[转自]http://www.cnblogs.com/deng-tao/p/6004280.html
1.前言
SPI是串行外设接口(Serial Peripheral Interface)的缩写。是 Motorola 公司推出的一 种同步串行接口技术,是一种高速的,全双工,同步的通信总线。
2. SPI特点
- 高速、同步、非差分、总线式、支持全双工通信
- 主从式通信
- 通信协议简单
- 可靠性有缺陷。没有指定的流控制,没有应答机制确认是否接收到数据,所以跟IIC总线协议比较在数据,可靠性上有一定的缺陷。
3.协议通信时序详解
3.1 SPI信号线
SPI以主从方式工作,这种模式通常有一个主设备和一个或多个从设备,需要至少4根线,事实上3根也可以(单向传输时)。
也是所有基于SPI的设备共有的,它们是SDI(数据输入)、SDO(数据输出)、SCLK(时钟)、CS(片选)。
(1)SDO/MOSI – 主设备数据输出,从设备数据输入;
(2)SDI/MISO – 主设备数据输入,从设备数据输出;
(3)SCLK – 时钟信号,由主设备产生;
(4)CS/SS – 从设备使能信号,由主设备控制。
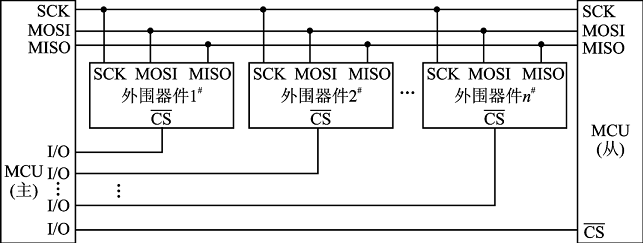
当有多个从设备的时候,因为每个从设备上都有一个片选引脚接入到主设备机中,当我们的主设备和某个从设备通信时将需要将从设备对应的片选引脚电平拉低或者是拉高。

图 SPI主从通信时的连接
3.2 SPI 4种工作模式
SPI通信有4种不同的模式,不同的从设备可能在出厂是就是配 置为某种模式,这是不能改变的;
但通信双方必须是工作在同一模式下,所以可以对主设备的SPI模式进行配置,通过CPOL(时钟极性)和CPHA(时钟相位)来 控制主设备的通信模式,具体如下:
Mode0:CPOL=0,CPHA=0
Mode1:CPOL=0,CPHA=1
Mode2:CPOL=1,CPHA=0
Mode3:CPOL=1,CPHA=1
时钟极性CPOL是用来配置SCLK的电平处于哪种状态时是空闲态或者有效态,时钟相位CPHA 是用来配置数据采样是在第几个边沿:
CPOL=0,表示当SCLK=0时处于空闲态,所以有效状态就是SCLK处于高电平时
CPOL=1,表示当SCLK=1时处于空闲态,所以有效状态就是SCLK处于低电平时
CPHA=0,表示数据采样是在第1个边沿,数据发送在第2个边沿
CPHA=1,表示数据采样是在第2个边沿,数据发送在第1个边沿

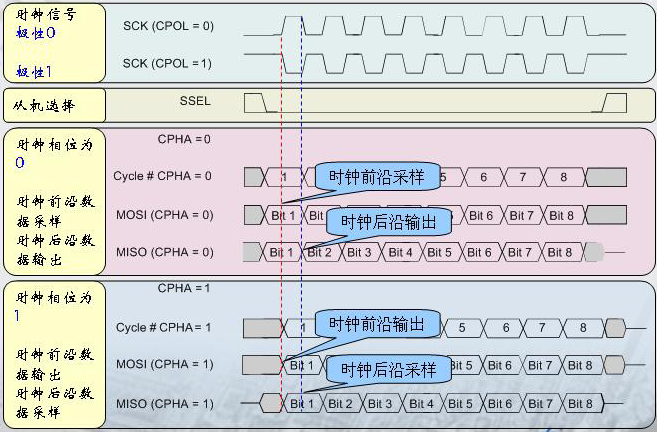
图 SPI四种工作模式举例
以上图为例进行说明:
CPOL=0,CPHA=0:此时空闲态时,SCLK处于低电平,数据采样是在第1个边沿,也就是 SCLK由低电平到高电平的跳变,所以数据采样是在上升沿,数据发送是在下降沿。
CPOL=0,CPHA=1:此时空闲态时,SCLK处于低电平,数据发送是在第1个边沿,也就是 SCLK由低电平到高电平的跳变,所以数据采样是在下降沿,数据发送是在上升沿。
CPOL=1,CPHA=0:此时空闲态时,SCLK处于高电平,数据采集是在第1个边沿,也就是 SCLK由高电平到低电平的跳变,所以数据采集是在下降沿,数据发送是在上升沿。
CPOL=1,CPHA=1:此时空闲态时,SCLK处于高电平,数据发送是在第1个边沿,也就是 SCLK由高电平到低电平的跳变,所以数据采集是在上升沿,数据发送是在下降沿。
注:以模式3为例,无论对于MISO还是MOSI,在时钟前沿由输出端开始发送数据,且数据需要一直保持到时钟后沿,在时钟后沿接收端会去采样数据,
如对于MOSI,则在下降沿即前沿MASTER发送数据,上升沿即后沿SLAVE接收数据,对于MISO,则在下降沿即前沿SLAVE发送数据,上升沿即后沿MASTER接收数据
4.内部工作机制

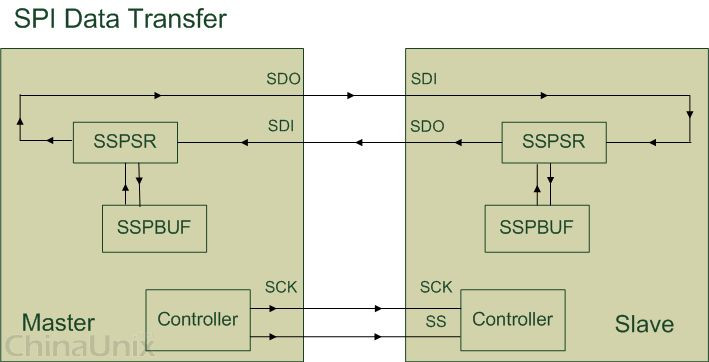
图 SPI内部工作机制
SSPSR 是 SPI 设备内部的移位寄存器(Shift Register). 它的主要作用是根据 SPI 时钟信号状态, 往 SSPBUF 里移入或者移出数据, 每次移动的数据大小由 Bus-Width 以 及 Channel-Width 所决定.