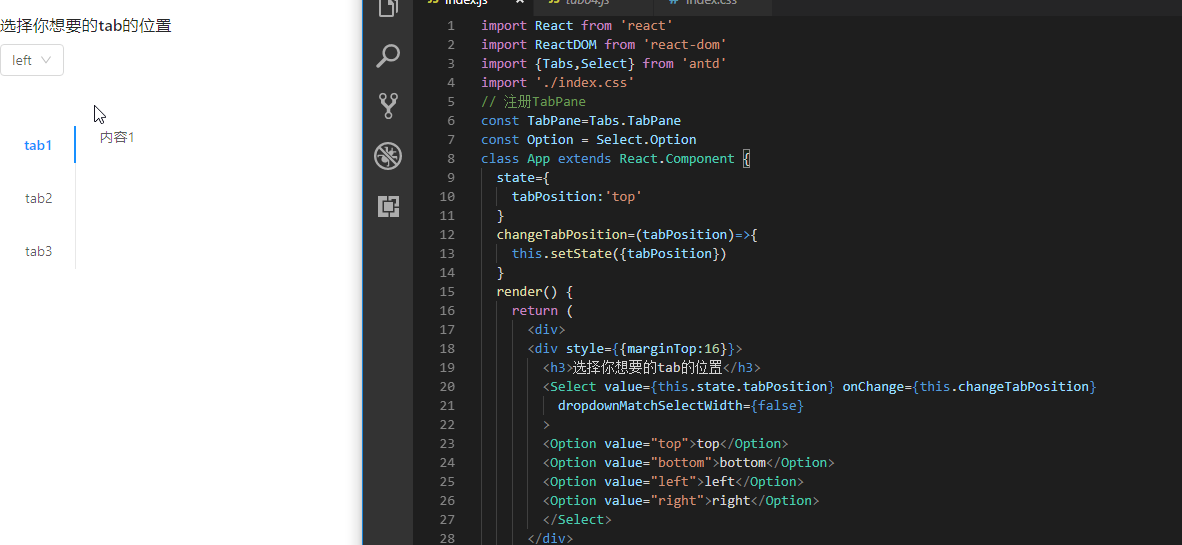
切换页改变方向的动态tabs切换页


卡片式的

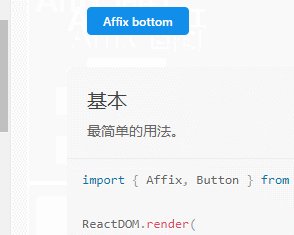
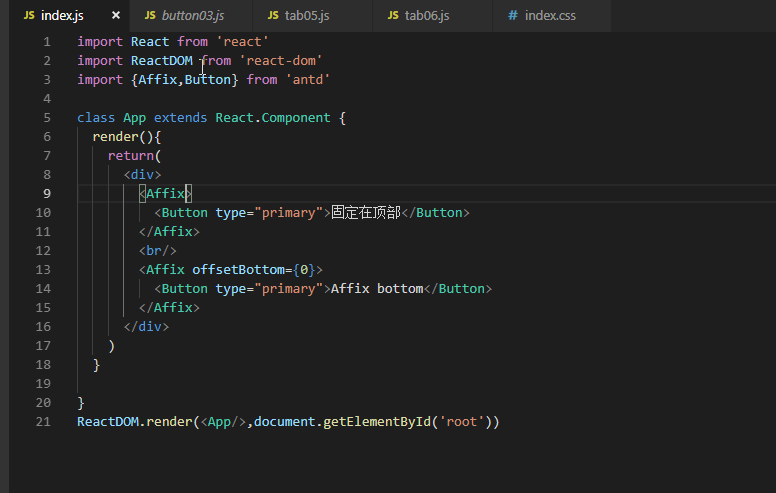
Affix固钉
初次见到这个我还挺惊讶的,不知道这个怎么用,不过直接上demo的话,我感觉就很形象了


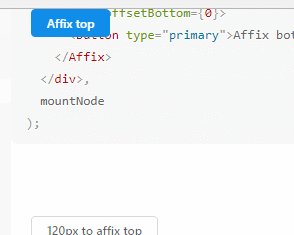
固定状态改变的回调
可以获得是否固定的状态。

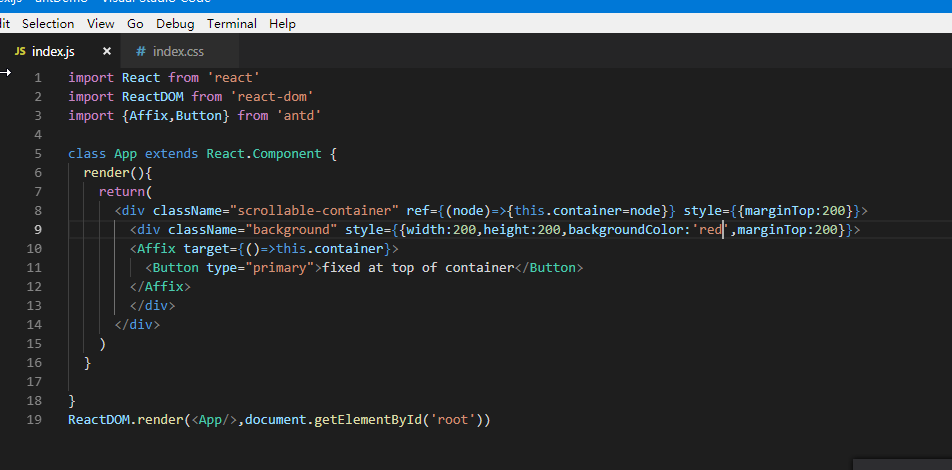
滚动容器
用 target 设置 Affix 需要监听其滚动事件的元素,默认为 window。


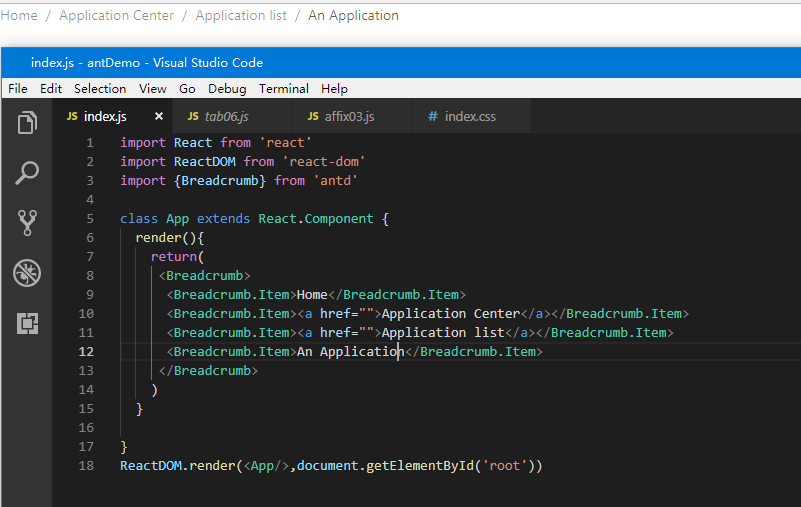
Breadcrumb面包屑
基本
最简单的用法。

带有图标的
图标放在文字前面。

未完待续。。。