表单、单选、下拉框、文本域、多选框、提交、重置、按钮
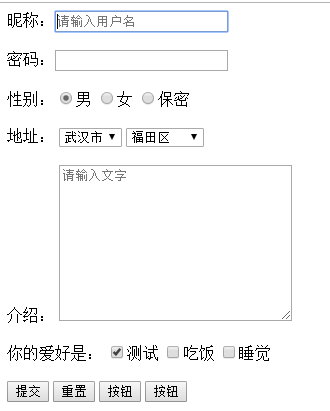
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 昵称:<input type="text" name="haha" id="hehe" placeholder="请输入用户名" autofocus="autofocus"><br> <br> 密码:<input type="password"><br><br> 性别:<input type="radio" name="xb" id="nan" checked="checked"/><label for="nan">男</label> <input type="radio" name="xb" id="nv"><label for="nv">女</label> <input type="radio" name="xb" id="baomi"><label for="baomi">保密</label><br><br> 地址: <select name=""> <option>武汉市</option> <option>荆门市</option> <option>荆州市</option> <option>孝感市</option> <option>黄石市</option> </select> <select name=""> <optgroup label="北京"> <option>横店</option> <option>昌平</option> <option>朝阳</option> </optgroup> <optgroup label="深圳"> <option>罗湖区</option> <option selected="selected">福田区</option> <option>宝山区</option> </optgroup> </select><br><br> <!-- textarea文本域不能设置rows、cols属性,因为浏览器解析的结果不一样,如果想让所有浏览器都一样,必须设置width、height才可以--> 介绍: <textarea name="" id="" cols="30" rows="10" placeholder="请输入文字"></textarea><br><br> 你的爱好是: <input type="checkbox" checked="checked" id="ceshi"><label for="ceshi">测试</label> <input type="checkbox" id="chifan"><label for="chifan">吃饭</label> <input type="checkbox" id="shuijiao"><label for="shuijiao">睡觉</label><br><br> <input type="submit" value="提交"> <!--重置是把所有内容恢复到刷新状态--> <input type="reset" value="重置"> <input type="button" value="按钮"> <button>按钮</button> </form> </body> </html>
效果

体验CSS
1、css基本语法
书写位置:head标签内部
环境:<style type = "text/css" ><style>
书写css属性:控制的对象{css键值对}
css键值对语法 k:v;
2、css常用文字控制属性
字体:font-family
字号:font-size
颜色:color
内容水平对齐方式:text-align: left|center|right
首行缩进:text-indent
例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> p{color: red; font-size: 30px; font-family: '微软雅黑';} </style> </head> <body> <p>你好</p> </body> </html>
