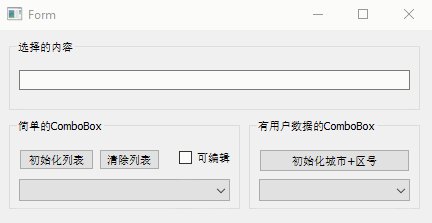
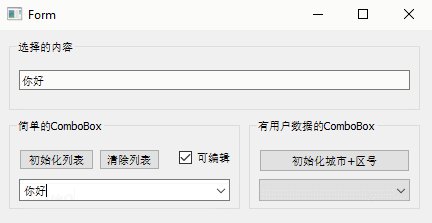
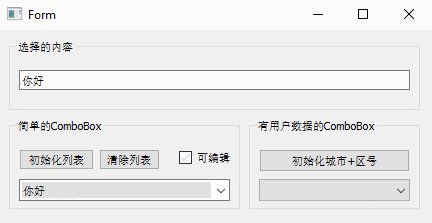
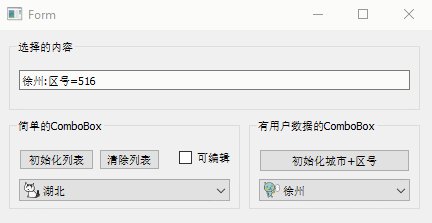
效果图:

ui_ComboBox.py

# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'ui_ComboBox.ui' # # Created by: PyQt5 UI code generator 5.13.0 # # WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(433, 193) self.groupBox = QtWidgets.QGroupBox(Form) self.groupBox.setGeometry(QtCore.QRect(10, 10, 411, 71)) self.groupBox.setObjectName("groupBox") self.lineEdit = QtWidgets.QLineEdit(self.groupBox) self.lineEdit.setGeometry(QtCore.QRect(10, 30, 391, 20)) self.lineEdit.setObjectName("lineEdit") self.groupBox_2 = QtWidgets.QGroupBox(Form) self.groupBox_2.setGeometry(QtCore.QRect(10, 89, 231, 91)) self.groupBox_2.setObjectName("groupBox_2") self.btnIniItems = QtWidgets.QPushButton(self.groupBox_2) self.btnIniItems.setGeometry(QtCore.QRect(10, 30, 75, 21)) self.btnIniItems.setObjectName("btnIniItems") self.pushButton_2 = QtWidgets.QPushButton(self.groupBox_2) self.pushButton_2.setGeometry(QtCore.QRect(90, 30, 61, 21)) self.pushButton_2.setObjectName("pushButton_2") self.chkBoxEditable = QtWidgets.QCheckBox(self.groupBox_2) self.chkBoxEditable.setGeometry(QtCore.QRect(170, 30, 70, 17)) self.chkBoxEditable.setObjectName("chkBoxEditable") self.comboBox = QtWidgets.QComboBox(self.groupBox_2) self.comboBox.setGeometry(QtCore.QRect(10, 60, 211, 22)) self.comboBox.setObjectName("comboBox") self.groupBox_3 = QtWidgets.QGroupBox(Form) self.groupBox_3.setGeometry(QtCore.QRect(250, 89, 171, 91)) self.groupBox_3.setObjectName("groupBox_3") self.btnIni2 = QtWidgets.QPushButton(self.groupBox_3) self.btnIni2.setGeometry(QtCore.QRect(10, 30, 151, 23)) self.btnIni2.setObjectName("btnIni2") self.comboBox_2 = QtWidgets.QComboBox(self.groupBox_3) self.comboBox_2.setGeometry(QtCore.QRect(10, 60, 151, 22)) self.comboBox_2.setObjectName("comboBox_2") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form", "Form")) self.groupBox.setTitle(_translate("Form", "选择的内容")) self.groupBox_2.setTitle(_translate("Form", "简单的ComboBox")) self.btnIniItems.setText(_translate("Form", "初始化列表")) self.pushButton_2.setText(_translate("Form", "清除列表")) self.chkBoxEditable.setText(_translate("Form", "可编辑")) self.groupBox_3.setTitle(_translate("Form", "有用户数据的ComboBox")) self.btnIni2.setText(_translate("Form", "初始化城市+区号"))
myWidget_ComboBox.py

#!/usr/bin/env python # _*_ coding: UTF-8 _*_ """================================================= @Project -> File : Operate-system -> myWidget_ComboBox.py @IDE : PyCharm @Author : zihan @Date : 2020/4/11 9:48 @Desc : =================================================""" import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import pyqtSlot from PyQt5.QtGui import QIcon from ui_ComboBox import Ui_Form class QmyWidget(QWidget): def __init__(self, parent=None): super().__init__(parent) # 调用父类构造函数,创建窗体 self.ui = Ui_Form() # 创建UI对象 self.ui.setupUi(self) # 构造UI self.ui.btnIni2.clicked.connect(self.on_btn_ini2_clicked) self.ui.comboBox_2.currentIndexChanged[str].connect(self.combo_box_current_index_change) def on_btnIniItems_clicked(self): # 初始化列表按钮 icon = QIcon("./icons/images/aim.ico") self.ui.comboBox.clear() # 清除列表 provinces = ["山东", "河北", "河南", "湖北", "湖南", "广东"] # 列表数据 # self.ui.comboBox.addItems(provinces) # 直接添加列表,但无法加图标 for i in range(len(provinces)): self.ui.comboBox.addItem(icon, provinces[i]) @pyqtSlot(bool) # 可编辑CheckBox def on_chkBoxEditable_clicked(self, checked): self.ui.comboBox.setEditable(checked) @pyqtSlot(str) # 简单的ComboBox的当前项变化 def on_comboBox_currentIndexChanged(self, curText): self.ui.lineEdit.setText(curText) def on_btn_ini2_clicked(self): # 有用户数据的comboBox2的初始化 icon = QIcon("./icons/images/unit.ico") self.ui.comboBox_2.clear() cities = {"北京": 10, "上海": 21, "天津": 22, "徐州": 516, "福州": 591, "青岛": 532} # 字典数据 for k in cities: # print(k) self.ui.comboBox_2.addItem(icon, k, cities[k]) def combo_box_current_index_change(self, curText): self.ui.lineEdit.setText(curText) zone = self.ui.comboBox_2.currentData() # 读取关联数据 if zone is not None: self.ui.lineEdit.setText(curText + ":区号=%d" % zone) if __name__ == "__main__": app = QApplication(sys.argv) # 创建app,用QApplication类 form = QmyWidget() form.show() sys.exit(app.exec_())
里面的ico图标自己从网上下就可以,我也是随便找的两个图标,哈哈哈。此系列的学习内容均来自《Python Qt GUI与数据化可视化编程》这本书,然后自己爬坑修改。
特别提醒:尽量不要使用自带的那种on_<objectname>_<...>这类内建的函数名,虽然不需要自己手动建立connect,但是有时会有意外的情况发生,比如你单击一次pushButton,你发现clicked函数执行了两次。这是经过了实验得到的结果,所以最稳妥的办法还是自己建立连接,自己命名槽函数,就不会出现意外情况了,关于这种情况也可以参考:https://blog.csdn.net/zhujinghao_09/article/details/8476453
QComboBox常用函数总结
QComboBox存储的项是一个列表,但是QComboBox不提供整个列表用于访问,而可以通过索引访问某个项。访问项的一些函数主要有以下几个。
currentIndex():返回当前项的序号,第一项的序号为0。
currentText():返回当前项的文字。
currentData(role):返回当前项的关联数据,参数role表示数据角色,角色role的默认值为Qt.UserRole。可以为一个项定义多个角色的用户数据,更多自定义角色的编号从Qt.UserRole开始增加,如Qt.UserRole+1、Qt.UserRole+2.
itemText(index):返回索引号为index的项的文字。
itemData(index, role):返回索引号为index的项的角色为role的关联数据,角色role的默认值为Qt.UserRole。
count():返回项的个数。
ok.
1. 设置选中的字体居中,参考链接:https://blog.csdn.net/qq_18286031/article/details/85113931
m_lineedit = QLineEdit()
m_lineedit.setReadOnly(True)
m_lineedit.setAlignment(Qt.AlignCenter)
self.ui.comboBox.setLineEdit(m_lineedit)
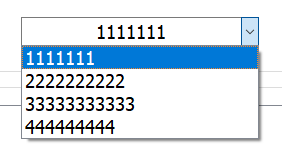
效果: