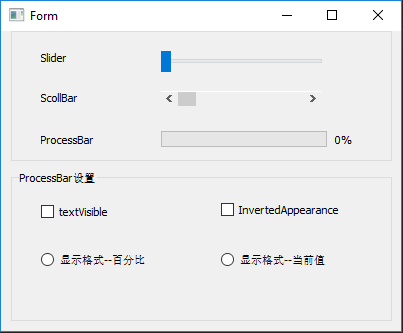
首先画个图

ui_proBar.py

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'ui_proBar.ui' # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(400, 300) self.groupBox = QtWidgets.QGroupBox(Form) self.groupBox.setGeometry(QtCore.QRect(10, 0, 381, 131)) self.groupBox.setTitle("") self.groupBox.setObjectName("groupBox") self.progressBar = QtWidgets.QProgressBar(self.groupBox) self.progressBar.setGeometry(QtCore.QRect(150, 100, 201, 16)) self.progressBar.setProperty("value", 0) self.progressBar.setObjectName("progressBar") self.horizontalSlider = QtWidgets.QSlider(self.groupBox) self.horizontalSlider.setGeometry(QtCore.QRect(150, 20, 161, 22)) self.horizontalSlider.setOrientation(QtCore.Qt.Horizontal) self.horizontalSlider.setObjectName("horizontalSlider") self.label_3 = QtWidgets.QLabel(self.groupBox) self.label_3.setGeometry(QtCore.QRect(30, 100, 61, 16)) self.label_3.setObjectName("label_3") self.label = QtWidgets.QLabel(self.groupBox) self.label.setGeometry(QtCore.QRect(30, 20, 47, 13)) self.label.setObjectName("label") self.horizontalScrollBar = QtWidgets.QScrollBar(self.groupBox) self.horizontalScrollBar.setGeometry(QtCore.QRect(150, 60, 160, 16)) self.horizontalScrollBar.setOrientation(QtCore.Qt.Horizontal) self.horizontalScrollBar.setObjectName("horizontalScrollBar") self.label_2 = QtWidgets.QLabel(self.groupBox) self.label_2.setGeometry(QtCore.QRect(30, 60, 47, 13)) self.label_2.setObjectName("label_2") self.groupBox_2 = QtWidgets.QGroupBox(Form) self.groupBox_2.setGeometry(QtCore.QRect(10, 140, 381, 151)) self.groupBox_2.setObjectName("groupBox_2") self.checkBox = QtWidgets.QCheckBox(self.groupBox_2) self.checkBox.setGeometry(QtCore.QRect(30, 30, 70, 21)) self.checkBox.setObjectName("checkBox") self.checkBox_2 = QtWidgets.QCheckBox(self.groupBox_2) self.checkBox_2.setGeometry(QtCore.QRect(210, 30, 131, 17)) self.checkBox_2.setObjectName("checkBox_2") self.radioButton = QtWidgets.QRadioButton(self.groupBox_2) self.radioButton.setGeometry(QtCore.QRect(30, 80, 121, 17)) self.radioButton.setObjectName("radioButton") self.radioButton_2 = QtWidgets.QRadioButton(self.groupBox_2) self.radioButton_2.setGeometry(QtCore.QRect(210, 80, 151, 17)) self.radioButton_2.setObjectName("radioButton_2") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.label_3.setText(_translate("Form", "ProcessBar")) self.label.setText(_translate("Form", "Slider")) self.label_2.setText(_translate("Form", "ScollBar")) self.groupBox_2.setTitle(_translate("Form", "ProcessBar设置")) self.checkBox.setText(_translate("Form", "textVisible")) self.checkBox_2.setText(_translate("Form", "InvertedAppearance")) self.radioButton.setText(_translate("Form", "显示格式--百分比")) self.radioButton_2.setText(_translate("Form", "显示格式--当前值"))
然后自定义信号和槽
myWidget.py

#!/usr/bin/env python # _*_ coding: UTF-8 _*_ """================================================= @Project -> File : Operate-system -> myWidget.py @IDE : PyCharm @Author : zihan @Date : 2020/4/8 14:29 @Desc : =================================================""" import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import pyqtSlot from ui_proBar import Ui_Form class QmyWidget(QWidget): def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数,创建窗体 self.ui = Ui_Form() # 创建UI对象 self.ui.setupUi(self) # 构造UI self.ui.horizontalSlider.setMaximum(200) self.ui.horizontalScrollBar.setMaximum(200) self.ui.progressBar.setMaximum(200) # self.ui.progressBar.setStyleSheet("QProgressBar::chunk { background-color: rgb(255, 0, 0)}") self.ui.progressBar.setStyleSheet("QProgressBar::chunk { background-color: rgb(255, 0, 0)}" "QProgressBar{text-align: center}") # self.ui.progressBar.setStyleSheet("QProgressBar{text-align: center;}") self.ui.horizontalSlider.valueChanged.connect(self.do_valueChanged) self.ui.horizontalScrollBar.valueChanged.connect(self.do_valueChanged) def on_radioButton_clicked(self): # 显示格式 -- 百分比 self.ui.progressBar.setFormat("%p%") def on_radioButton_2_clicked(self): # 显示格式 -- 当前值 self.ui.progressBar.setFormat("%v") @pyqtSlot(bool) # # "textVisible" 复选框 def on_checkBox_clicked(self, checked): self.ui.progressBar.setTextVisible(checked) @pyqtSlot(bool) # # "InvertedAppearance" 复选框 def on_checkBox_2_clicked(self, checked): self.ui.progressBar.setInvertedAppearance(checked) # # ========= 自定义槽函数 ================== def do_valueChanged(self, value): self.ui.progressBar.setValue(value) if __name__ == "__main__": app = QApplication(sys.argv) # 创建app,用QApplication类 form = QmyWidget() form.show() sys.exit(app.exec_())
QSlider和QScrollerBar都是从QAbstractSlider类继承来的,拥有一些相同的属性,在属性编辑器里设置后即可看到效果,这些属性如下:
- minimum 和 maximum:输入范围的最小值和最大值
- singleStep:单步长,拖动标尺上的滑块,或按下左/右键时的最小变化数值。
- pageStep:输入焦点在组件上时,按PgUp或PgDn键时变化的数值。
- value:组件的当前值,拖动滑块时自动改变此值,并限定在minimum和maximum定义的范围之类。
- sliderPosition:滑块的位置,若tracking属性设置为True,sliderPosition就等于value。
- tracking:sliderPosition是否等同于value,如果tracking设置为True,改变value时也同时改变sliderPosition。
- orientation:Slider或ScollBar的方向,可以设置为水平或垂直。方向参数是枚举类型Qt.Orientation,其值包括Qt.Orientation(水平方向),Qt.Vertical(垂直方向)。
- invertedAppearance:显示方式是否反向,若invertedAppearance设置为False,水平的Slider由左向右数值逐渐增大,否则反过来。
- invertedControls:反向按键控制,若invertedControls设置为True,则按下PgUp或PgDn键时调整数值的方向相反。
属于Slider的专有属性有两个,分别如下。
1. tickPosition:标尺刻度的显示位置,使用枚举类型QSlider.TickPosition,其值包括:
- QSlider.NoTicks(不显示刻度)
- QSlider.TicksBothSides(标尺两侧都显示刻度)
- QSlider.TicksAbove(标尺上方显示刻度)
- QSlider.TicksBelow(标尺下方显示刻度)
- QSlider.TicksLeft(标尺左侧显示刻度)
- QSlider.TicksRight(标尺右侧显示刻度)
2. tickInterval:标尺刻度的间隔值,若设置为0,会在singleStep和pageStep之间自动选择。
QSlider和QScollBar最常用的一个信号是valueChanged(int),在拖动滑块改变当前值时就会发射这个信号。
在QmyWidget类中定义了一个自定义槽函数do_valueChanged(int),这个槽函数的功能是根据传递来的参数value,设置progressBar的当前值。在构造函数里有两条connect语句。这是将窗体上slider和scollBar两个组件的valueChanged(int)信号都与这个自定义槽函数关联,因为他们的操作响应是完全一样的。
QProcessBar的父类是QWidget,一般用于进度显示,常用的属性有以下几个:
1. minimum和maximum:最小值和最大值
2. value:当前值
3. textVisible:是否显示文字,文字一般是百分比表示的进度
4. orientation:可以设置为水平或垂直方向。
5. format:显示文字的格式,“%p%”显示百分比,“%v”显示当前值,“%m”显示总步数。默认是“%p%”
额外说一点,关于进度条颜色和百分比位置的部分:
self.ui.progressBar.setStyleSheet("QProgressBar::chunk { background-color: rgb(255, 0, 0)}" "QProgressBar{text-align: center}")
效果:

ok.
